Bootstrap List Class
Introduction
List group is a powerful and extremely versatile component that is looked up in Bootstrap 4. The component is employed for presenting a variety or 'list' content. The list group objects are able to be altered and increased to support basically any sort of web content within just using numerous features provided for customization in the list itself. These particular list groups may additionally be employed for navigation along with the use of the suitable modifier class.
In Bootstrap 4, the Bootstrap List Template is a component which forms the unordered lists in a certain method considering it paves the way for creating custom-made information in system lists free from having to think about the demonstration complication ( ever since the language looks after that on its own). ( more tips here)
Opportunities of Bootstrap List Class:
Provided below are the elements which are accessible in the list group component in Bootstrap 4:
• Unordered list: The absolute most fundamental style of list group that you may generate in Bootstrap 4 is an unordered list that has a series of items by having the correct classes. You have the ability to built upon it by having the other alternatives that are attainable in the component.
• Active items: You can easily pointed out the current active pick through just providing the
.active.list-group-item• Disabled elements: You can easily as well de-highlight a list material to get it come out as although it has been actually disabled. You just simply need to incorporate the
.disabled.list-group-item• Hyper-links and Buttons: With the buttons tag, you are able to easily generate an workable object inside the Bootstrap List View which means that you will certainly have the capacity to add hover, active, and disabled states to these types of items through the use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is some other awesome feature that belongs to the list group component which makes it possible for you to design every list object with a specific color and background. These are really helpful for emphasize special objects or categorising all of them according to color-'s code.
• Badges: You have the ability to in addition incorporate badges to a list thing to show the unread counts, activity on the thing, and enable additional interactive components via the use of additional services. ( useful source)
Let us see several good examples
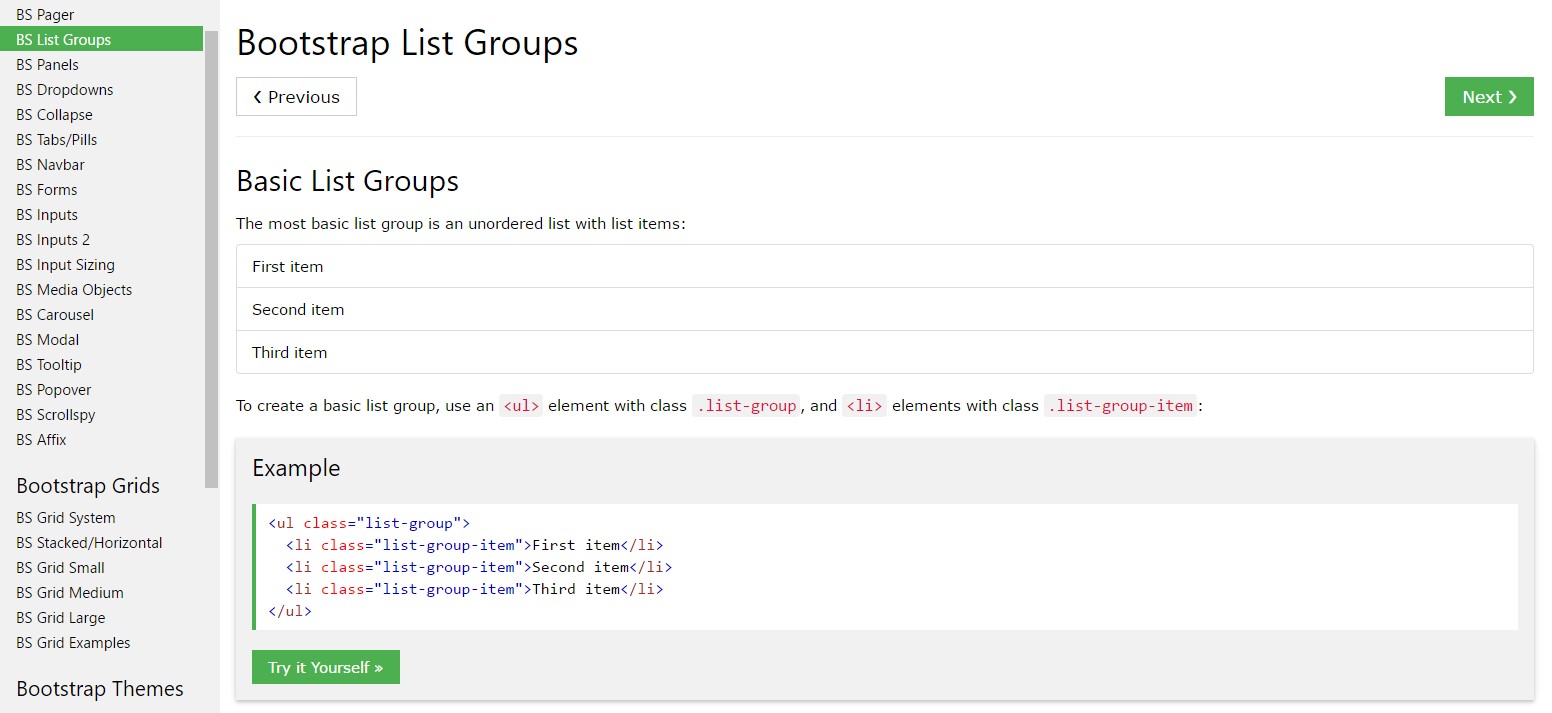
General type
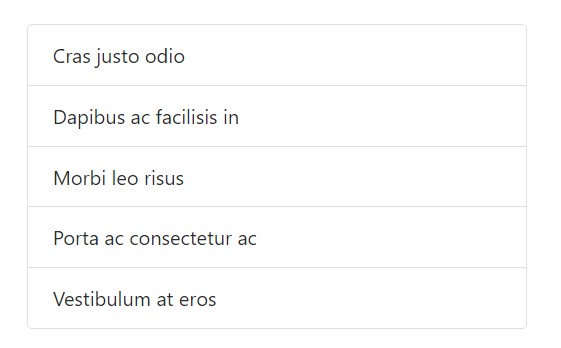
The most essential list group is an unordered list plus list pieces and the correct classes. Build upon it through the solutions that follow, alternatively using your particular CSS as needed.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
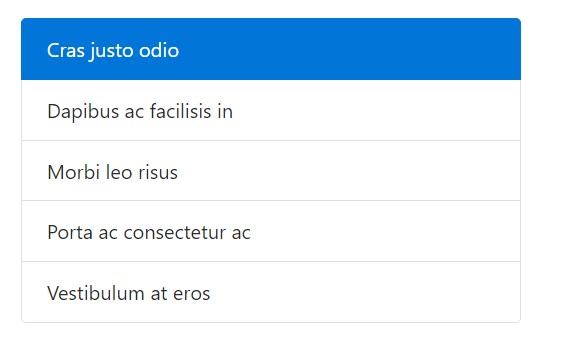
</ul>Active things
Add to a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
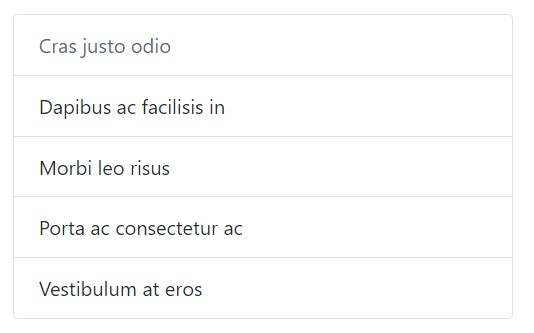
</ul>Disabled items
Put in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Url links and buttons
Work with
<a><button>.list-group-item-action<li><div>Don't forget to not employ the basic
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
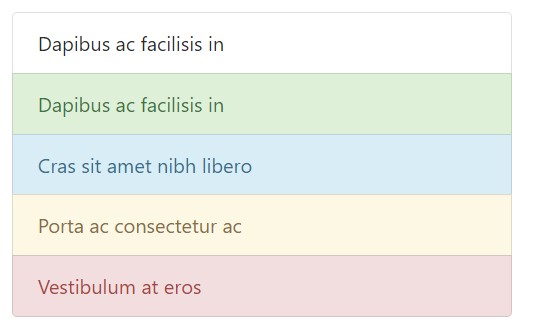
</div>Contextual classes
Use contextual classes to style list objects with a stateful background plus color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
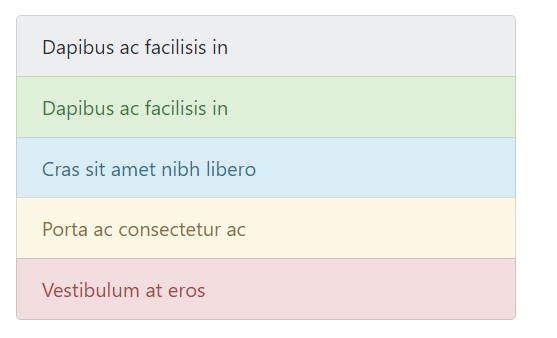
</ul>Contextual classes also do the job with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning toward assistive modern technologies.
Using color option to provide signifying simply presents a graphic sign, that will definitely not be communicated to users of assistive systems -- for example, screen readers. Make certain that information signified by the different colors is either obvious from the content in itself (e.g. the detectable text), or is included via other methods, just like added text concealed by having the
.sr-onlyWith badges
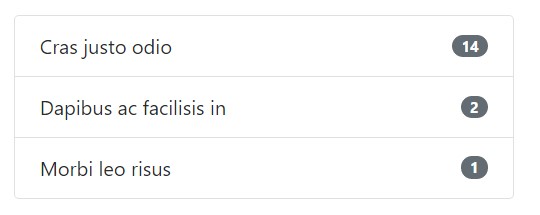
Provide badges to any list group object to present unread results, activity, and a lot more with help from various utilities. Keep in mind the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made web content
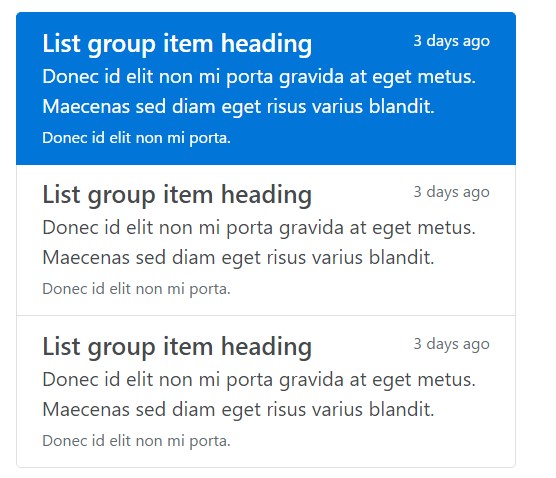
Provide basically any HTML in, and even for linked list groups just like the one below, through flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
Overall, list group is a handy and powerful element within Bootstrap 4 that empowers you to get an unordered list a lot more planned, interactive, and responsive without any risking on the visual aspect as well as layout of the list pieces themselves.
Look at a few video clip training about Bootstrap list:
Connected topics:
Bootstrap list approved documentation

Bootstrap list short training

Bootstrap list problem