Bootstrap Carousel Mobile
Introduction
Exactly who doesn't love shifting reputations having various interesting subtitles and text describing what they show, more effective carrying the text message or why not much more useful-- also coming with a number of switches as well calling the site visitor to take some action at the very beginning of the page considering all of these are normally localized in the starting point. This stuff has been really dealt with in the Bootstrap framework with the installed carousel element that is totally supported and quite simple to acquire along with a clean and plain building.
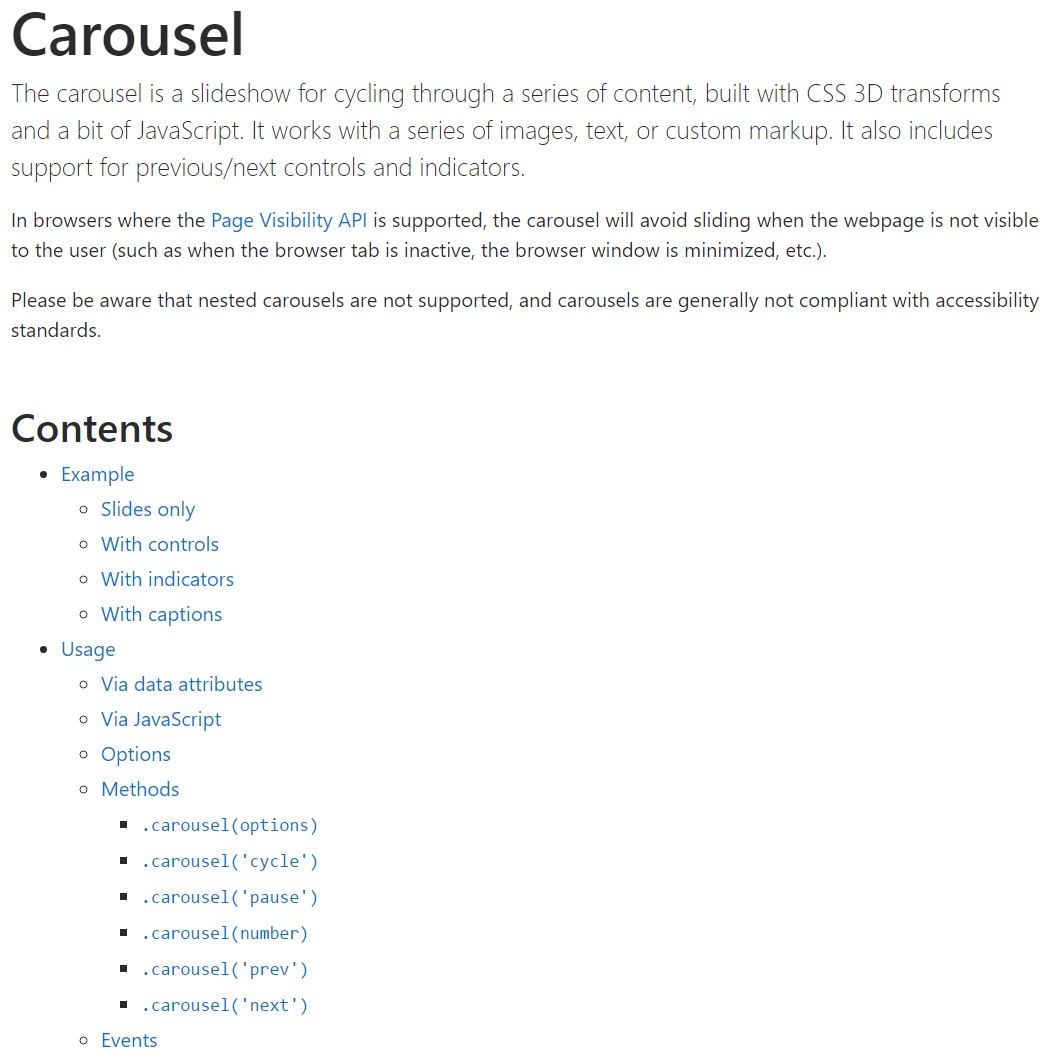
The Bootstrap Carousel Mobile is a slide show for cycling over a variety of web content, constructed with CSS 3D transforms and a little bit of JavaScript. It coordinates with a number of images, text, or else custom made markup. It as well incorporates help for previous/next controls and indicators.
The best ways to make use of the Bootstrap Carousel Position:
All you really need is a wrapper component along with an ID to include the entire carousel element carrying the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerAn example
Slide carousels do not promptly change slide dimensions. As such, you may likely have to apply added tools or custom-made designs to appropriately scale material. Though slide carousels uphold previous/next regulations and indications, they are actually not explicitly needed. Add and custom considering that you see fit.
Ensure to put a unique id on the
.carouselSolely slides
Here is a Bootstrap Carousel Position with slides solely . Consider the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>In addition
You can easily in addition specify the time each and every slide gets displayed on web page by providing a
data-interval=" ~ number in milliseconds ~". carouselSlideshow using manipulations
The navigating between the slides becomes handled via specifying two web links elements using the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far goes to ensure the directions will operate the proper way but to also ensure that the site visitor understands these are there and knows what they are doing. It also is a great idea to place a couple of
<span>.icon-prev.icon-next.sr-onlyNow for the essential aspect-- inserting the concrete pictures which ought to materialize inside the slider. Each and every illustration feature have to be wrapped inside a
.carousel-item.item classAdding in the previous and next regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Applying indications
You can easily also add in the hints to the slide carousel, alongside the controls, too
In the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
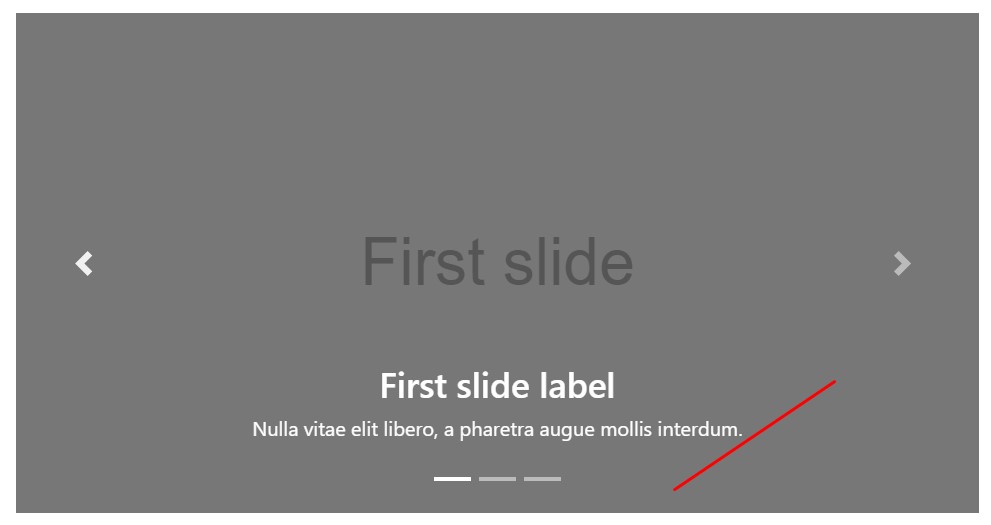
</div>Add in several titles as well.
Bring in captions to your slides easily by using the .carousel-caption element inside of any .carousel-item.
If you want to add certain captions, summary and also buttons to the slide include an excess
.carousel-captionThey may be efficiently hidden on smaller sized viewports, just as presented below, with extra display screen utilities. We cover them primarily with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More methods
A beautiful method is if you need a web link or possibly a switch upon your webpage to guide you to the carousel on the other hand additionally a special slide inside it to be exposed at the moment. You have the ability to actually accomplish this via delegating
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Application
By information attributes
Utilize data attributes to conveniently control the location of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By means of JavaScript
Call carousel manually using:
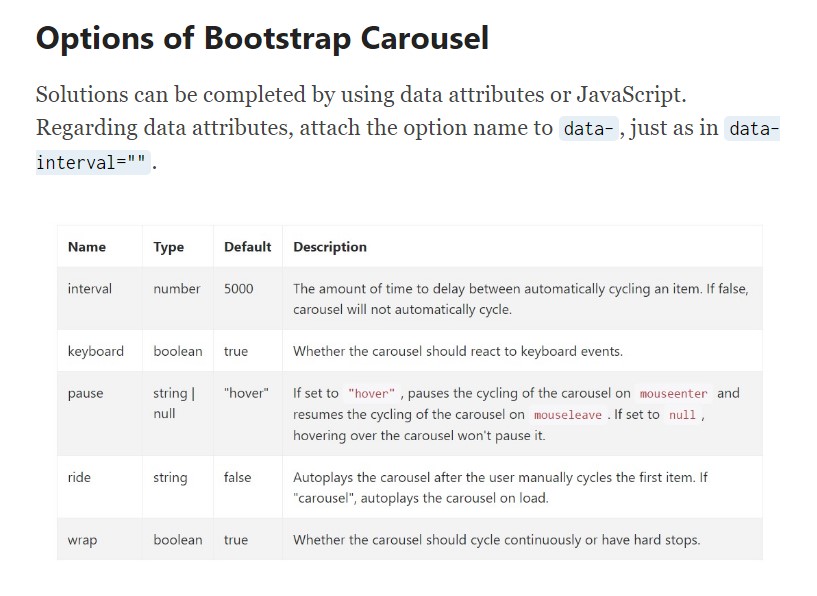
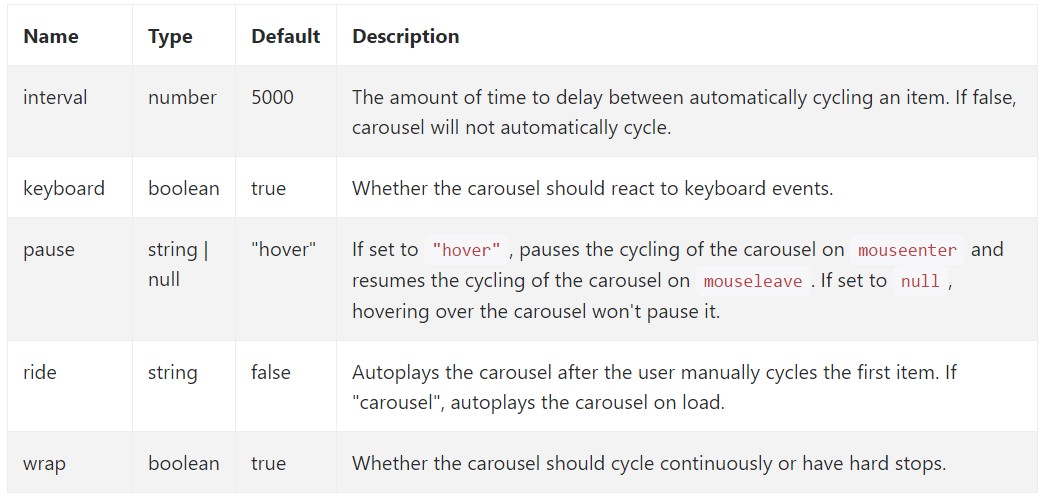
$('.carousel').carousel()Possibilities
Selections may be passed using data attributes or JavaScript. To data attributes, add the option name to
data-data-interval=""
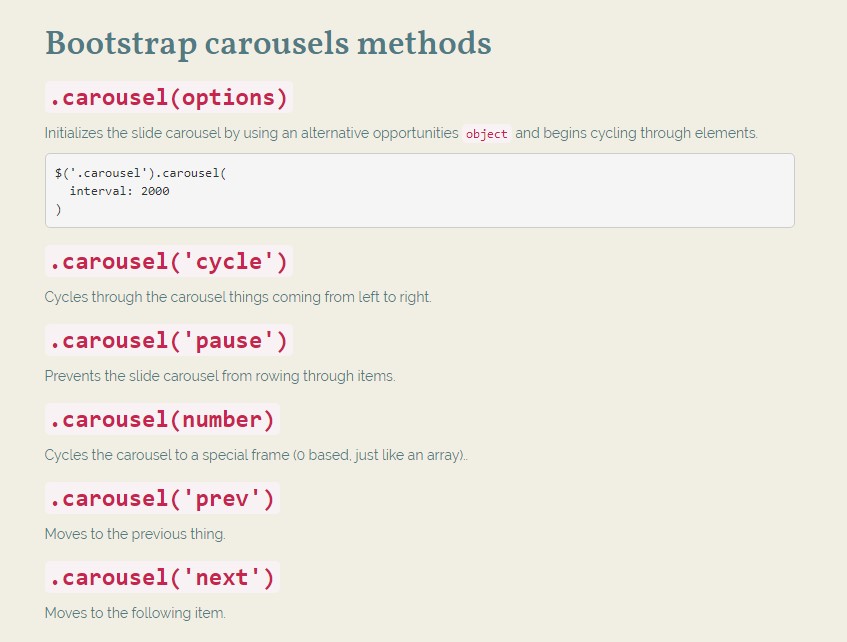
Practices
.carousel(options)
.carousel(options)Initializes the carousel by using an optionally available alternatives
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel things from left to right.
.carousel('pause')
.carousel('pause')Prevents the carousel from cycling through objects.
.carousel(number)
.carousel(number)Moves the slide carousel to a certain frame (0 based, similar to an array)..
.carousel('prev')
.carousel('prev')Moves to the prior thing.
.carousel('next')
.carousel('next')Cycles to the next object.
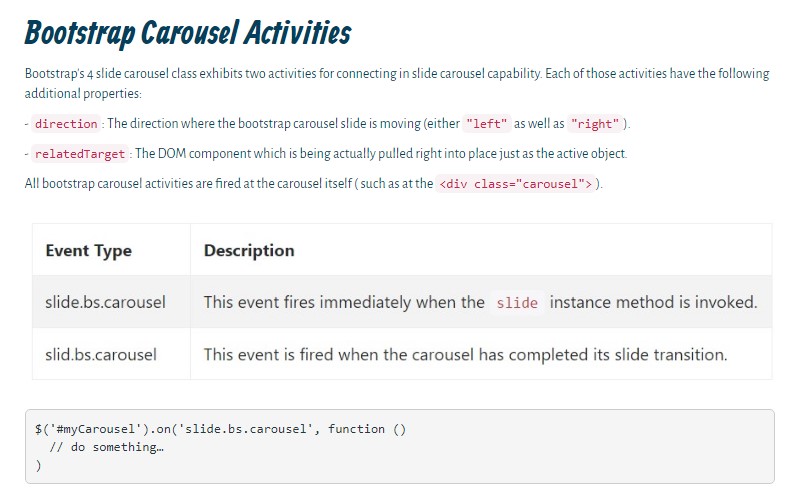
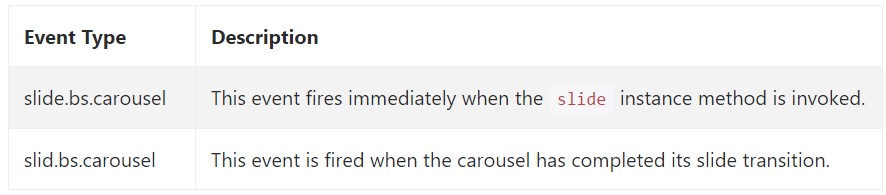
Events
Bootstrap's carousel class exposes two activities for hooking into carousel capability. Each of the occasions have the following supplemental properties:
direction"left""right"relatedTargetAll of the carousel occasions are fired at the slide carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So generally this is the method the carousel feature is designed in the Bootstrap 4 framework. It's direct as well as really elementary . Still it is fairly an beautiful and convenient method of feature a numerous material in a lot less space the carousel component really should however be utilized thoroughly considering the clarity of { the text message and the website visitor's comfort.
A lot of pics might be missed to be viewed by scrolling down the page and if they flow too fast it might come to be difficult really noticing all of them as well as read through the text messages which could eventually mislead as well as irritate the webpage viewers or else an important appeal to action might be skipped out-- we absolutely don't want this particular to take place.
Examine some youtube video training about Bootstrap Carousel:
Linked topics:
Bootstrap Carousel authoritative records

Mobirise Bootstrap Carousel & Slider

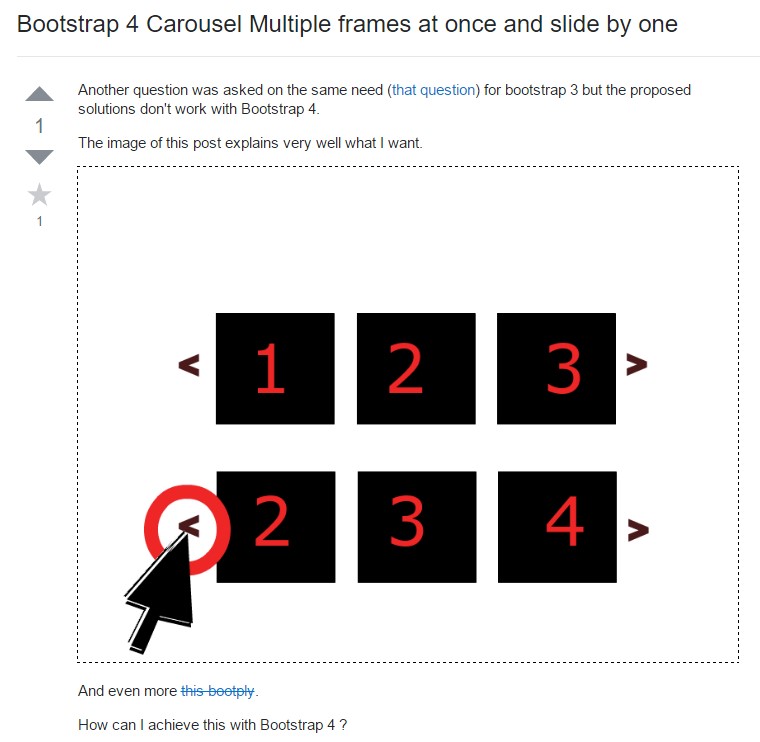
Bootstrap 4 Сarousel issue

jQuery Bootstrap 4 Carousel Template
HTML Bootstrap Carousel Examples
Responsive Bootstrap Carousel Examples
jQuery Bootstrap 4 Carousel Examples