Bootstrap Popover Options
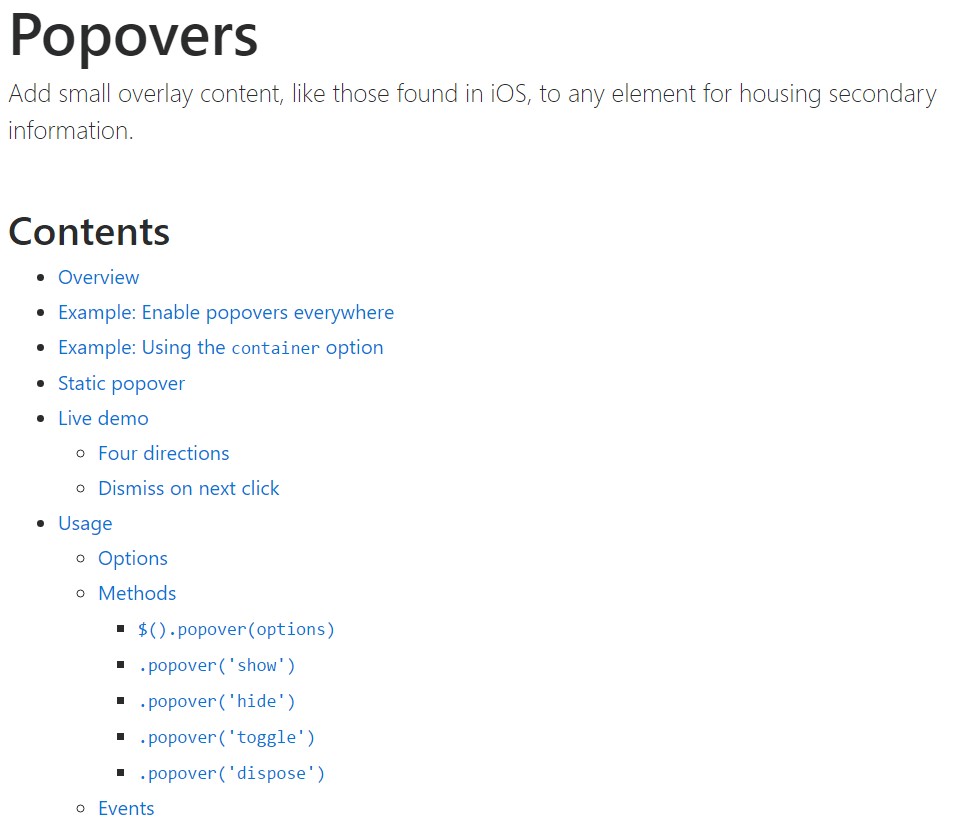
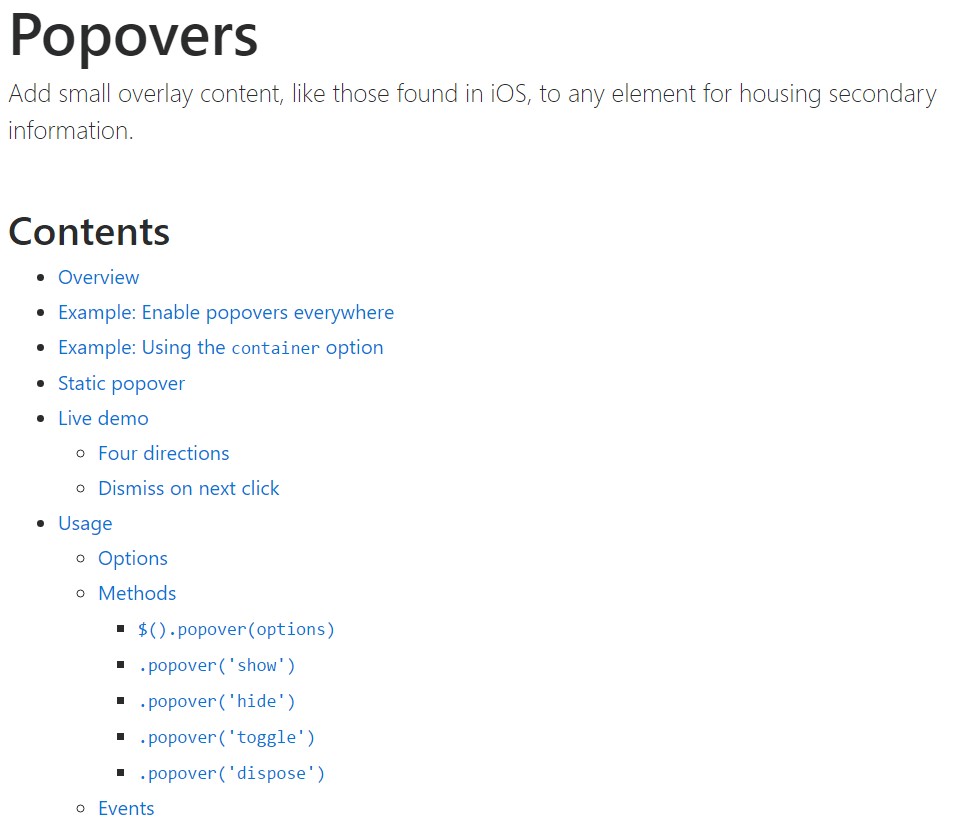
Overview
The versions
Bootstrap is just one of the most totally free and useful open-source solutions to establish internet sites. The latest version of the Bootstrap platform is known as the Bootstrap 4. The platform is at the moment in its alpha-testing period and yet is available to web designers around the world. You can also create and advise modifications to the Bootstrap 4 previously its final version is released.
Usage of the Bootstrap 4
With Bootstrap 4 you may create your internet site now much faster than ever before. It is comparatively really simpler to employ Bootstrap to establish your web site than some other systems. Having the integration of HTML, CSS, and JS framework it is one of the most favored platforms for web advancement.
Several functions plus secrets in Bootstrap 4
A number of the greatest components of the Bootstrap 4 feature:
• An improved grid structure that allows the user to obtain mobile device helpful with a fair level of simplicity.
• A number of utility direction sets have been involved in the Bootstrap 4 to help with easy learning for starters in the field of website creation.
Details to consider
Step 2: Rewrite your article by highlighting words and phrases.
Together with the introduction of the new Bootstrap 4, the connections to the earlier version, Bootstrap 3 have not been absolutely cut off. The web developers have made certain that the Bootstrap 3 does get periodic improve and bug fixes in addition to renovations. It will be performed even after the final release of the Bootstrap 4. Bootstrap 3 have not been completely cut off. The developers has provided that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Contrasts between Bootstrap 4 and Bootstrap 3
• The support for a variety of internet browsers along with managing systems has been featured in the Bootstrap 4
• The overall sizing of the font is improved for relaxed observing and web-site advancement experience
• The renaming of many components has been performed to make sure a quicker and even more dependable web-site development process
• By using brand new customizations, it is attainable to establish a extra interactive web site with minor efforts
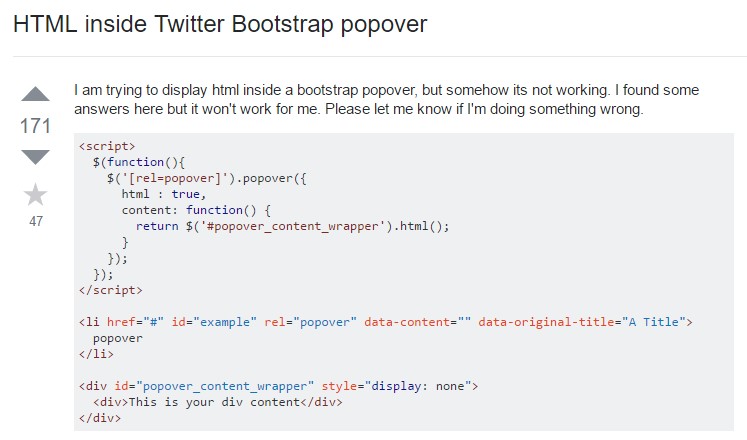
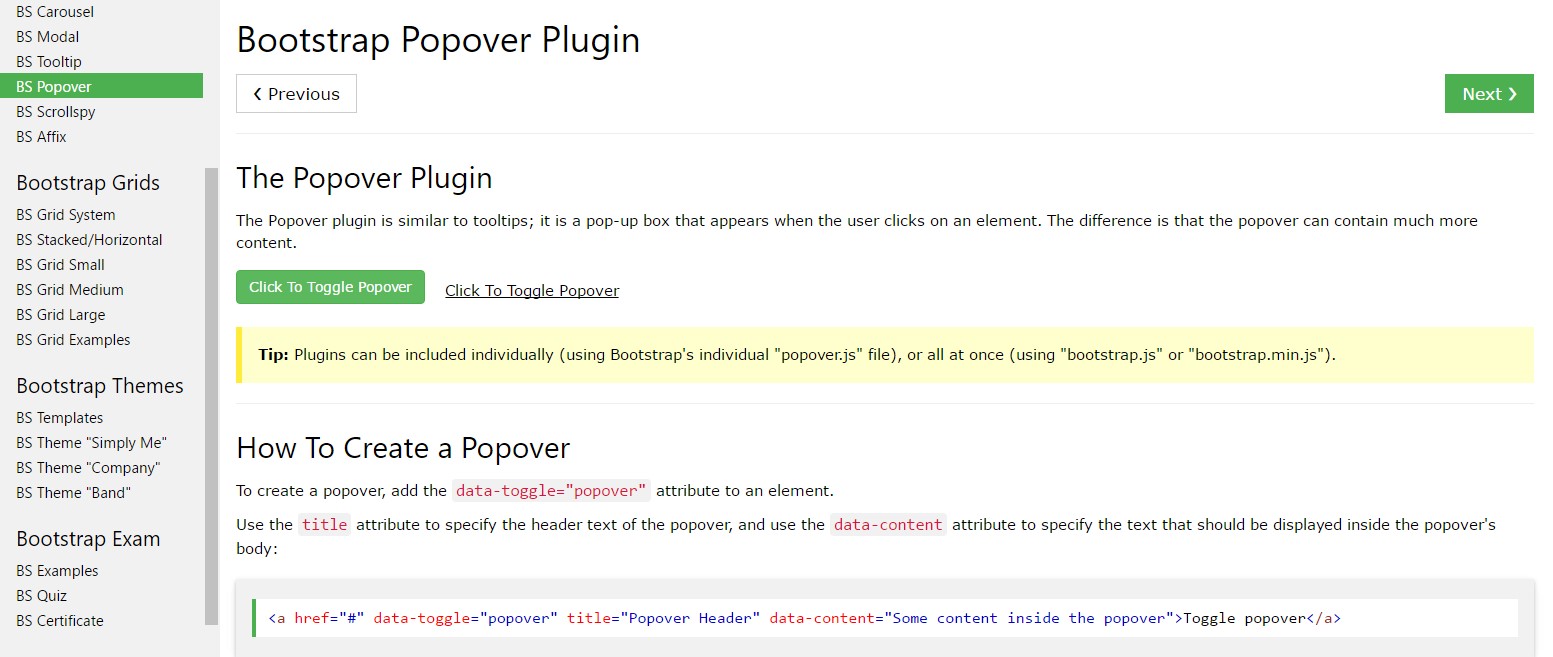
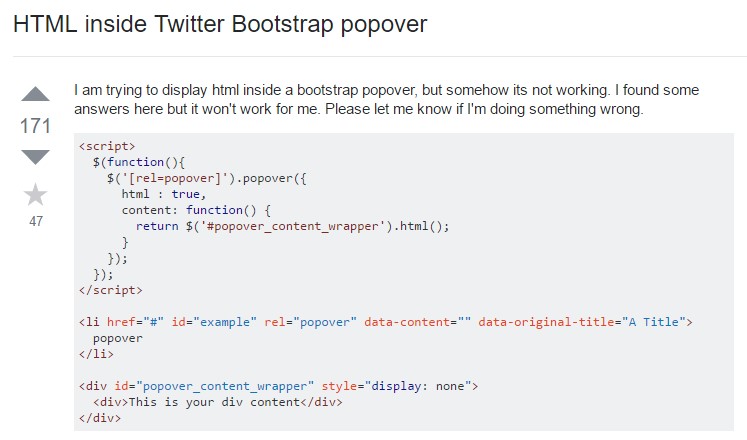
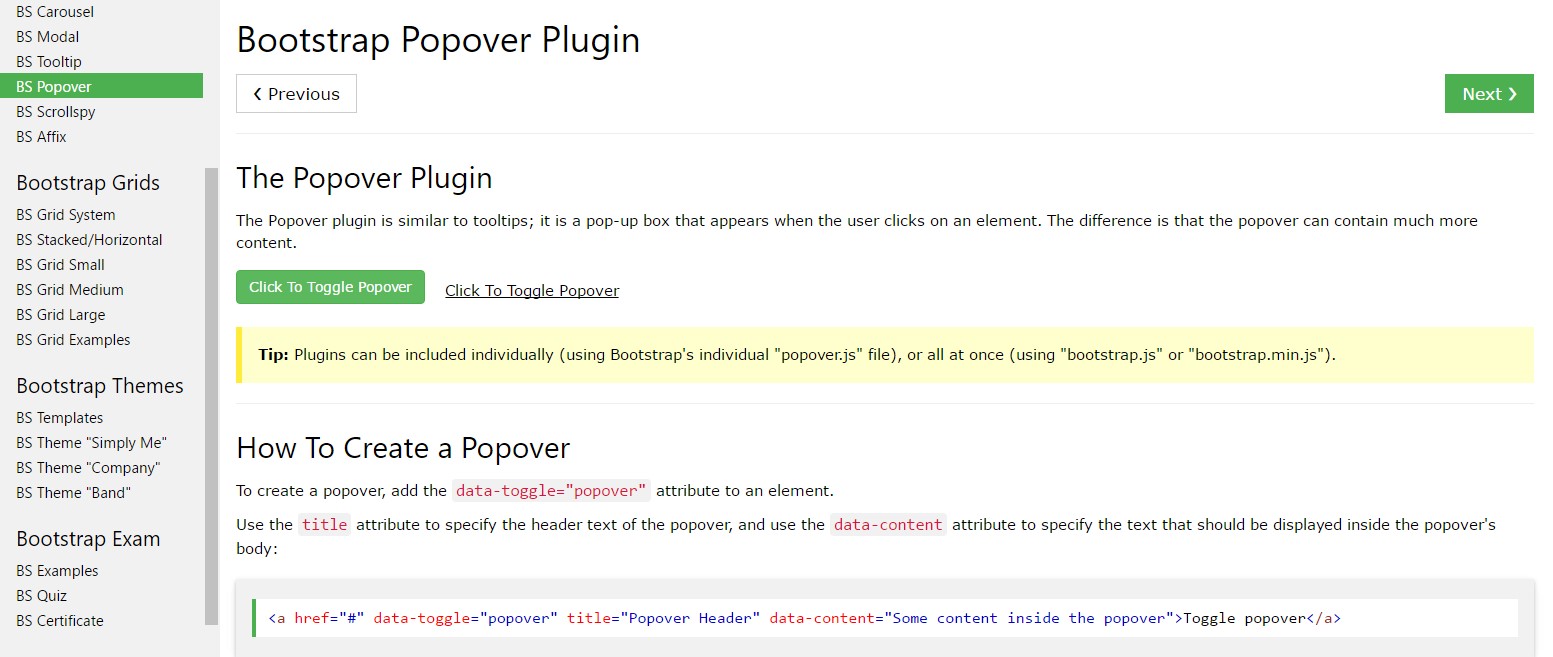
Bootstrap Popover HTML
And right now let us go to the main theme.
When you desire to incorporate various backup data on your site you can absolutely make use of popovers - simply just provide small overlay content.
Exactly how to work with the popover plugin:
- Bootstrap Popover Form depend at the 3rd party library Tether for positioning. You have to incorporate tether.min.js right before bootstrap.js straight for popovers to function!
- Popovers demand the tooltip plugin as a dependency .
- Popovers are opt-in for functionality reasons, so you must initialize them yourself.
- Zero-length
titlecontent- Establish
container:'body'- Generating popovers on hidden elements will definitely not do the job.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you understood? Good, let us discover ways in which they operate using some illustrations. ( useful content)
You will need to incorporate tether.min.js just before bootstrap.js in order for popovers to operate!
As an example: Set up popovers anywhere
One method to activate each of popovers in a web page would undoubtedly be to select them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Illustration: Employing the container option
Every time you contain certain looks on a parent feature which conflict with a popover, you'll wish to determine a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
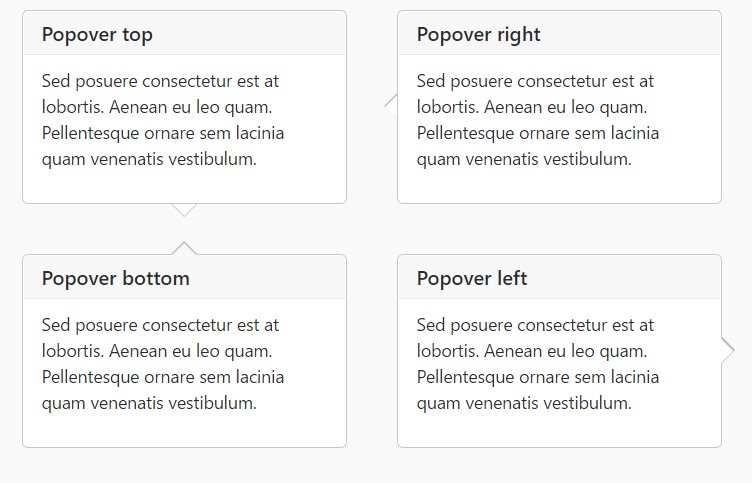
)Static popover
Four opportunities are offered: top, right-handed, lowest part, and left lined up.
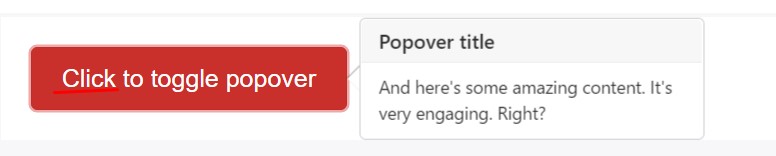
Live demo

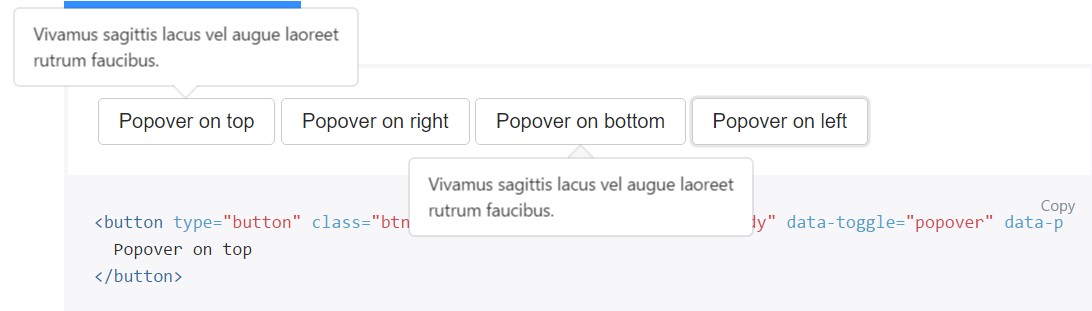
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four courses

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss upon next click
Employ the
focusSpecial markup expected for dismiss-on-next-click
For appropriate cross-browser and also cross-platform behaviour, you need to make use of the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Permit popovers using JavaScript
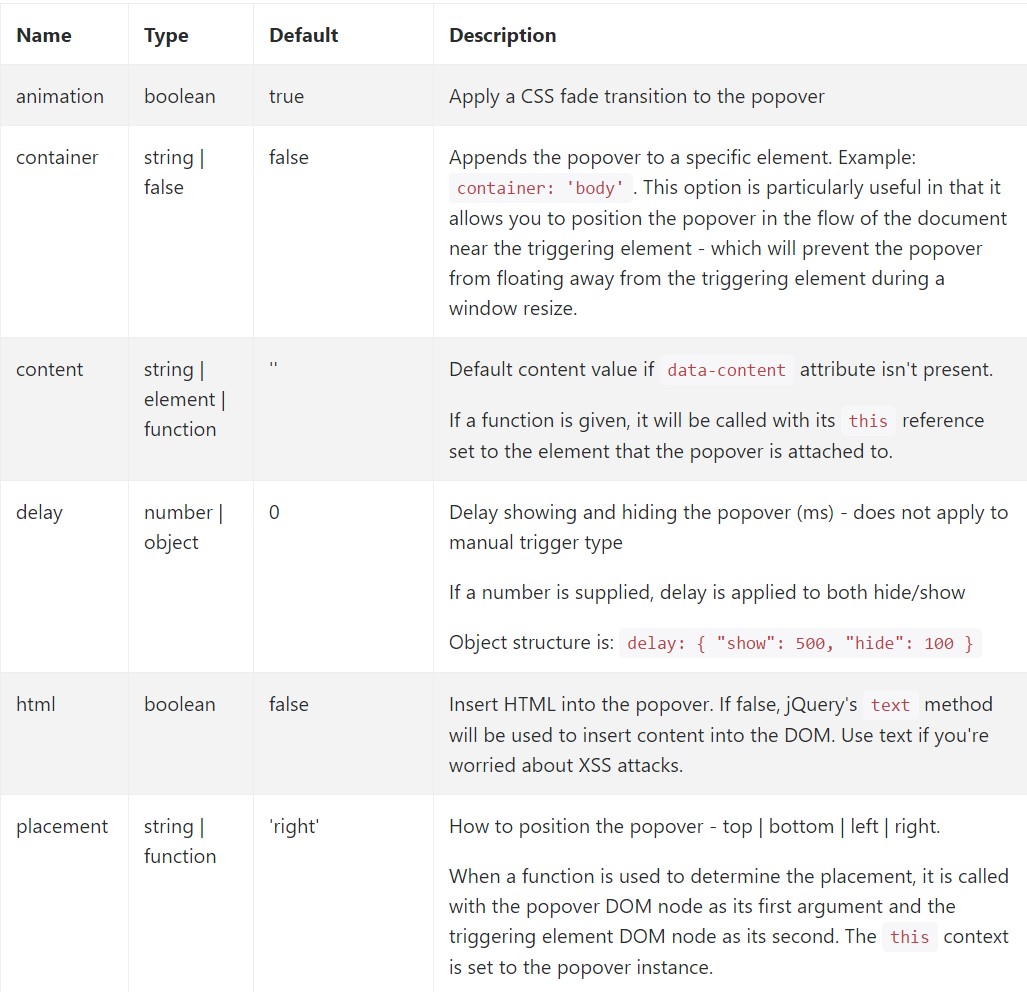
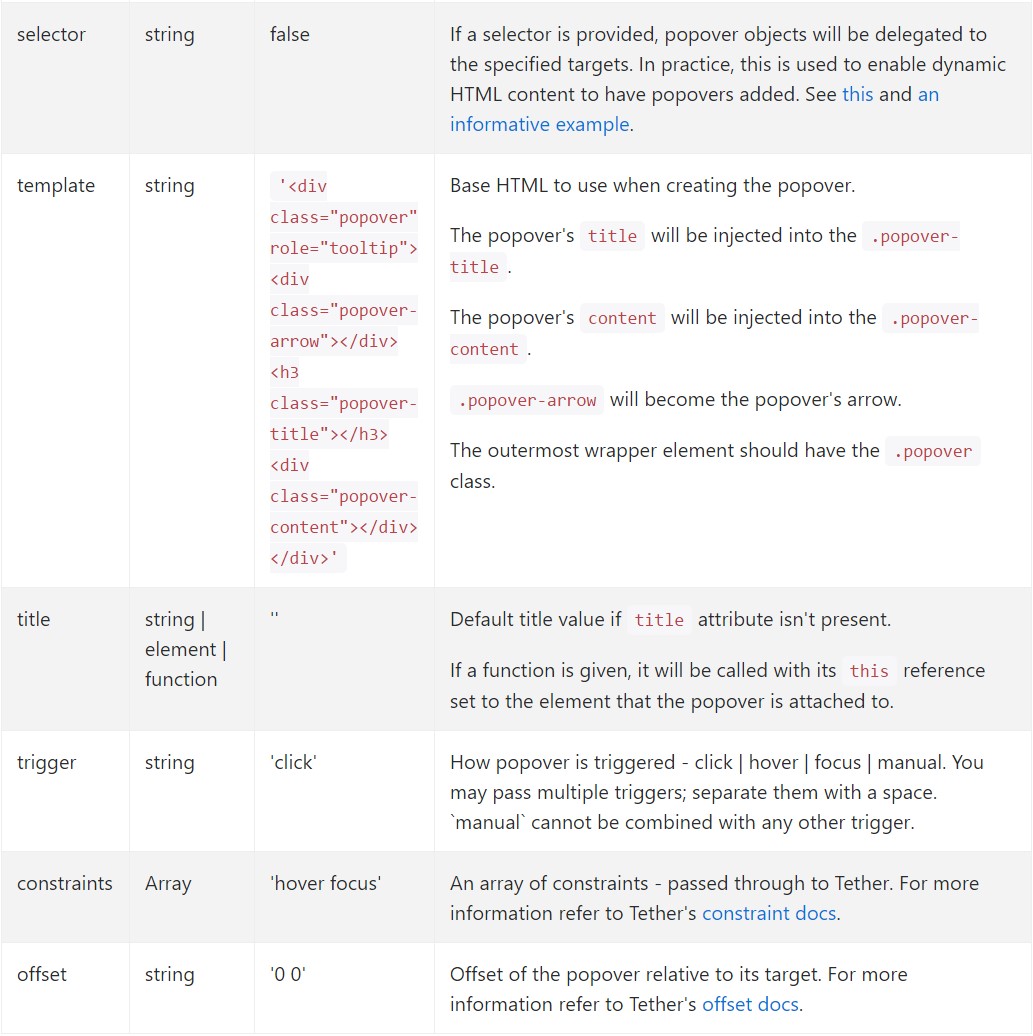
$('#example').popover(options)Opportunities
Selections can possibly be completed through data attributes or JavaScript. For data attributes, add the option name to
data-data-animation=""

Information attributes for specific popovers
Options for separate popovers have the ability to alternatively be specified with the application of data attributes, as revealed above.
Options
$().popover(options)
Initializes popovers with regard to the feature selection.
.popover('show')
Reveals an element's popover. Come back to the user before the popover has really been shown (i.e. before the shown.bs.popover
event occurs). This is viewed a "manual" triggering of the popover. Popovers whose both title and material are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Returns to the user before the popover has in fact been hidden (i.e. just before the hidden.bs.popover
event takes place). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Returns to the user just before the popover has truly been demonstrated or hidden (i.e. just before the shown.bs.popover
or hidden.bs.popover
event occurs). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and wipes out an element's popover. Popovers that put into action delegation (which are created working with the selector feature) can not actually be individually wiped out on descendant trigger features.
$('#element').popover('dispose')
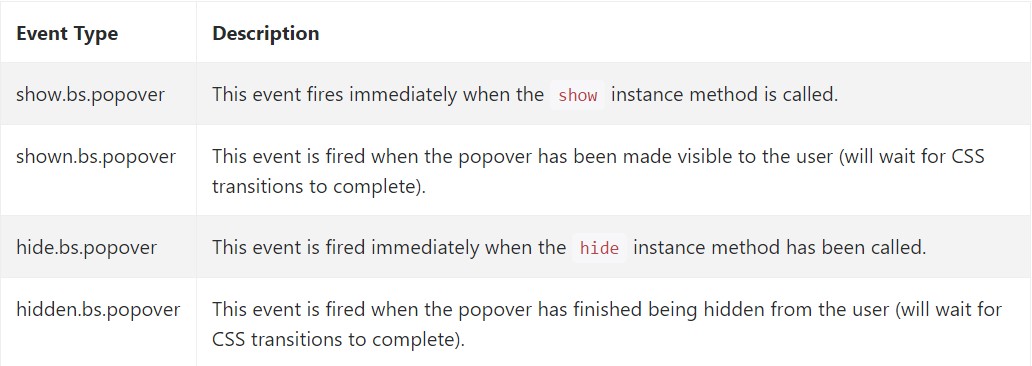
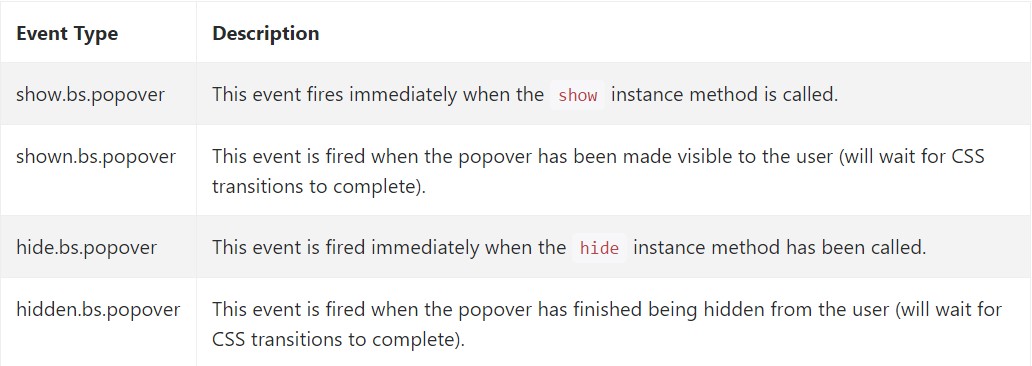
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check out a few youtube video tutorials relating to Bootstrap popovers
Related topics:
Bootstrap popovers authoritative documents

Bootstrap popovers tutorial

Bootstrap Popover complication

$().popover(options)
Initializes popovers with regard to the feature selection.
$().popover(options).popover('show')
Reveals an element's popover. Come back to the user before the popover has really been shown (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Covers an element's popover. Returns to the user before the popover has in fact been hidden (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Returns to the user just before the popover has truly been demonstrated or hidden (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and wipes out an element's popover. Popovers that put into action delegation (which are created working with the selector feature) can not actually be individually wiped out on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check out a few youtube video tutorials relating to Bootstrap popovers
Related topics:
Bootstrap popovers authoritative documents

Bootstrap popovers tutorial

Bootstrap Popover complication