Bootstrap Checkbox Design
Introduction
In some cases the most basic aspects might probably become extremely necessary-- especially the moment you come to need them. For instance precisely how do your website visitors communicate with the pages you build stating a simple Boolean action-- simply just yes or no pertaining to a couple of the questions you need to ask, how they do accept the conditions and terms or line up a few of the attainable choices they might have. We normally get past this with no paying much of an consideration to the element accountable for these sorts of actions but the Bootstrap Checkbox Design is really a very critical feature-- one our forms can not really perform without.
Inside the current fourth edition of the Bootstrap system we are delivered with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputHow you can employ the Bootstrap checkbox:
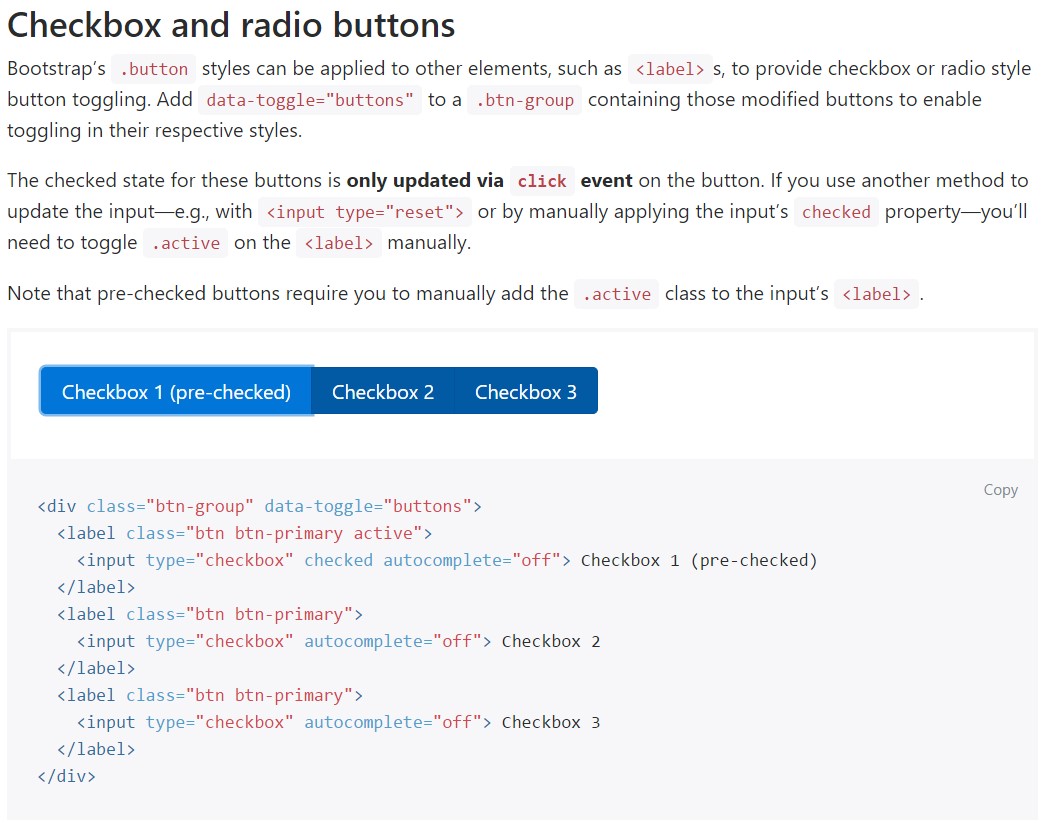
The checked state for these buttons is only updated via click event on the button.
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In certain cases we want to have the checkboxes to arrive within our forms without the user truly having the opportunity to have some activity clicking them-- that's where the disabled option comes in.
Just to disable efficiently a checkbox in Bootstrap 4 employing the common HTML attribute
disabledIn the event that you enjoy the tip and in fact want to do this you need to designate the
.disabled.form-checkOne more scenario
If working with checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxUse
.custom-control-input<input>Additionally employ two
<span>.custom-control-indicator.custom-control-description
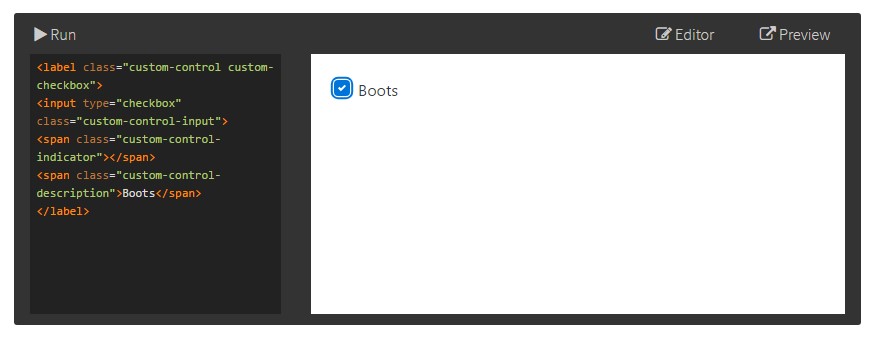
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Class forms
Default checkboxes and radios are raised upon with the support of
.form-checkDisabled checkboxes and radios are maintained, still, to deliver a
not-allowed<label>.disabled.form-checkA brand-new component for the Bootstrap version 4 framework is the launch of the so called custom made form components. These are actually the similar elements we are known within practicality however designated a lot more eye-catching and with the Bootstrap method. With them you can surely add in some spice and charm to your information by simply just selecting a couple of special classes to the controls you provide in your forms.
To operate custom-made checkboxes wrap them in a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionConclusions
That's practically everything you ought to perform in order to insert a checkbox feature inside your Bootstrap 4 powered web pages and incorporate a number of custom made flavor to it providing it a nice looks. Currently everything you require to do is repeat the drill till you've reviewed all of the checkboxes wanted are already on the page.
Inspect several video clip training regarding Bootstrap checkbox
Linked topics:
Bootstrap checkbox authoritative records

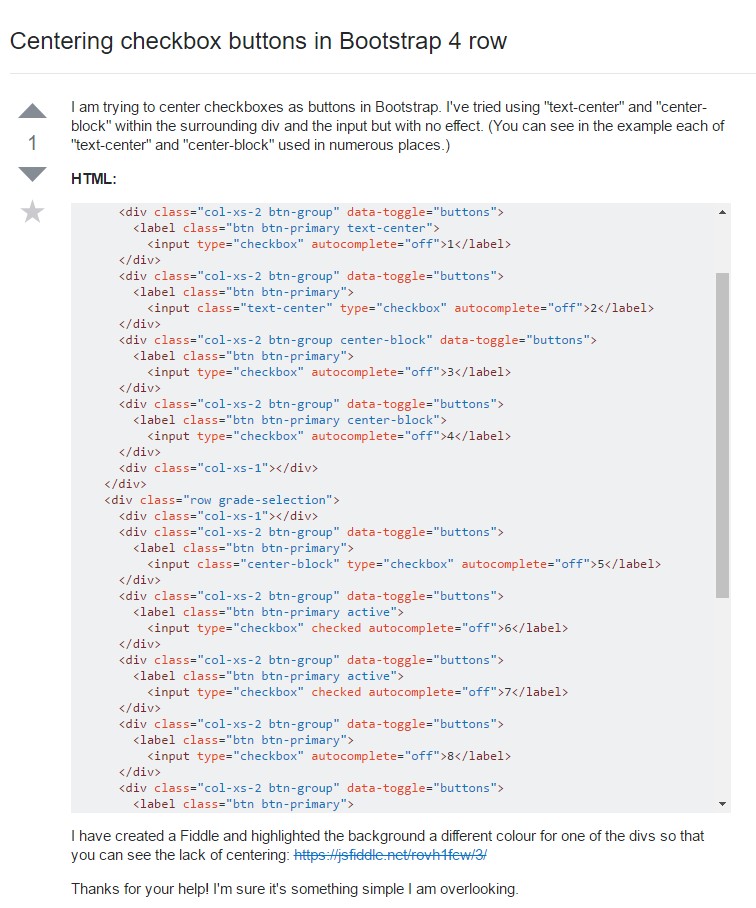
Centering checkbox buttons in Bootstrap 4 row

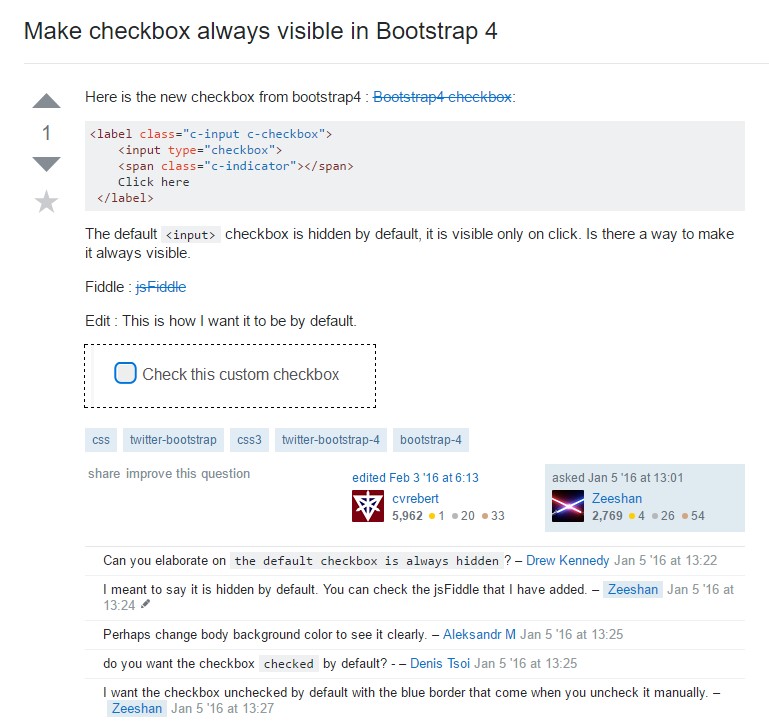
Make checkbox always visible in Bootstrap 4