Bootstrap Radio Inline
Intro
Sometimes the tiny items happen to be really the highly critical because the entire image is actually a entirely containing many small details finished and collected for you to feature and observe like a well-oiled bright machine. These kinds of bold words might just look a little bit too much when it goes to form regulations but supposing that you just consider about it for a little bit there is just a single feature making it possible for the site visitor to get one out of a couple accessible options.So in the event that you are actually having some forms by having this sort of possibilities controls over your various websites does this guarantee they will all look identical? And most essentially-- would you go for that?
Happily for us the most recent version of the absolute most famous mobile friendly system - Bootstrap 4 goes fully loaded with a brilliant brand-new method to the responsive attitude of the Bootstrap Radio Toggle regulations and what exactly is bright new for this edition-- the so called custom form commands-- a palette of predefined appeals you can just get and use if you want to include the so desired at presents variety in the visional presentations of pretty boring form features. And so let's check it out just how the radio switches are meant to be defined and designated in Bootstrap 4. ( more tips here)
The ways to utilize the Bootstrap radio button:
For you to generate a radio switch we initially really need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledWithin the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is as well the place to specify in the event that you desire the radio control to initially load like checked as soon as the web page gets loaded. In the case that this is what you're after-- as an alternative to
disabledchecked<input>checkedCheckbox plus Bootstrap Radio Jquery examples
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupKeep in mind that pre-checked buttons demand you to manually put in the
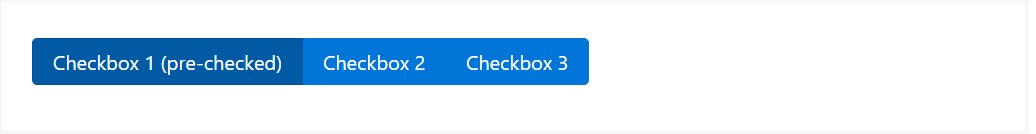
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
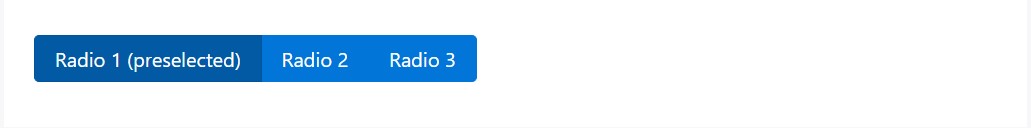
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button opportunity
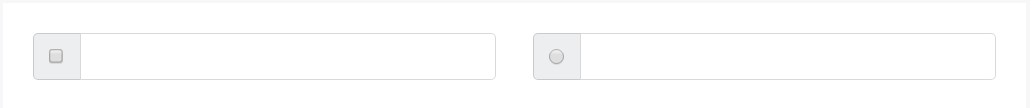
We can certainly put to work input features of the radio style while we wish the user to pick solely one of a series of alternatives. ( visit this link)
Every time there is more than just a single component of this particular style with the similar value with the name attribute, just one have the ability to be chosen.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Essentially this is the solution the default radio switches get defined and perform throughout within Bootstrap 4-- in a moment all you need are certain opportunities for the users to choose from.
Look at a number of video clip guide relating to Bootstrap Radio Button:
Related topics:
Bootstrap buttons authoritative documentation

Bootstrap Radio button - training

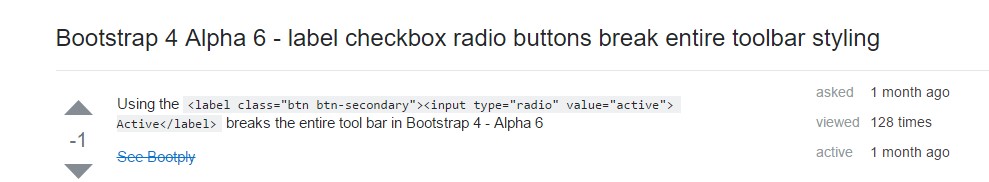
Checkbox radio buttons break entire toolbar styling