Bootstrap Columns Example
Intro
In the past couple years and undoubtedly the coming ones to come the entire world of world wide web spreading more and even more widely throughout all type of gadgets so that these days nearly fifty percent of the views of the webpages online are performed not really on desktop computer and laptop screens but from several mobile products along with every kinds of small-sized display measurements. And so in case that a page will not reveal effectively-- indicating to resize and systematically find its best match on the device utilized its probably will get browsed away to be substituted by a mobile phone friendly web page giving quite similar service or product.
Furthermore-- the indexing mechanisms like Google execute the so called mobile-friendly test and demonstrate far down your pages in the search results. This pushing down is even further in the event that the search is committed by a mobile phone-- the search engines feel this specific situation quite seriously. Hence not featuring a mobile phone friendly webpage almost means not possessing a page anyway.
Exactly how to apply the Bootstrap Columns Group:
However what really a page getting responsive means-- commonly-- fitting the entire width of the screen which gets featured on showcasing the features with legible and helpful way at any size. To deal with this the Bootstrap framework uses so called columns and breakpoints . In a couple of words the breakpoints are actually predefined display widths at which a modification happens and the Bootstrap Columns Content turn transposed to confidently suit better. The earlier version applied 4 breakpoints and one of the most latest Bootstrap 4 framework offers one added so they get in fact five. Here they are having the highest value they stretch to. The exact boundary number in itself correlates to the next screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Other techniques
The horizontal sector in Bootstrap 4 framework becomes distributed in 12 items equal in width-- these are the so called columns-- they all carry the
.col-.col-12.col-xs-12Auto configuration columns
Use breakpoint-specific column classes for equal-width columns. Bring in any range of unit-less classes for each breakpoint you need to have and each and every Bootstrap Columns Form is going to be the same width.
Equal size
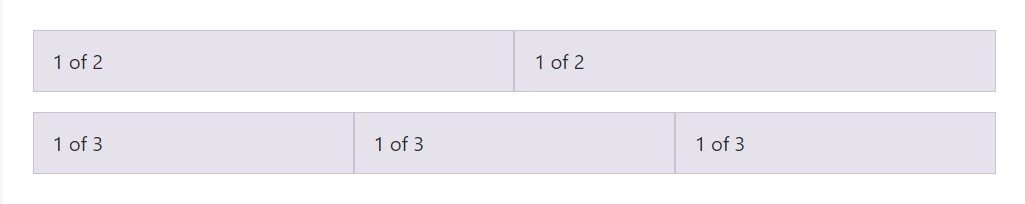
For example, below are two grid layouts that apply to every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column size
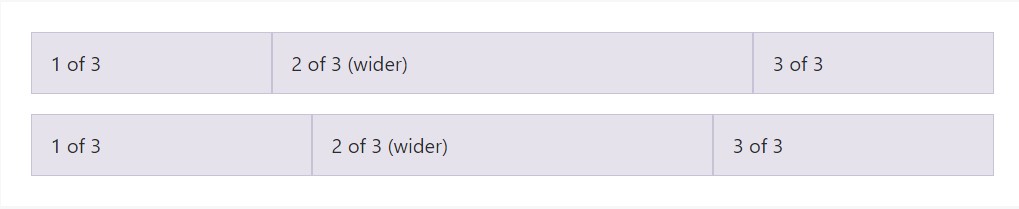
Auto-layout for flexbox grid columns also indicates you have the ability to establish the width of one column and the others are going to promptly resize about it. You may possibly work with predefined grid classes ( while revealed below), grid mixins, or inline widths. Notice that the various columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
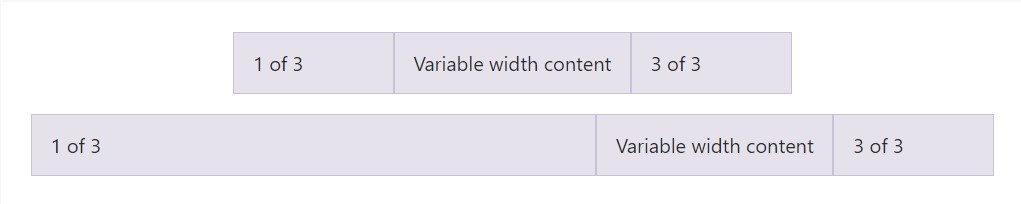
</div>Variable size material
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
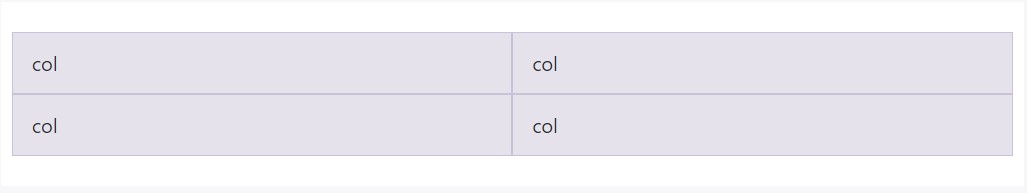
</div>Equal width multi-row
Develop equal-width columns that stretch over multiple rows simply by including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other brand new feature
Another new thing by the new Alpha 6 build of Bootstrap 4 is supposing that you put in simply just a several
.col-~ some number here ~Conclusions
And so now you recognize the way in which the column elements develop the design and responsive behaviour of the Bootstrap system and everything that is really left for you is developing something truly outstanding using them.
Inspect a couple of online video short training about Bootstrap columns
Connected topics:
Bootstrap columns authoritative information

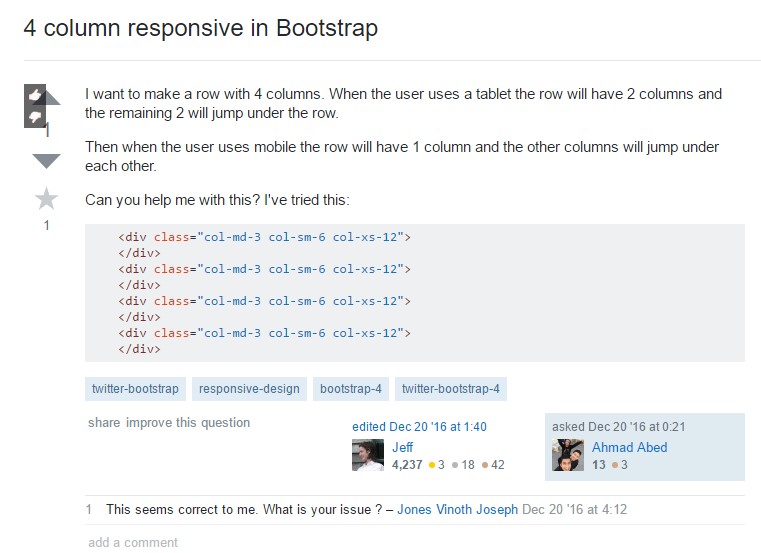
Responsive columns in Bootstrap

Issue with a heights of the Bootstrap columns