Bootstrap Slider Button
Introduction
Motion is one of the most fantastic thing-- it buys our interest and keeps us evolved at the very least for a while. For how much time-- well it all relies on what's definitely flowing-- in case it is really something awesome and pleasing we watch it even longer, in the case that it's boring and monotone-- well, there certainly often is the close tab button. So in case you think you have some awesome material around and wish it provided in your webpages the image slider is usually the one you primarily consider. This particular component got actually so popular in the last number of years so the online world basically go drowned with sliders-- just browse around and you'll find out practically every second page starts with one. That is generally why the most recent website design orientations concerns show a growing number of designers are actually trying to removed and replace the sliders with various other expression implies in order to put in a bit more personality to their webpages.
Possibly the great true is buried someplace in between-- like applying the slider component however not really with the good old filling the whole entire component area images yet possibly some with opaque places to make them it such as a specific elements and not the whole background of the slider moves-- the selection is entirely right up to you and undoubtedly is varied for each and every project.
At any rate-- the slider component remains the easy and very most useful alternative anytime it comes to incorporating some shifting illustrations accompanied together with powerful text and invite to action buttons to your webpages. ( additional resources)
Ways to put into action Bootstrap Slider Button:
The image slider is a component of the major Bootstrap 4 system and is fully sustained by each the style sheet and the JavaScript files of newest version of still some of the most favored responsive framework around. Whenever we mention picture sliders in Bootstrap we really deal with the element as Carousel-- which is clearly the very same thing simply just using a different name.
Generating a carousel component using Bootstrap is quite convenient-- all you should do is use a easy structure-- to start cover the entire item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these particular are the small components showing you the location all illustrations takes in the Bootstrap Slider Carousel -- you are able to likewise click them to jump to a special picture. If you want to incorporate signs element produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “An example
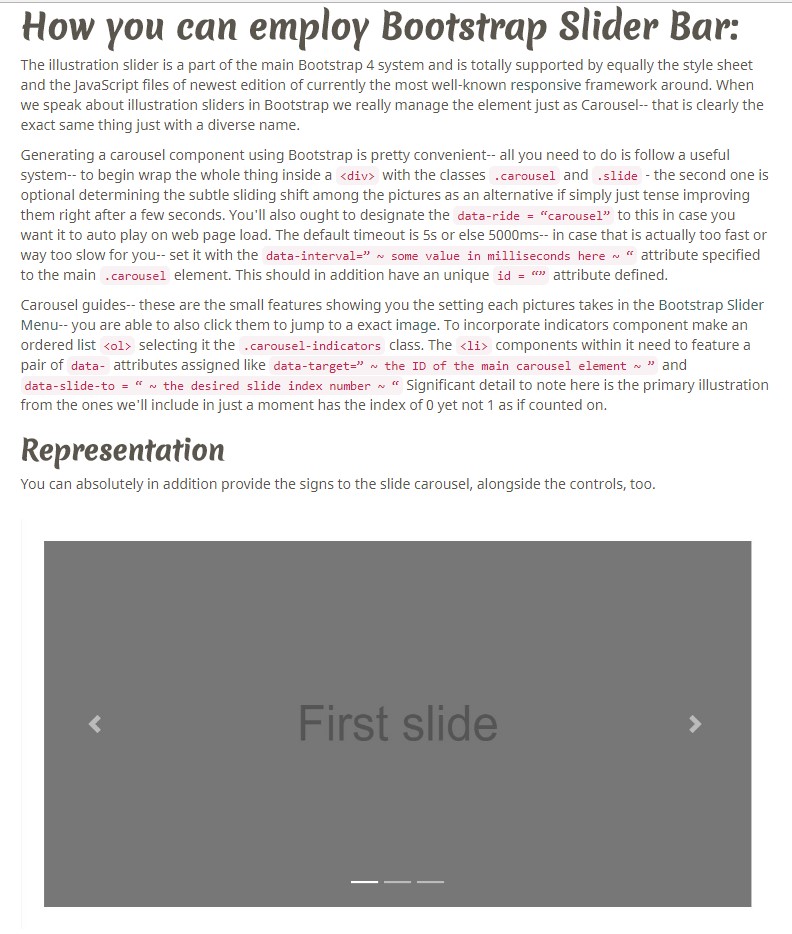
You may in addition incorporate the hints to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active element desired
The
.activeImages container-- this one is a typical
<div>.carousel-inner<div>.carousel item.item.activeExplanations
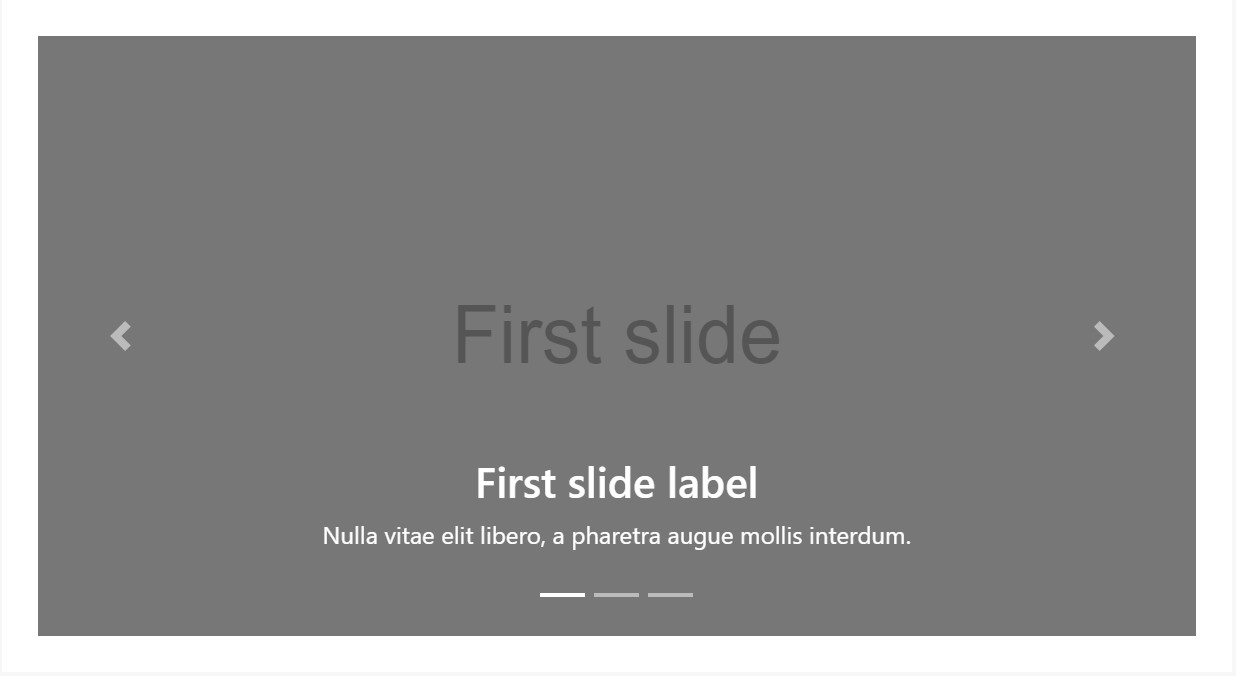
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Bring in titles to your slides quickly by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Ultimately in the major
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
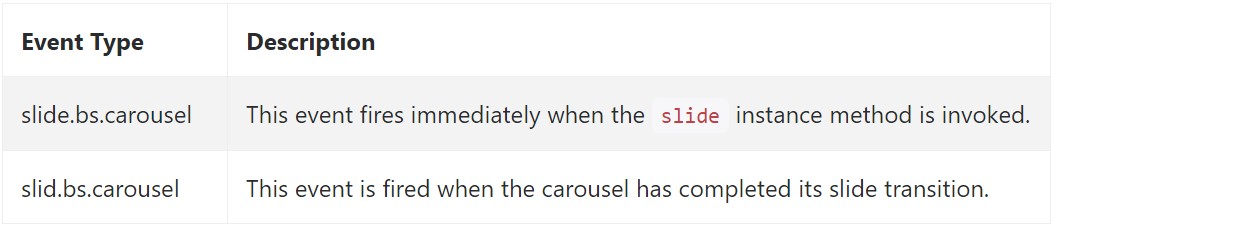
Bootstrap's slide carousel class displays two occurrences for hooking in carousel useful functionality. Both events have the following extra properties:
direction"left""right"relatedTargetAll carousel events are launched at the slide carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Essentially that is certainly the structure an picture slider (or carousel) must have by using the Bootstrap 4 framework. Now all you really need to do is consider a number of desirable pictures and text to set within it.
Check a number of video tutorials relating to Bootstrap slider:
Connected topics:
Bootstrap slider official documentation

Bootstrap slider training

Mobirise Bootstrap slider

CSS Bootstrap Slider Slideshow
HTML Bootstrap Slider Examples
CSS Bootstrap Image Slider with Autoplay
Responsive Bootstrap 4 Slider Template
HTML Bootstrap Image Slider Template