Bootstrap Media queries Using
Introduction
As we talked previously inside the present day internet which gets browsed practically equally through mobile phone and desktop gadgets having your webpages correcting responsively to the display they get shown on is a necessity. That is certainly why we possess the strong Bootstrap framework at our side in its most recent fourth edition-- still in development up to alpha 6 produced at this moment.
But what is this item below the hood which it in fact employs to perform the job-- just how the webpage's content becomes reordered correctly and exactly what helps to make the columns caring the grid tier infixes such as
-sm--md-The ways to work with the Bootstrap Media queries Override:
The responsive behavior of some of the most famous responsive system located in its most recent fourth version has the ability to perform with the help of the so called Bootstrap Media queries Using. What they execute is having count of the size of the viewport-- the display screen of the device or the size of the internet browser window in the case that the page gets presented on personal computer and utilizing various styling regulations as needed. So in usual words they use the easy logic-- is the size above or below a certain value-- and respectfully trigger on or off.
Each and every viewport size-- just like Small, Medium and so forth has its own media query determined besides the Extra Small display screen size that in recent alpha 6 release has been really applied widely and the
-xs-.col-xs-6.col-6The general syntax
The fundamental format of the Bootstrap Media queries Example Using inside the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other thing to keep in mind
Useful idea to detect right here is that the breakpoint values for the various display screen dimensions vary simply by a individual pixel baseding to the standard which has been simply applied like:
Small screen sizes -
( min-width: 576px)( max-width: 575px),Medium display screen dimension -
( min-width: 768px)( max-width: 767px),Large screen scale -
( min-width: 992px)( max-width: 591px),And Additional big screen sizes -
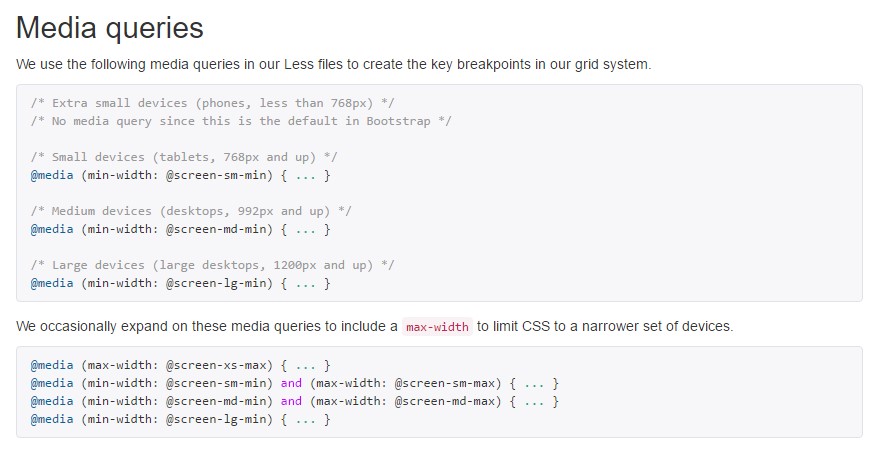
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Given that Bootstrap is created to be mobile first, we use a small number of media queries to design sensible breakpoints for interfaces and layouts . These particular breakpoints are normally based on minimal viewport widths and also make it possible for us to adjust up elements just as the viewport changes. ( useful reference)
Bootstrap primarily utilizes the following media query ranges-- or breakpoints-- in source Sass documents for layout, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we formulate resource CSS in Sass, all of media queries are really readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time use media queries that move in the some other path (the granted display screen dimension or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are additionally accessible via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a specific sector of display screen dimensions employing the minimum and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are also provided via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may well cover various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the similar screen dimension range would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do note one more time-- there is really no
-xs-@mediaThis improvement is targeting to lighten up both of these the Bootstrap 4's design sheets and us as web developers since it observes the normal logic of the method responsive web content functions stacking up after a certain spot and with the dismissing of the infix certainly there will be much less writing for us.
Inspect several on-line video information relating to Bootstrap media queries:
Related topics:
Media queries main records

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Technique