Bootstrap Multiselect Modal
Intro
Forms are a notable element of the web pages we design-- a priceless way we are able to get the website visitors involved inside of whatever we are present and ensure them an simple and handy method giving back some words, data or even place an order in the event we are simply working with the page like an internet shop. Thoroughly crafting the form's design we are simply aiming to imagine exactly how the site visitor would find it most straightforward and exciting having an activity on it due to the fact that if it is actually too easy it could be tough to sum up the submissions but in the event that it's too complex the visitor can be actually get irritated and pushed away-- so the balance truly matters. Let's imagine as an example a basic product which in turn may be on top of that equipped with multiple attachments and the site visitors gets inquired to pick out which ones should really take place. Wouldn't it be excellent if this could be done in a single component not helping make them endlessly scroll down and clicking checkboxes or
Yes/NoThe so beloved and very prominent Bootstrap framework in its own new 4th version ( generally up to alpha 6) has you covered upholding all of the native HTML5 form components delivering amazing designing and layout options for a real design freedom but because it is certainly not a magic stick solution there are really several small-sized and quite certain material such as the
<select>Effective ways to use the Bootstrap Multiselect Set:
Why don't we get a quick sight exactly how it operates:
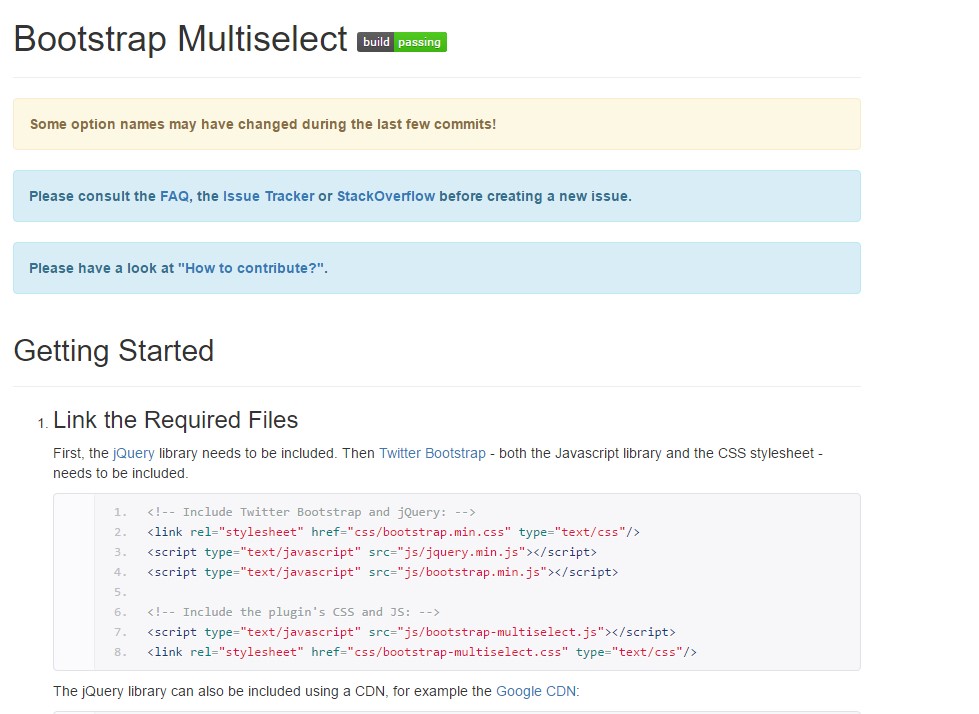
Adding it: In turn the plugin to do the job you need to include the jQuery Javascript library and do this prior to providing the Bootstrap's primary Javascript file. Next the plugins CSS and JS files must occur in your
<head>Applying it: Like been said-- quite simple-- build a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you require to execute is calling the plugin inside a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Representation
<div class="form-group">
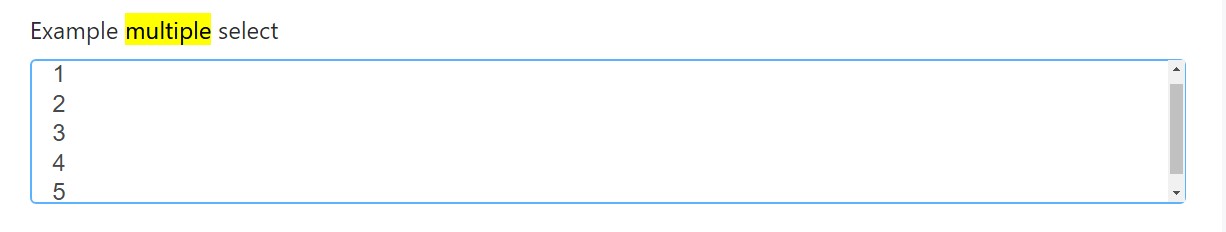
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
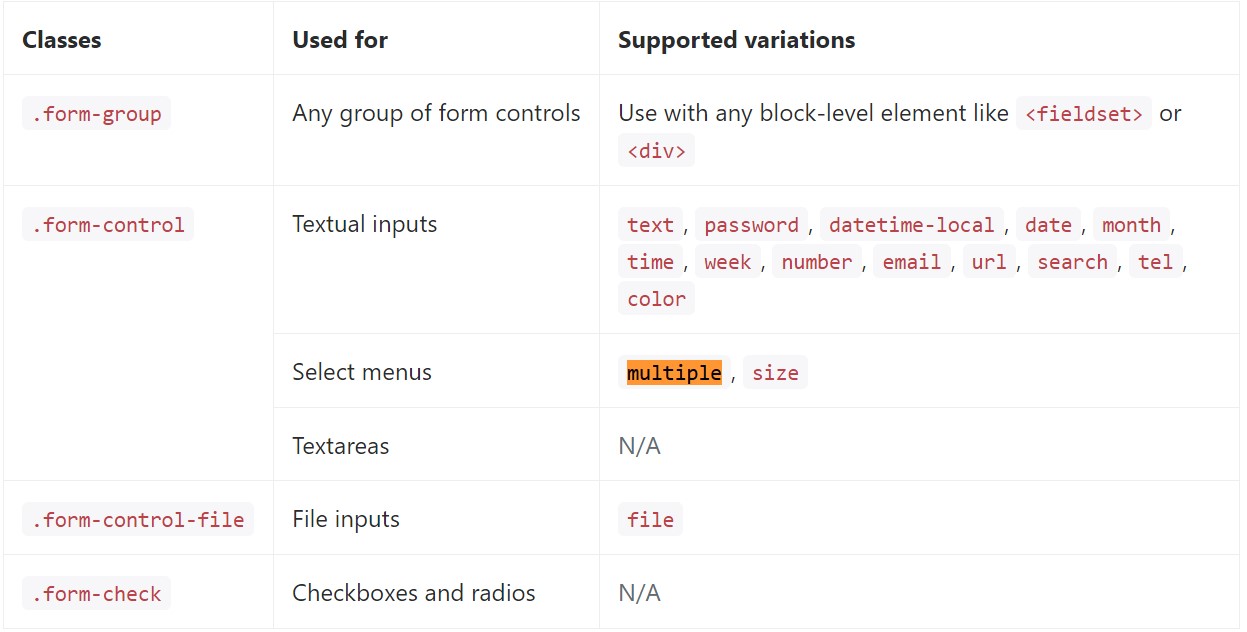
</div>Below is a full list of the certain form controls provided through Bootstrap and the classes that personalize them. Supplemental information is easily available for each and every group.

Conclusions
That's it-- you have a functioning and pretty good appearing dropdown along with a checkbox in front of each option-- all the site visitors have to do right now is selecting the ones they desire. Supposing that you prefer to make things a lot more interesting-- have a look at the plugin's docs to see how adding several easy specifications can surely spice items up even further.
Examine several video short training regarding Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select short training

Multiselect does not actually function by using Bootstrap V4 alpha