Bootstrap Collapse Form
Introduction
While you actually learn, Bootstrap by default develops your website responsive, applying its components as a reference for setting up, scale, and so on.
Learning this, in case that we are to design a menu making use of Bootstrap for front-end, we will have to follow a couple of the standards and standards set by Bootstrap to get it immediately form the components of the page to leave responsive right.
Just one of the most interesting possibilities of working with this particular framework is the development of menus shown on demand, depending on the actions of the site visitors .
{ A great approach for making use of menus on small-sized screens is to connect the options in a kind of dropdown that only starts any time it is triggered. That is , generate a tab to turn on the menu on demand. It is actually very not difficult to perform this having Bootstrap, the features is all set.
Bootstrap Collapse Form plugin permits you to button material within your web pages using a couple of classes because of fascinating practical JavaScript. ( more info)
The best way to utilize the Bootstrap Collapse Group:
To generate the Bootstrap Collapse Responsive in small screens, just simply add in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you can make the menu fade away on the smaller sized displays.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail inside of this element are going to be provided within the framework of the menu. Via cutting down the computer screen, it compresses the internal elements and hides, showing up only with clicking on the
<button class = "navbar-toggle">In this way the menu will certainly appear yet will definitely not do work if clicked on. It's as a result of this features in Bootstrap is applied with JavaScript. The excellent information is that we do not actually need to prepare a JS code line anyway, but also for all things to perform we need to add Bootstrap JavaScript.
At the bottom of the web page, just before closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>As an examples
Click the buttons listed below to indicate and conceal some other feature with class modifications:
-
.collapse-
.collapsing-
.collapse.showYou have the ability to employ a hyperlink by using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
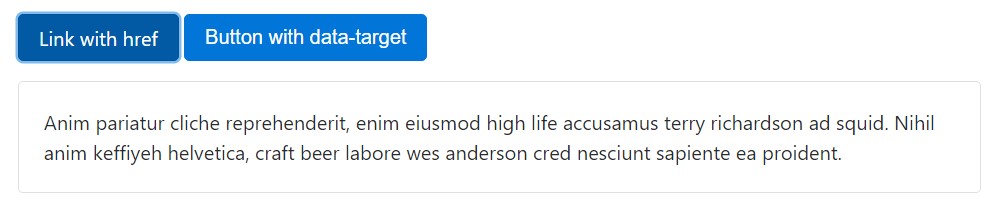
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
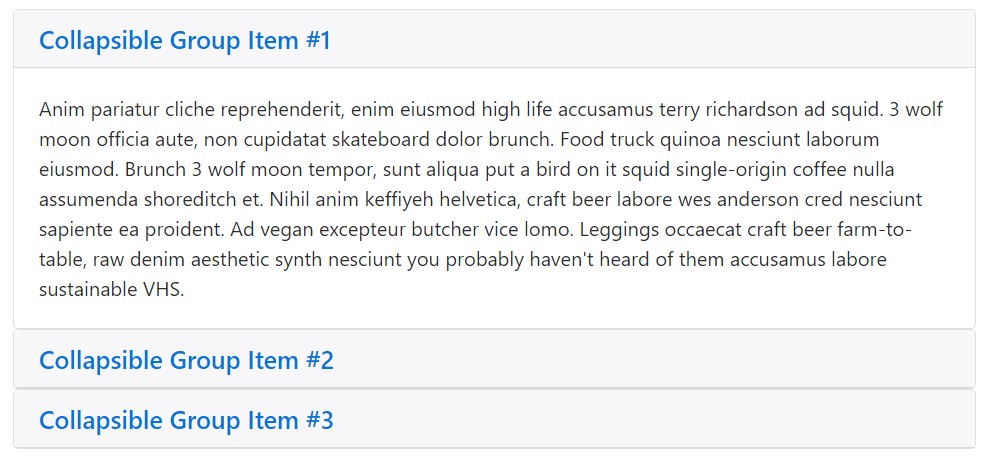
</div>Accordion representation
Expand the default collapse activity in order to create an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availableness
Ensure to add in
aria-expandedaria-expanded="false"showaria-expanded="true"Additionally, if your control feature is aim for a one collapsible component-- i.e. the
data-targetidaria-controlsidApplication
The collapse plugin employs a number of classes to take care of the hefty lifting:
-
.collapse-
.collapse.show-
.collapsingThese types of classes may be seen in
_transitions.scssBy information attributes
Just incorporate
data-toggle="collapse"data-targetdata-targetcollapseshowTo bring in accordion-like group management to a collapsible control, bring in the data attribute
data-parent="#selector"Using JavaScript
Enable by hand using:
$('.collapse').collapse()Solutions
Selections can easily be passed via data attributes as well as JavaScript. For data attributes, add the feature title to
data-data-parent=""Methods
.collapse(options)
.collapse(options)Switches on your web content as a collapsible element. Takes on an alternative possibilities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible element to presented or covered.
.collapse('show')
.collapse('show')Shows a collapsible element.
.collapse('hide')
.collapse('hide')Covers a collapsible feature.
Events
Bootstrap's collapse class exposes a number of activities for fixing into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We make use of Bootstrap JavaScript implicitly, for a convenient and fast result, without having great programming hard work we will certainly have a fantastic end result.
However, it is not actually only helpful when it comes to generating menus, yet in addition another elements for showing or covering on-screen parts, baseding on the activities and requirements of users.
In general these kinds of capabilities are at the same time handy for hiding or else revealing large sums of information, enabling more dynamism to the website as well as leaving behind the layout cleaner.
Review a couple of on-line video short training regarding Bootstrap collapse
Linked topics:
Bootstrap collapse formal documentation

Bootstrap collapse short training

Bootstrap collapse issue