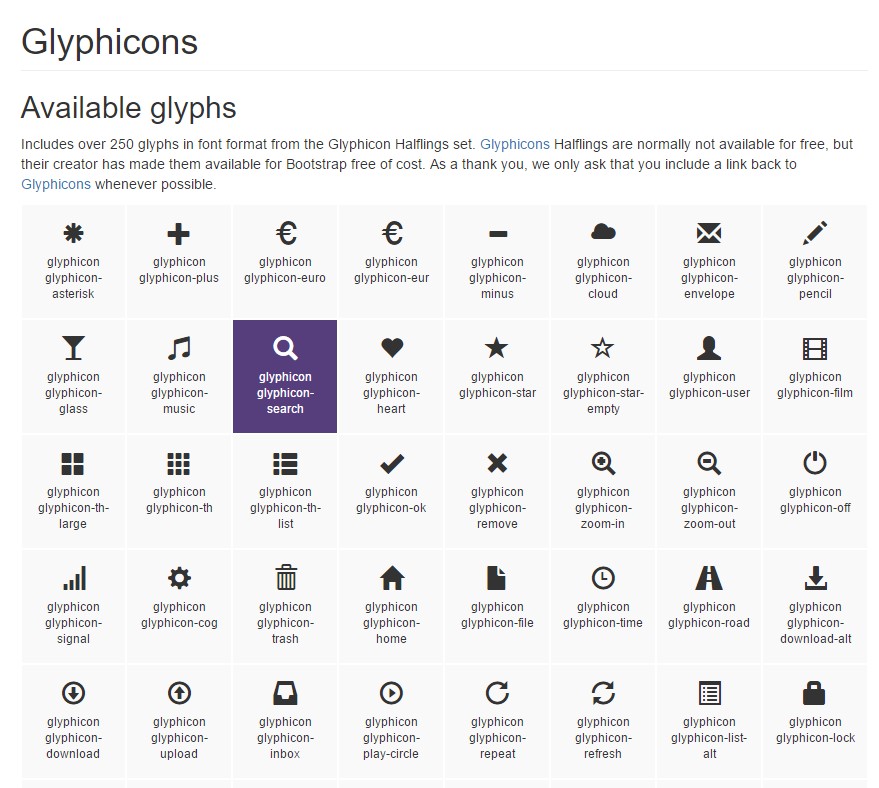
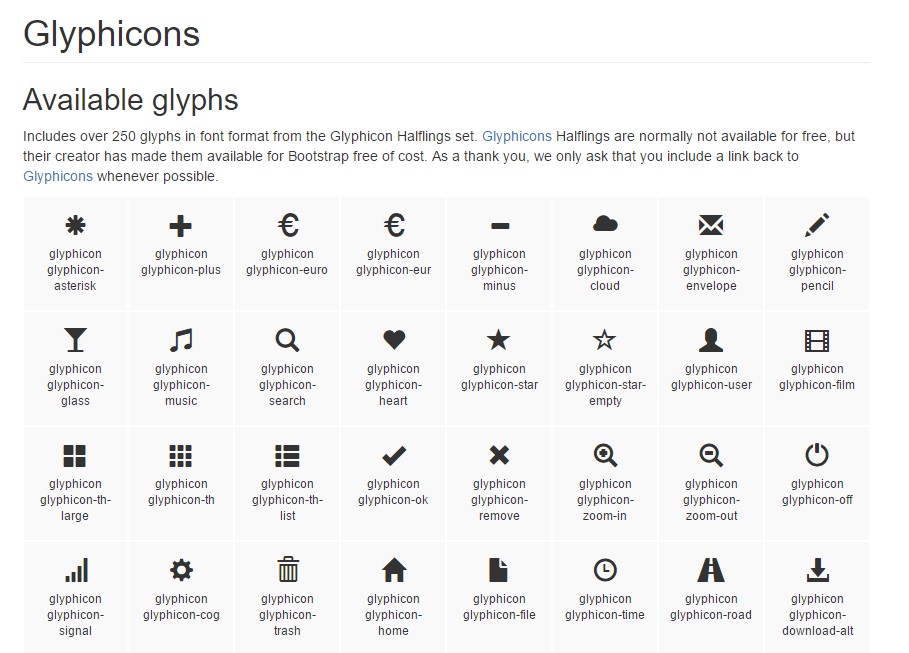
Bootstrap Glyphicons Using
Overview
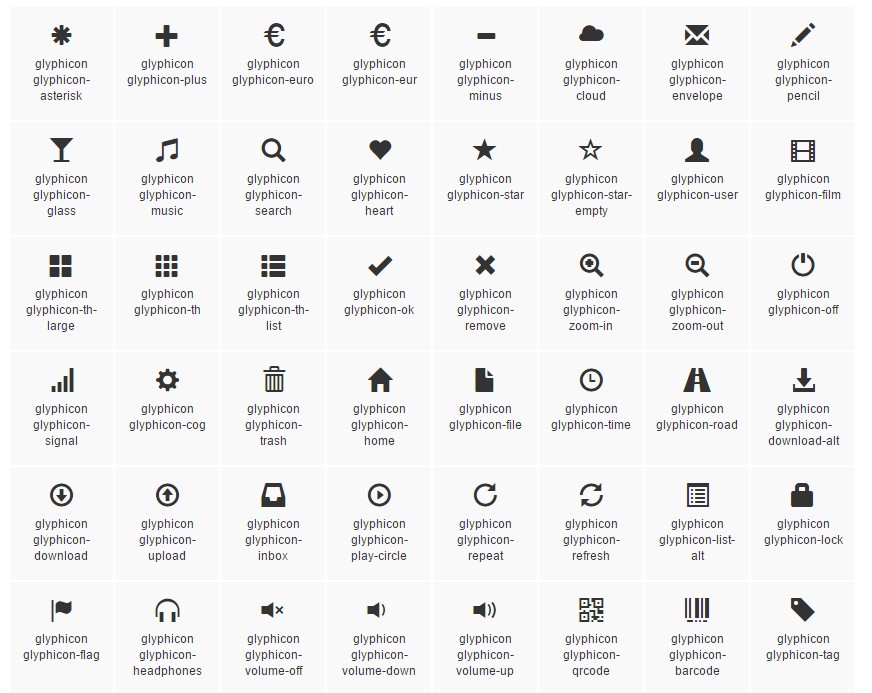
In the prior handful of years the icons received a considerable aspect of the website page we got used to both reviewing and developing. By using the representational and simple natural explanations they practically instantly deliver it got much simpler to specify a focus area, display, fortify as well as explain a full thing without loading wasting tons of time looking for or composing correct images and including all of them to the load the internet browser needs to carry every time the webpage gets featured on visitor's screen. That is generally the key reasons why in time the so beloved and suitably included in some of the most famous mobile friendly framework Bootstrap Glyphicons Download got a permanent place in our way of thinking when even sketching up the really following page we shall design.
Brand-new solutions
Yet the things do move on and not really return and together with the latest Bootstrap 4 the Glyphicons got thrown off due to the fact that so far there are certainly various decent substitutes for them featuring a lot better selection in designs and forms and the equal easiness of utilization. So why decrease your creativeness to merely 250 symbols while you can surely have many thousands? In this way the innovator went back to take joy in the blooming of a large assortments of absolutely free iconic fonts it has evolved.
So in order to get use a number of awesome looking icons together with Bootstrap 4 everything you desire is getting the assortment applicable best for you plus provide it in your pages either by its CDN link or with installing and holding it locally. The most recent Bootstrap version has being really thought perfectly perform along with all of them.
Tips on how to operate
For functionality causes, all of icons require a base class and individual icon class. To apply, apply the following code almost anywhere. Ensure to keep a gap between the icon as well as text message for proper padding.
Don't ever put together by having various other components
Icon classes can not be directly combined using additional elements. They really should not actually be applied alongside other classes on the same element. Instead, incorporate a embedded
<span><span>Primarily just for use on clear elements
Icon classes need to only be utilized on components that have no message content and have no child features. ( more tips here)
Substituting the icon font specific location
Bootstrap supposes icon font files are going to be situated within the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Utilize the related Links solution produced with Less compiler.
- Switch the
url()Use whatever possibility best fits your unique development arrangement.
Practicable icons
Modern versions of assistive systems will release CSS developed web content, together with particular Unicode aspects. To prevent complicated and unintended result in display readers (particularly when icons are employed only for design ), we conceal them with the
aria-hidden="true"In the event that you are actually employing an icon to convey meaning (rather than only as a decorative element), make sure that this explanation is also related to assistive technological innovations-- for instance, include added material, visually concealed by using the
. sr-onlyOn the occasion that you're setting up controls with no alternative message ( for instance a
<button>aria-labelSome famous icons
Below is a selection of the highly famous totally free and magnificent iconic font styles which can possibly be efficiently utilized as Glyphicons alternatives:
Font Awesome-- involving even more than 675 icons and more are up to appear. These as well come in 5 added to the default sizing plus the site supplies you with the options of acquiring your own flexible embed hyperlink. The utilization is very easy-- just include an
<i><span>A different catalogue
Material Design Icons-- a catalogue along with more than 900 icons incorporating the Google Fonts CDN. To involve it you'll require simply the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller collection
Typicons-- a little bit tinier library with practically 336 things which major page is also the Cheet Sheet http://www.typicons.com/ where you can receive the specific icons classes from. The operation is basically the same-- a
<span>Final thoughts:
So these are a couple of the options to the Bootstrap Glyphicons List out of the old Bootstrap 3 version that can be used with Bootstrap 4. Using them is very easy, the documents-- typically vast and at the bottom line only these three solutions provide nearly 2k well-kept eye-catching iconic pictures that compared with the 250 Glyphicons is almost 10 times more. And so currently all that is certainly left for us is taking a glance at each one of them and purchasing the most appropriate ones-- the good thing is the internet collections do have a convenient search engine element as well.

Tips on how to put into action the Bootstrap Glyphicons Class:
Linked topics:
Bootstrap Icons official documentation