Bootstrap Modal Popup Content
Introduction
Commonly, if we generate our pages there is this kind of material we don't wish to occur on them unless it's really needed by the website visitors and when that moment occurs they should have the opportunity to simply take a simple and natural activity and obtain the wanted data in a matter of minutes-- quickly, convenient and on any type of display screen dimension. Once this is the case the HTML5 has just the best component-- the modal. ( visit this link)
Important details to keep in mind:
Before starting with Bootstrap's modal element, be sure to read the following as long as Bootstrap menu options have already altered.
- Modals are designed with HTML, CSS, and JavaScript. They are actually located over everything else in the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" is going to automatically close the modal.
- Bootstrap typically supports just one modal window simultaneously. Nested modals aren't assisted as we believe them to remain bad user experiences.
- Modals usage
position:fixeda.modal- One once more , because of the
position: fixed- In conclusion, the
autofocusKeep checking out for demos and usage instructions.
- Due to how HTML5 identifies its own semantics, the autofocus HTML attribute features no effect in Bootstrap Modal Popup Button. To accomplish the exact same effect, use certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The ways to make use of the Bootstrap Modal Popup Button:
Modals are fully supported in the most recent fourth version of some of the most prominent responsive framework-- Bootstrap and can surely in addition be styled to show in different sizes inning accordance with developer's demands and vision however we'll get to this in just a minute. First why don't we discover ways to develop one-- step by step.
To begin we desire a container to conveniently wrap our concealed content-- to make one develop a
<div>.modal.fadeYou really need to bring in some attributes as well-- just like an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we require a wrapper for the actual modal web content having the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after correcting the header it is really time for generating a wrapper for the modal material -- it needs to occur together with the header feature and carry the
.modal-body.modal-footerdata-dismiss="modal"Now as soon as the modal has been built it's time for creating the element or elements which in turn we are planning to use to fire it up or to puts it simply-- make the modal appear in front of the viewers once they make the decision that they want the data held within it. This typically becomes completed with a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Strategies
.modal(options)
.modal(options)Switches on your web content as a modal. Admits an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually starts a modal. Returns to the user right before the modal has really been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Come back to the user before the modal has actually been hidden (i.e. right before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
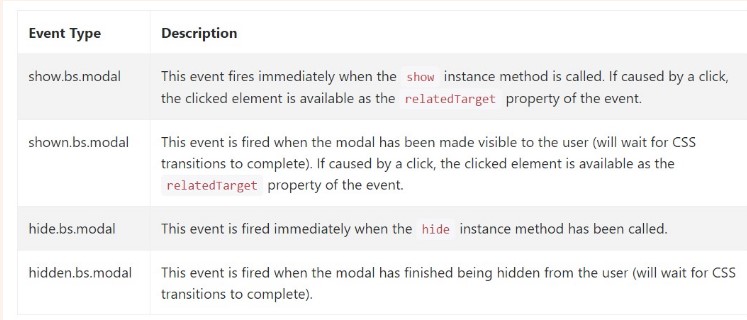
Bootstrap's modal class reveals a handful of events for netting into modal performance. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Generally that is really all the essential aspects you ought to take care about anytime building your pop-up modal component with the latest fourth version of the Bootstrap responsive framework-- now go find an element to conceal inside it.
Review some video short training relating to Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: formal information

Bootstrap Modal Popup: information information

Another handy post about Bootstrap Modal Popup