Bootstrap Layout Jquery
Overview
In the last number of years the mobile gadgets transformed into such important element of our daily lives that the majority of us can not actually think of just how we got to get around without having them and this is definitely being claimed not only for phoning others by communicating as if you remember was really the primary goal of the mobiles but actually getting in touch with the whole world by having it straight in your arms. That is certainly why it likewise ended up being very necessary for the most common habitants of the Web-- the web pages need to reveal as excellent on the small mobile displays as on the normal desktops that on the other hand got even wider helping make the scale difference even larger. It is supposed somewhere at the start of all this the responsive systems come to pop up providing a convenient solution and a number of creative tools for having web pages act regardless the gadget seeing them.
However what's certainly vital and stocks the bases of so called responsive website design is the solution itself-- it is really completely different from the one we used to have certainly for the corrected width web pages from the very last several years which subsequently is much just like the one in the world of print. In print we do have a canvass-- we established it up once first of the project to modify it up probably a couple of times as the work goes but near the bottom line we end up using a media of size A and also artwork having size B arranged on it at the pointed out X, Y coordinates and that is really it-- the moment the project is completed and the dimensions have been adjusted all of it ends.
In responsive website design but there is no such thing as canvas size-- the possible viewport dimensions are as pretty much infinite so installing a fixed value for an offset or a size can possibly be wonderful on one display screen but pretty annoying on another-- at the various other and of the specter. What the responsive frameworks and especially the most prominent of them-- Bootstrap in its own current fourth version provide is some clever ways the web site pages are being built so they instantly resize and reorder their certain components adapting to the space the viewing display screen provides and not moving far from its width-- in this manner the visitor gets to scroll only up/down and gets the material in a practical scale for studying without needing to pinch focus in or out in order to observe this component or yet another. Let us experience how this ordinarily works out. ( useful content)
Efficient ways to utilize the Bootstrap Layout Form:
Bootstrap includes a variety of elements and possibilities for arranging your project, consisting of wrapping containers, a efficient flexbox grid system, a versatile media material, and responsive utility classes.
Bootstrap 4 framework uses the CRc structure to take care of the page's web content. Supposing that you're simply starting this the abbreviation gets simpler to remember due to the fact that you will probably in some cases ask yourself at first which element features what. This come for Container-- Row-- Columns which is the structure Bootstrap framework applies intended for making the webpages responsive. Each responsive website page consists of containers maintaining basically a single row along with the required number of columns inside it-- all of them together creating a significant content block on web page-- like an article's heading or body , selection of material's features and so on.
Let us take a look at a single content block-- like some features of what ever being really listed out on a webpage. First we require wrapping the whole thing into a
.container.container-fluidAfter that within our
.container.rowThese are applied for taking care of the alignment of the content elements we put within. Given that the current alpha 6 version of the Bootstrap 4 system employs a styling technique termed flexbox along with the row element now all kind of alignments ordination, organization and sizing of the material may be accomplished with simply just bring in a basic class however this is a whole new story-- for now do understand this is the component it is actually performed with.
And finally-- into the row we should set a number of
.col-Basic configurations
Containers are actually some of the most simple design element in Bootstrap and are demanded if applying default grid system. Select a responsive, fixed-width container (meaning its
max-width100%As long as containers may possibly be embedded, a lot of Bootstrap Layouts configurations do not need a embedded container.
<div class="container">
<!-- Content here -->
</div>Utilize
.container-fluid
<div class="container-fluid">
...
</div>Check out a couple of responsive breakpoints
Due to the fact that Bootstrap is developed to be mobile first, we apply a number of media queries to generate sensible breakpoints for formats and interfaces . These types of breakpoints are primarily built on minimum viewport widths and allow us to size up features as the viewport changes .
Bootstrap primarily uses the following media query ranges-- or breakpoints-- inside Sass files for design, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we produce source CSS with Sass, all of Bootstrap media queries are actually readily available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while employ media queries that work in the other path (the presented screen dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are additionally obtainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim at a particular segment of screen dimensions using the minimum and max breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are in addition offered by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In a similar way, media queries may span a number of breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the same screen scale range would be:
@include media-breakpoint-between(md, xl) ...Z-index
Numerous Bootstrap elements use
z-indexWe really don't support modification of these values; you transform one, you likely need to switch them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- such as the backdrops that enable click-dismissing-- usually reside on a lower
z-indexz-indexOne more advice
Through the Bootstrap 4 framework you can easily create to five separate column appeals baseding on the predefined in the framework breakpoints however typically a couple of are quite enough for getting finest appeal on all displays. ( find out more)
Final thoughts
So currently hopefully you do have a simple thought what responsive website design and frameworks are and precisely how one of the most well-known of them the Bootstrap 4 system works with the webpage content in order to make it display best in any screen-- that is actually just a short look yet It's believed the understanding just how the things do a job is the strongest base one should move on before digging into the details.
Review a few youtube video tutorials about Bootstrap layout:
Linked topics:
Bootstrap layout official information

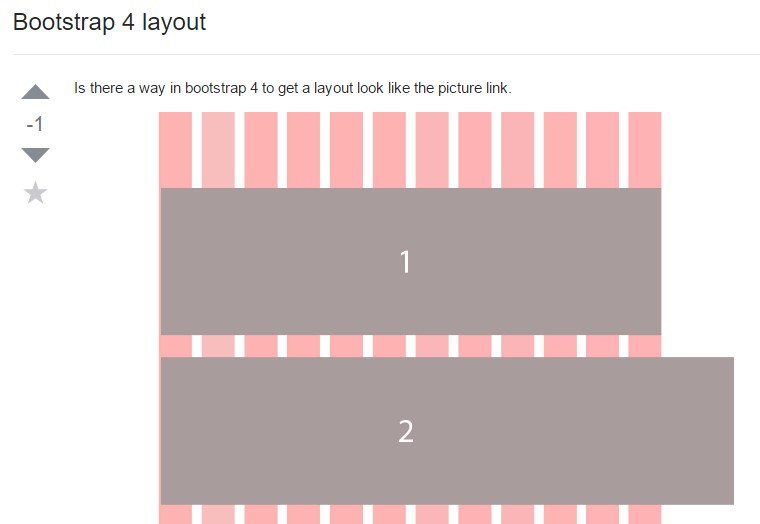
A way inside Bootstrap 4 to prepare a desired layout

Style examples in Bootstrap 4