Bootstrap Button Change
Intro
The button features as well as the web links wrapped inside them are possibly the most necessary components allowing the users to interact with the website page and take various actions and move from one webpage to another. Specially nowadays in the mobile first industry when about half of the web pages are being viewed from small touch screen devices the large convenient rectangle-shaped zones on screen very easy to discover with your eyes and tap with your finger are more important than ever before. That's the reason why the brand new Bootstrap 4 framework advanced giving even more convenient experience canceling the extra small button sizing and providing some more free space around the button's subtitles to make them more easy and legible to work with. A small touch providing a lot to the friendlier looks of the brand-new Bootstrap Button Toggle are additionally just a little more rounded corners which together with the more free space around helping make the buttons a whole lot more pleasing for the eye.
The semantic classes of Bootstrap Button Radio
Here in this version that have the same number of marvelous and easy to use semantic styles delivering the capability to relay meaning to the buttons we use with just putting in a single class.
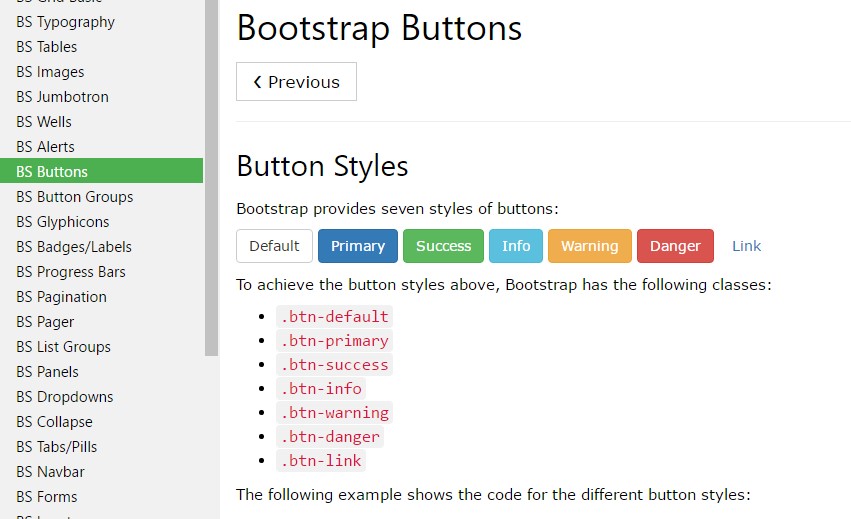
The semantic classes are the same in number as in the latest version still, with some renovations-- the hardly ever used default Bootstrap Button generally having no meaning has been cancelled in order to get removed and replace by the much more intuitive and subtle secondary button designing so now the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first put in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
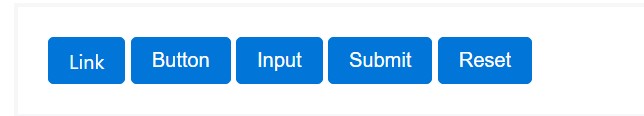
When making use of button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the workable forms you are able to put on your buttons in Bootstrap 4 ever since the updated version of the framework as well gives us a new subtle and pleasing way to design our buttons keeping the semantic we just have-- the outline process ( more hints).
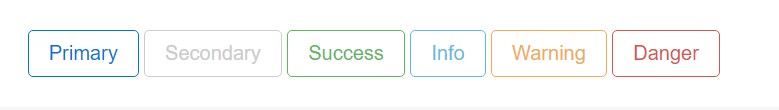
The outline mode
The pure background without any border gets substituted by an outline having some text message with the affiliated color option. Refining the classes is certainly very easy-- simply just provide
outlineOutlined Main button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondarySignificant factor to note here is there is no such thing as outlined web link button in such manner the outlined buttons are actually six, not seven .
Reinstate the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added content
Even though the semantic button classes and outlined looks are really outstanding it is necessary to bear in mind a number of the page's visitors will likely not actually be able to check out them in such manner in case that you do have some a bit more important interpretation you would like to put in to your buttons-- make sure together with the visual means you additionally add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons sizing
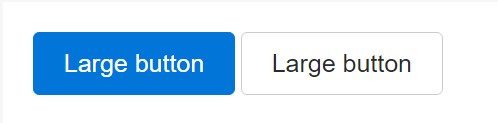
Like we claimed before the brand new version of the framework goes for readability and comfort so when it goes to button proportions alongside the default button proportions that requires no extra class to become selected we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Build block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons will appear clicked ( by having a darker background, darker border, and inset shadow) while active. There's absolutely no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Force buttons looking non-active by simply adding the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons operating the
<a>-
<a>.disabled- A number of future-friendly styles are featured to turn off every one of pointer-events on anchor buttons. In browsers which assist that property, you will not notice the disabled arrow anyway.
- Disabled buttons really should incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capabilities caveat
The
.disabled<a>tabindex="-1"Toggle features

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox and also radio
The checked state for these buttons is only updated via click event on the button.
Bear in mind that pre-checked buttons demand you to manually add in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Techniques
$().button('toggle')Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Inspect a couple of online video information about Bootstrap buttons
Related topics:
Bootstrap buttons authoritative documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button