Bootstrap Select Style
Introduction
Bootstrap is probably the most prominent framework for generating totally responsive internet sites for the numerous number of years now and it becomes more effective, easy to use and very well thought with each and every brand new version trying to maintain contact with the web site design courses and website designer's requirements. The new Bootstrap 4 version is much faster and more convenient to employ than its forerunner which in turn developed into the absolute favorite once it comes down to mobile friendly. It is though still simply just a fantastic thought set of styling standards and classes and not a magic wand capable of supplying practically anything a web creator might probably think of or else a user could actually need to have-- no framework might ever do that. ( learn more here)
That is simply reasons why eventually different plugins become created in order to fill in the small spaces completing the need of certain visual aspect and activity in this particular rare instances when the primary framework just can't perform the job. This truly is a great approach since basically we only incorporate the primary framework files for best appearance and performance and the plugins appear and get loaded with browser only when wanted delivering the ideal server load and speed for our webpages.
Over here we're will have a quick look at some of those plugins-- the Bootstrap Select Style. It gives a important extension to the default
<select>How you can put into action the Bootstrap Select Jquery Plugin:
The web page you can certainly gain it from is https://silviomoreto.github.io/bootstrap-select/ and through roll it only a bot you can surely discover the CDN web links in case you decide not to self-host. As soon as you have linked it in your webpage you can easily get use of it designating the class
.selectpicker<select>You have the ability to separate the attainable options located in the dropdown menu to a few groups-- just cover the
<option><optgroup>label= “ “A few opportunities could be picked at the same time-- a thick shows up beside the ones you really need inside the webpage-- assuming that you want this sort of activity simply just incorporate the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another cool feature is adding in a helpful search box on the high point of the dropdown-- by doing this in cases of a actually huge listing of alternatives the site visitor can easily narrow the list down by simply just inputting a handful of letters of the name of the wanted one-- the list quickly gets cleaned. To acquire his usefulness you must appoint the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are simply only a several easy instances to provide you the overall impact how you can get things done-- usually, simply by just putting in a couple of words for custom-made attributes to the
.selectpickerInspect some online video guide about Bootstrap Select Menu plugin:
Linked topics:
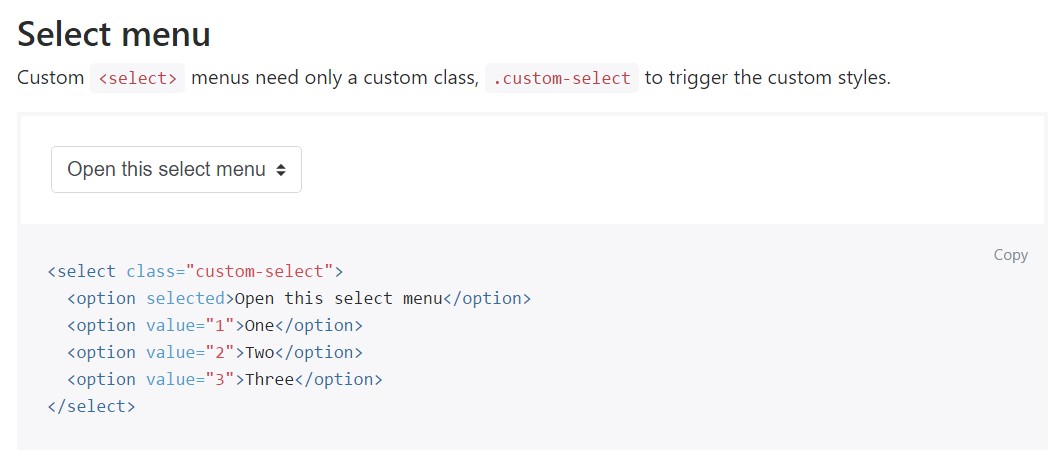
Some example of the select menu

Select plugin issue

Common operation of the select plugin