Bootstrap Button groups set
Introduction
Within the pages we produce we frequently possess a handful of feasible possibilities to introduce or else a number of actions which may be eventually taken pertaining to a certain item or a topic so it would undoubtedly be rather helpful supposing that they got an easy and practical method designating the controls causing the visitor taking one route or a different during a small group with common visual appeal and styling.
To handle this type of cases the most recent edition of the Bootstrap framework-- Bootstrap 4 has full service to the so called Bootstrap Button groups panel which in turn commonly are clearly what the full name mention-- bunches of buttons enclosed like a single feature together with all the features in seeming nearly the exact same and so it is really easy for the visitor to decide on the right one and it's less worrieding for the eye given that there is actually no free space among the specific elements in the group-- it appears as a particular button bar having many different possibilities.
Exactly how to apply the Bootstrap Button groups label:
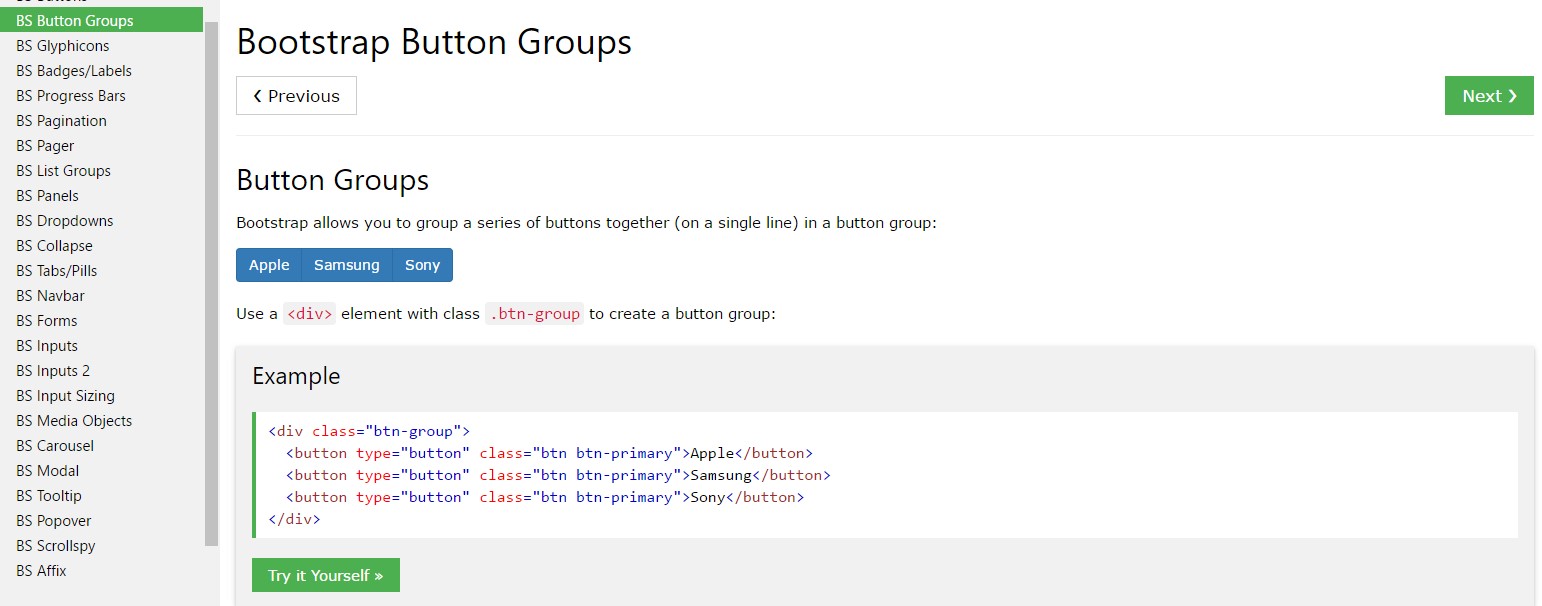
Designing a button group is definitely really easy-- all you require is an element with the class
.btn-group.btn-group-verticalThe size of the buttons inside a group can be universally dealt with so using appointing a single class to the whole group you are able to obtain either small or large buttons in it-- simply just incorporate
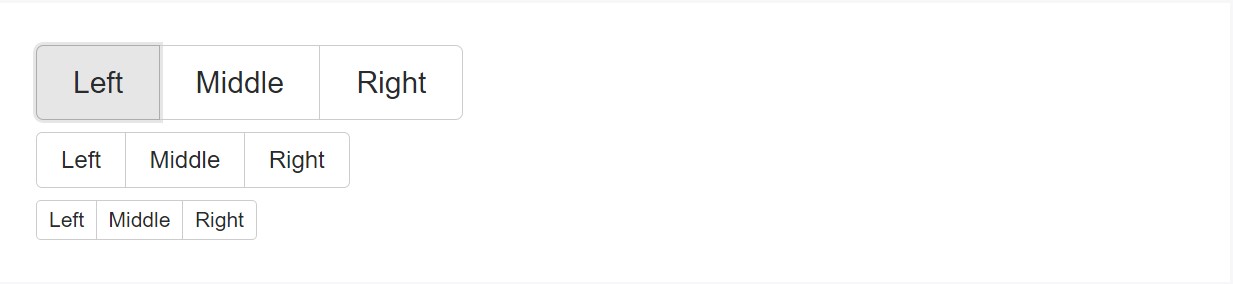
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarBasic illustration
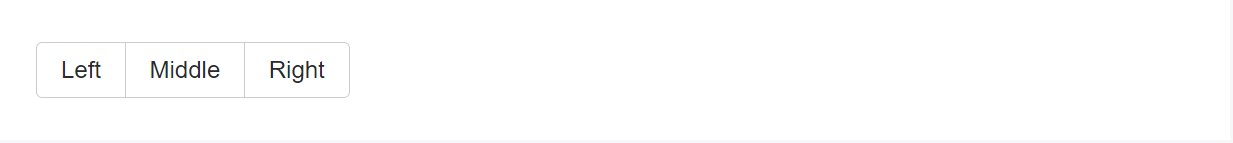
Cover a variety of buttons by using
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
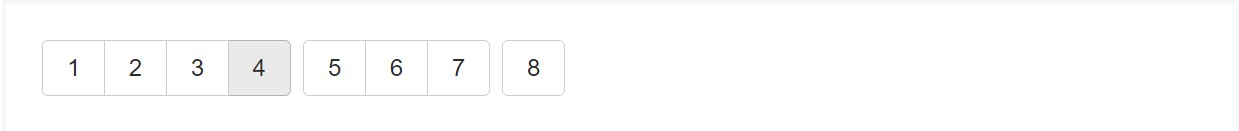
Combine bunches of Bootstrap Button groups panel within button toolbars for extra complex components. Work with utility classes just as demanded to space out groups, buttons, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
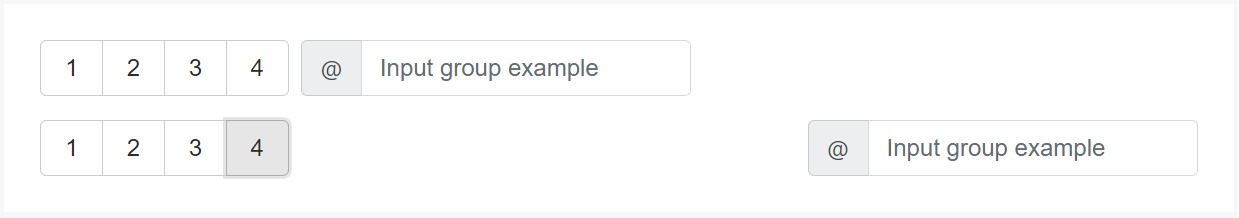
</div>Don't hesitate to mix up input groups along with button groups within your toolbars. The same as the example above, you'll very likely need special utilities though to space stuffs efficiently.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
Instead of employing button measurements classes to every single button inside a group, simply provide
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
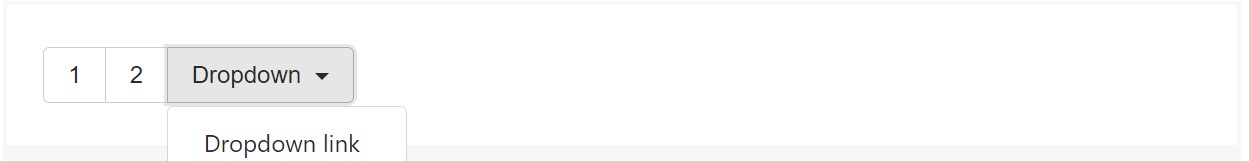
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Put a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
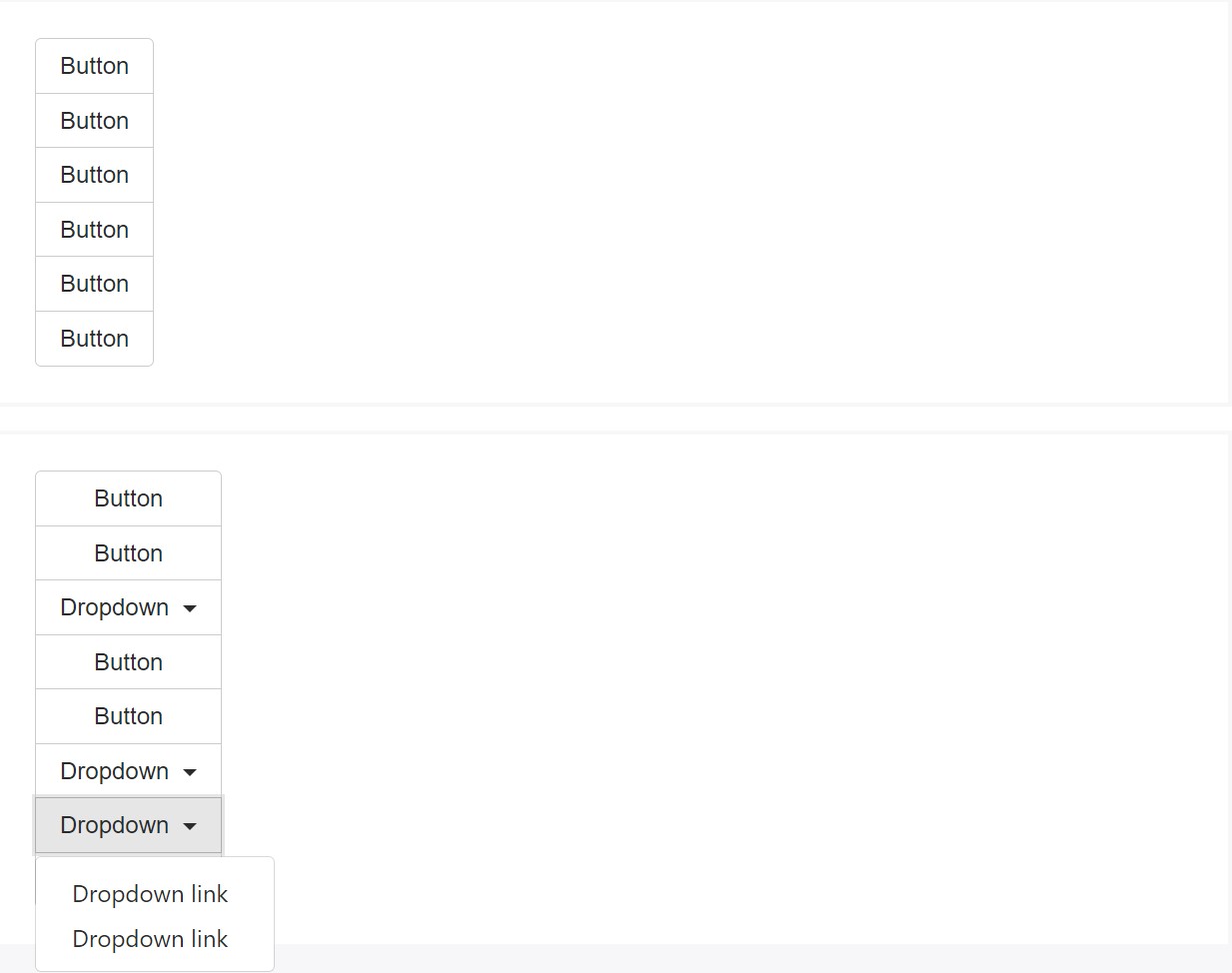
</div>Upright type
Produce a package of buttons turn up vertically stacked instead of horizontally. Split button dropdowns are not actually sustained here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Caused by the special application (and other components), a little bit of specific casing is required for tooltips and also popovers inside of button groups. You'll have to point out the option
container: 'body'Other detail to keep in mind
In order to get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Actually that is simply the approach the buttons groups get created through the most popular mobile friendly framework in its most current version-- Bootstrap 4. These may be very effective not just presenting a number of achievable possibilities or a courses to take but also as a secondary navigation items coming about at certain places of your webpage featuring regular appearance and easing up the navigating and whole user appearance.
Examine several online video training relating to Bootstrap button groups:
Linked topics:
Bootstrap button group approved documents

Bootstrap button group tutorial

Maintain buttons by Bootstrap v4