Bootstrap Jumbotron Carousel
Introduction
From time to time we desire display a statement certain and deafening from the very beginning of the web page-- like a promotion details, upcoming celebration notice or just about anything. In order to produce this description understandable and loud it's likewise undoubtedly a smart idea placing them even above the navbar as type of a general subtitle and sentence.
Including these types of features in an attractive and most significantly-- responsive way has been discovered in Bootstrap 4. What the most updated edition of the absolute most well-known responsive system in its new fourth edition needs to run into the requirement of revealing something together with no doubt fight across the webpage is the Bootstrap Jumbotron Carousel element. It becomes styled with large message and some heavy paddings to obtain well-kept and appealing visual appeal. ( more hints)
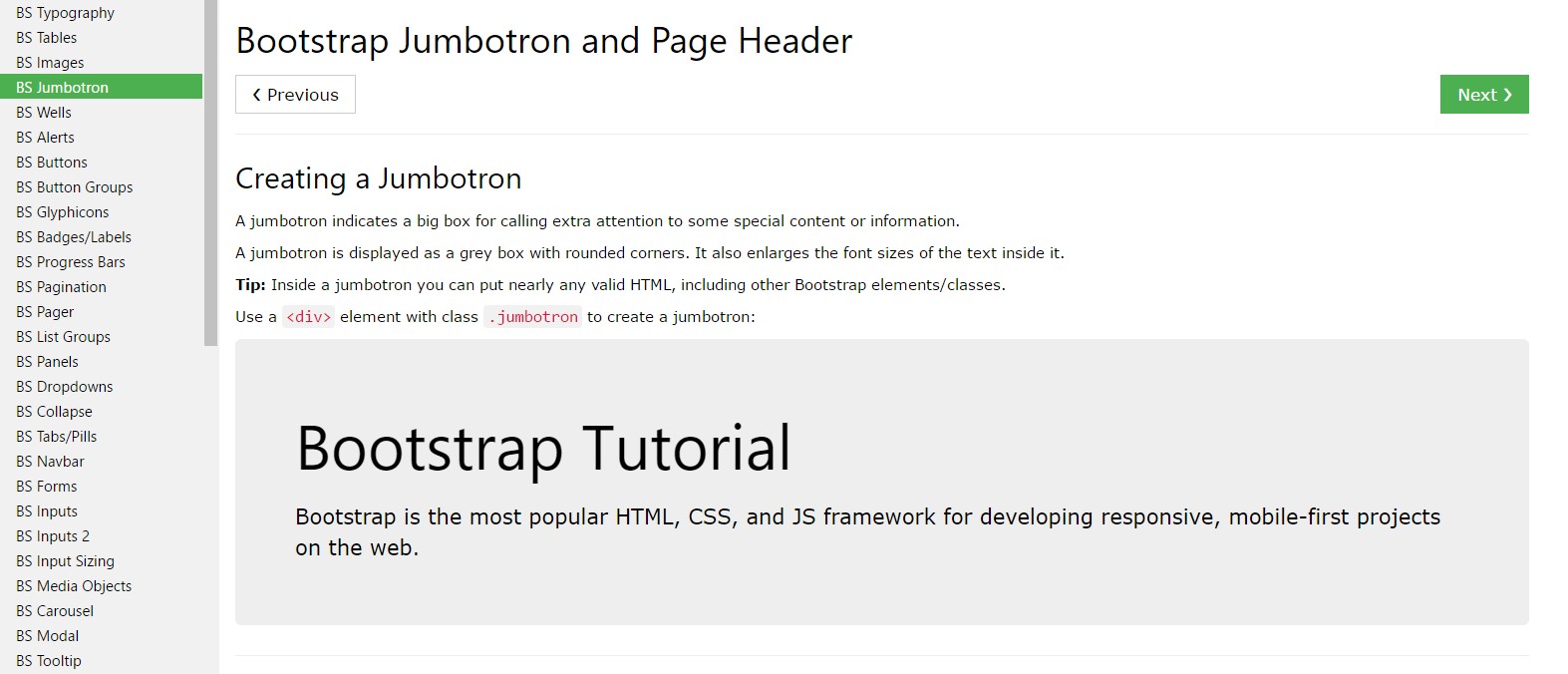
How you can put into action the Bootstrap Jumbotron Style:
To involve this kind of element in your web pages create a
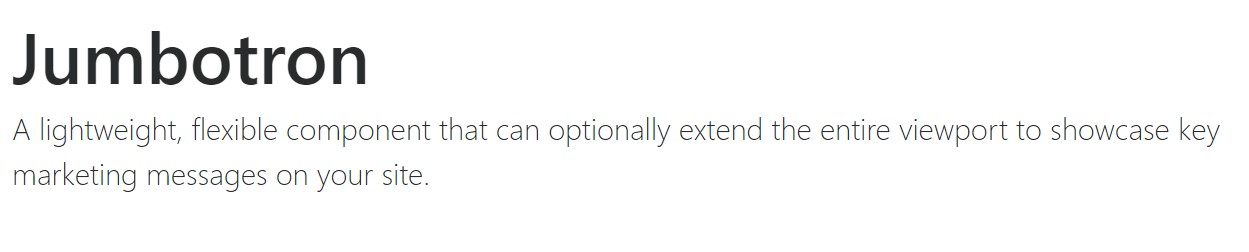
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have created your Jumbotron element-- still unfilled yet. By default it becomes styled by having slightly rounded corners for friendlier appearance and a light grey background color - presently everything you ought to do is wrapping some web content just like an attractive
<h1><p>For examples
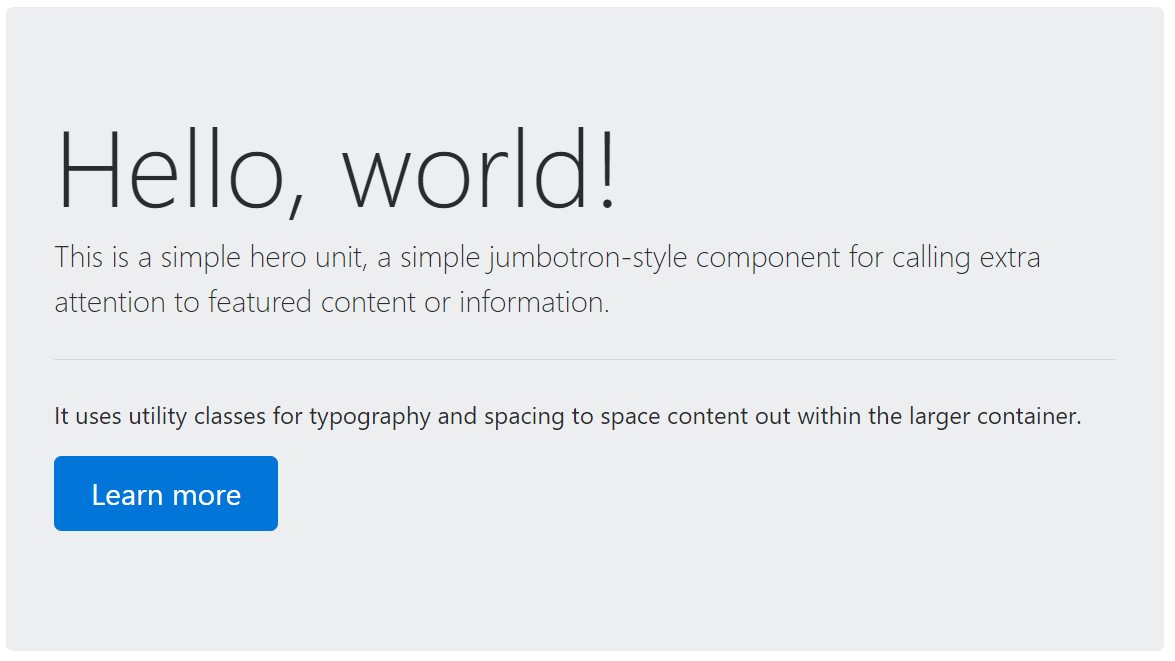
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To establish the jumbotron complete size, and also with no rounded corners , add in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
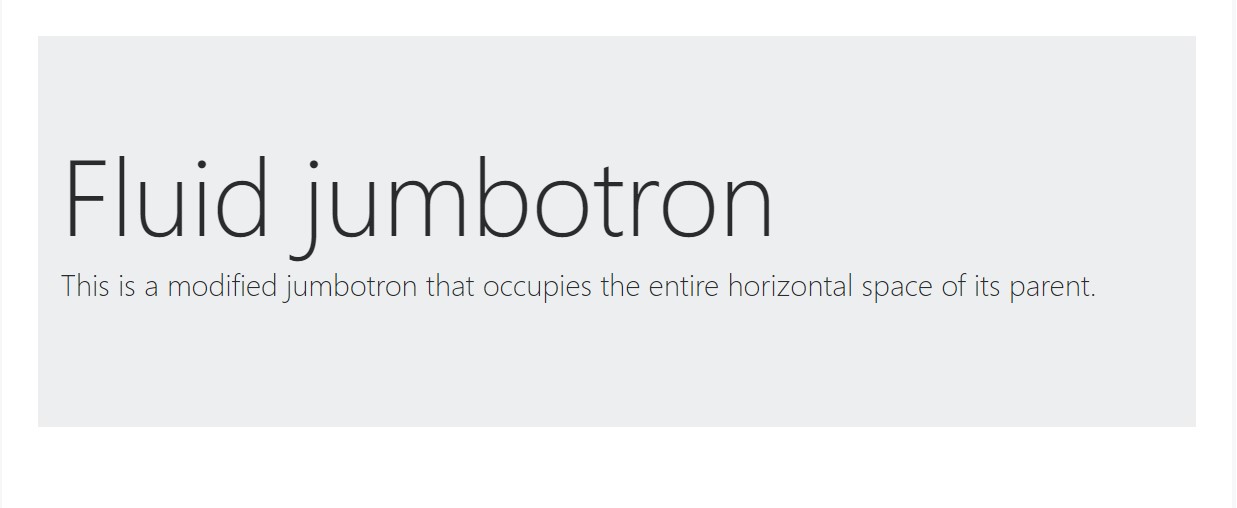
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Another factor to note
This is actually the simplest way sending out your visitor a very clear and deafening text message operating Bootstrap 4's Jumbotron element. It should be cautiously employed again considering each of the available widths the webpage might just perform on and specifically-- the smallest ones. Here is precisely why-- as we talked about above basically certain
<h1><p>This merged with the a bit larger paddings and a few more lined of text content might cause the components filling in a mobile phone's whole screen height and eve stretch beneath it which might just at some point puzzle or maybe frustrate the website visitor-- primarily in a hurry one. So once again we return to the unwritten requirement - the Jumbotron messages need to be short and clear so they get the site visitors as an alternative to forcing them elsewhere by being really very shouting and aggressive.
Conclusions
So right now you find out just how to produce a Jumbotron with Bootstrap 4 plus all the possible ways it can certainly disturb your audience -- currently the only thing that's left for you is carefully figuring its web content.
Look at a couple of youtube video information about Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron authoritative information

Bootstrap Jumbotron guide

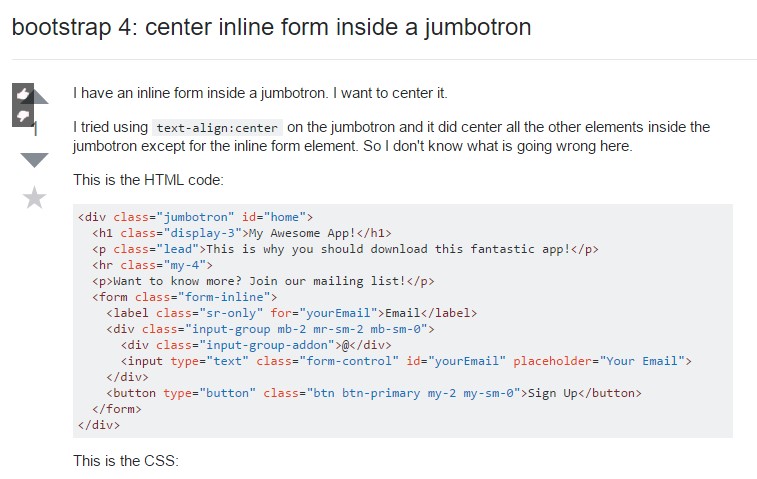
Bootstrap 4: focus inline form in a jumbotron

CSS Bootstrap 4 Carousel Slideshow
CSS Bootstrap Image Carousel with Video
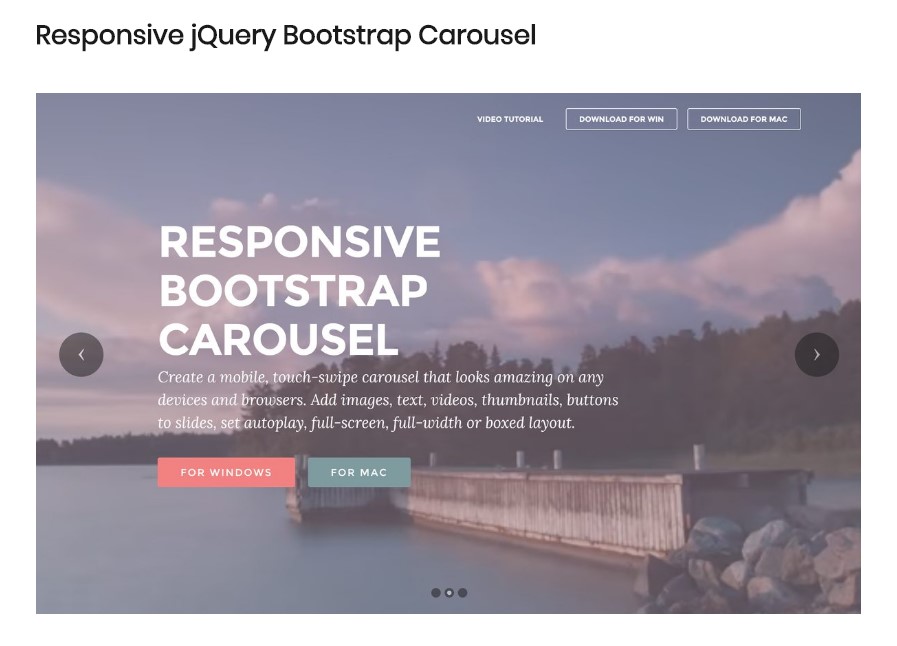
jQuery Bootstrap Carousel Slide
HTML Bootstrap Image Carousel Slider