Bootstrap Switch Button
Introduction
Each and every day| Every day} we invest basically equivalent time using the Internet on our computers and mobile phones. We became so used to all of them so even several typical questions from the everyday talks get relocated to the phone and gain their responses as we keep talking with another real life man-- like it is heading to rain today or maybe what time the movie launches. So the mobile phones with the comfort of having a bunch of answers in your pocket inevitably got a part of our life and in addition to this-- their system for providing easy touch navigating throughout the web and correcting a variety of setups on the gadget itself with similar to the real life things visual interface like the hardware switches designated switch controls.
These particular are actually just common checkboxes under the hood and yet look somehow closer to a real world hardware makes it much more at ease and user-friendly to make use of due to the fact that there could perhaps possibly exist a person not knowing precisely what the thick in a package indicates but there is practically none which have never ever changed the light flipping up the Bootstrap Switch Class. ( visit this link)
Efficient ways to utilize the Bootstrap Switch Form:
Given that when anything gets validated to be working in a sphere it regularly gets in addition shifted to a very similar one, it is actually kind of common from a while the necessity of implementing this kind of Bootstrap Switch Toggle appearance to the checkboxes in our routine HTML web pages at the same time-- undoubtedly in basically minimal situations when the whole design line appears using this specific component.
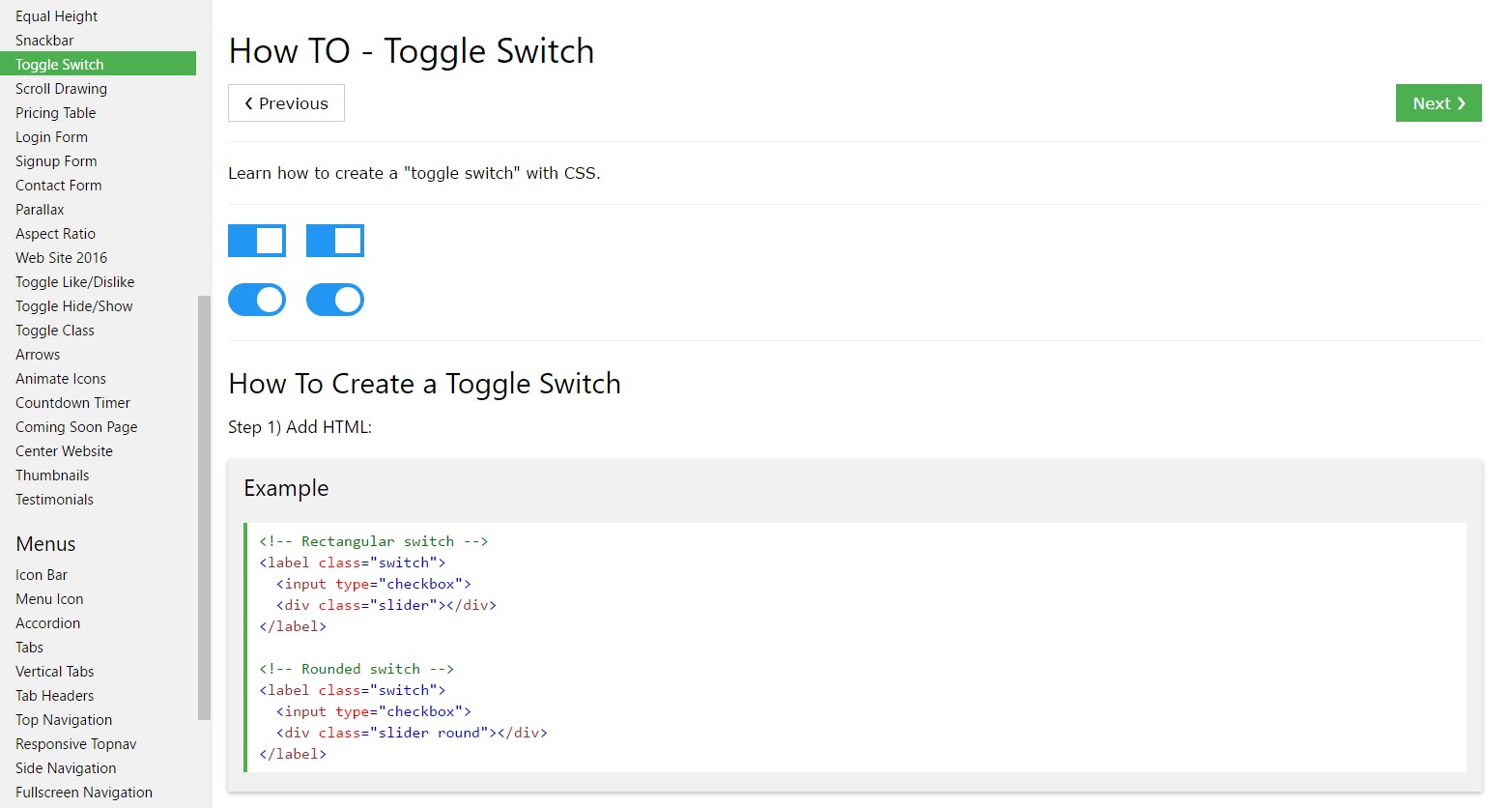
The moment it concerns the absolute most prominent framework for generating mobile friendly web pages-- its fourth version that is still in alpha release will possibly include several native classes and scripts for carrying this out job but as far as knowned this particular is still in the to do checklist. But there are certainly some valuable 3rd party plugins which can assist you understand this visual aspect readily. Additionally a number of developers have offered their approaches just as markup and designing some examples all over the net.
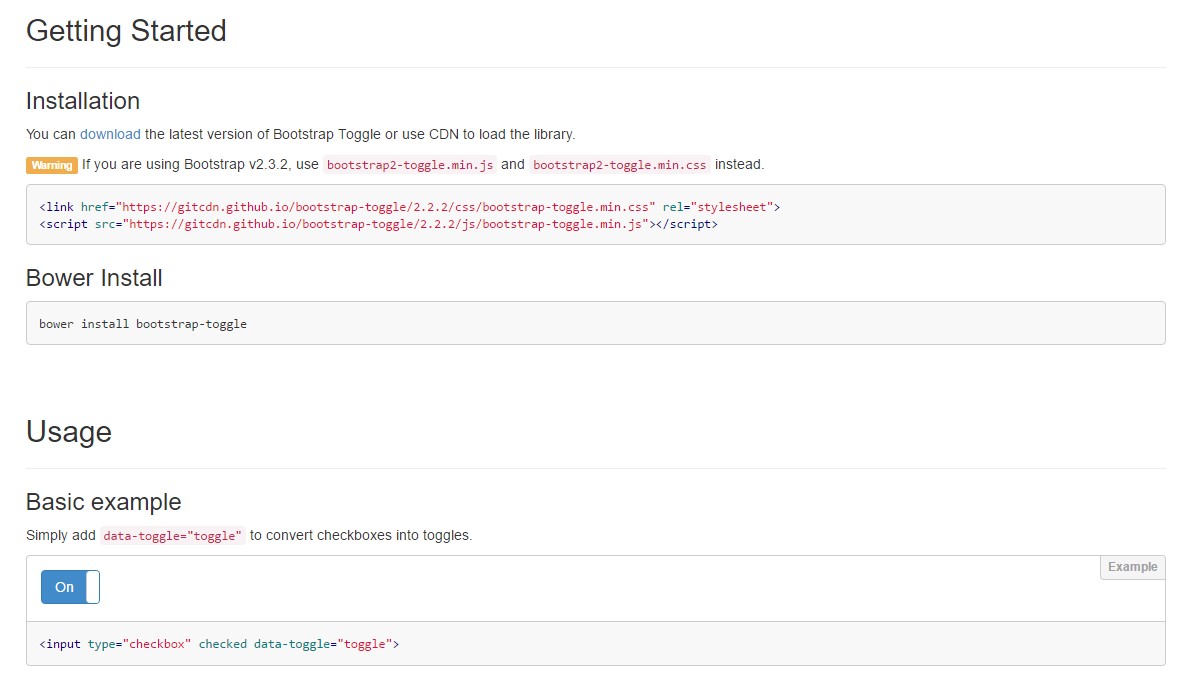
Over here we'll have a glance at a third party plugin consisting of straightforward style sheet as well as a script file that is pretty customizable, user-friendly and most importantly-- pretty well documented and its web page-- loaded with clear good example snippets you are able to use like a beginning spot for getting to know the plugin more effectively and afterward-- obtaining clearly the things you desired for designating your form controls at the start. However like always-- it's a give and take scheme-- just like the Bootstrap 4 framework itself you'll require to spend time learning about the thing, checking out its solutions just before you definitely make a decision of it is definitely the one for you and just how exactly to apply exactly what you need to have with its help.
The plugin is knowned as Bootstrap Toggle and dates back form the first versions of the Bootstrap system progressing together with them so in the main web page http://www.bootstraptoggle.com you are going to likewise see some early history Bootstrap versions guidelines in addition to a download hyperlink to the styles heet and the script file required for providing the plugin in your projects. Such files are simply likewise held on GitHub's CDN so in case you select you can easily also use the CDN links which in turn are likewise provided. ( get more info)
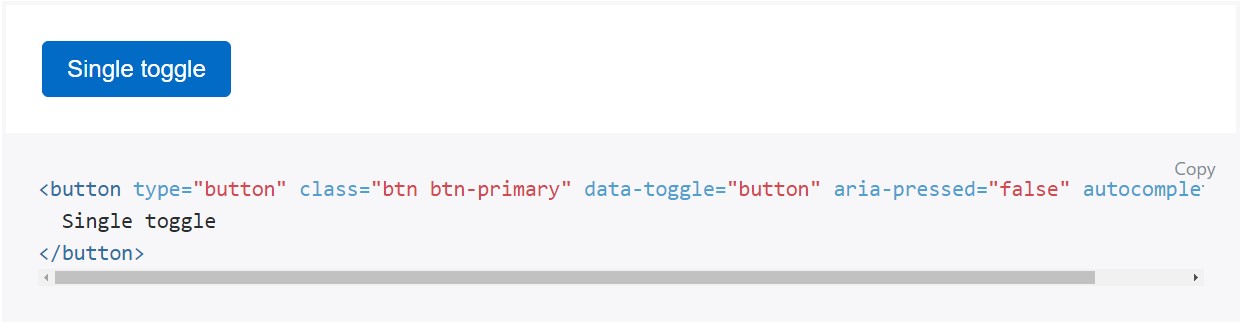
Toggle states provided by simply Bootstrap buttons
Include
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically it is simply a smart idea including the style sheet link in your web pages # tag plus the # - in the end of webpage's # to make them load exactly while the whole entire web page has been read and shown.
Check out some online video information regarding Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

The best ways to provide Toggle Switch

Incorporating CSS toggle switch within Bootstrap 4