Bootstrap Offset Mobile
Intro
It is definitely excellent when the web content of our web pages just fluently expands over the whole width available and easily alter size plus ordination when the width of the screen changes however in certain cases we need to have allowing the elements some space around to breath with no extra components around them due to the fact that the balance is the key of receiving light and helpful appeal easily relaying our information to the ones checking the webpage. This free area as well as the responsive behavior of our webpages is truly an important aspect of the design of our web pages .
In the new edition of probably the most famous mobile friendly framework-- Bootstrap 4 there is a exclusive set of instruments dedicated to placing our elements specifically the places we need to have them and changing this placement and appearance according to the size of the screen web page gets featured.
These are the so called Bootstrap Offset Center and
pushpull-sm--md-How you can put into action the Bootstrap Offset Property:
The fundamental syntax of these is pretty easy-- you have the activity you have to be taken-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole entire detail compiled results
.offset-md-3.offsetRepresentation
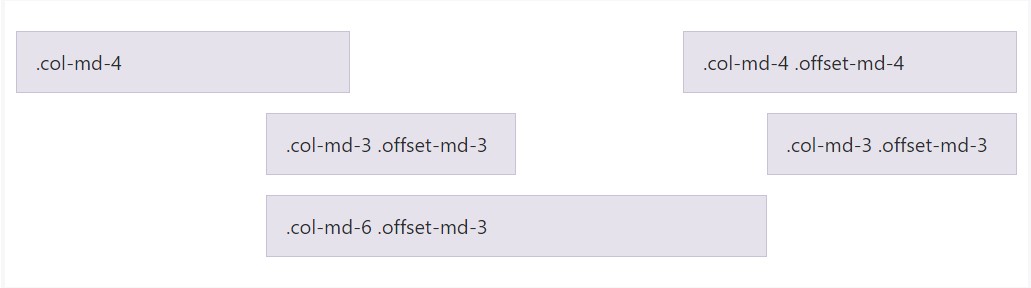
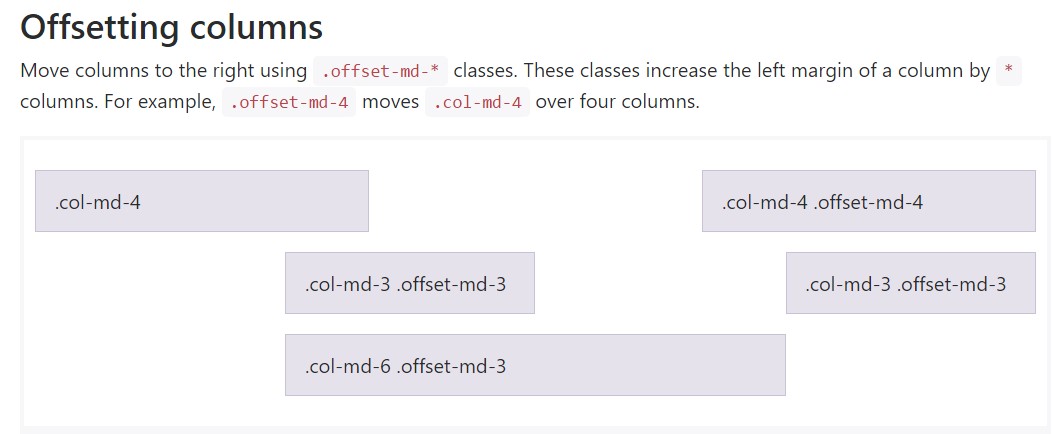
Move columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Necessary fact
Important thing to indicate right here is following directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This solution performs in instance when you require to design a particular feature. On the occasion that you however for some kind of reason need to displace en element according to the ones besieging it you can certainly apply the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- considering that Bootstrap 4 alpha 6 exposes the flexbox utilities for placing content you have the ability to in addition use these for reordering your web content applying classes like
.flex-first.flex-lastFinal thoughts
So primarily that is simply the method the most necessary components of the Bootstrap 4's grid system-- the columns get designated the desired Bootstrap Offset Using and ordered exactly as you need them no matter the way they come about in code. Nevertheless the reordering utilities are really powerful, what should certainly be displayed first should in addition be defined first-- this will in addition make things a much less complicated for the people reviewing your code to get around. But certainly it all relies on the specific scenario and the targets you are actually trying to achieve.
Take a look at several online video tutorials regarding Bootstrap Offset:
Linked topics:
Bootstrap offset main records

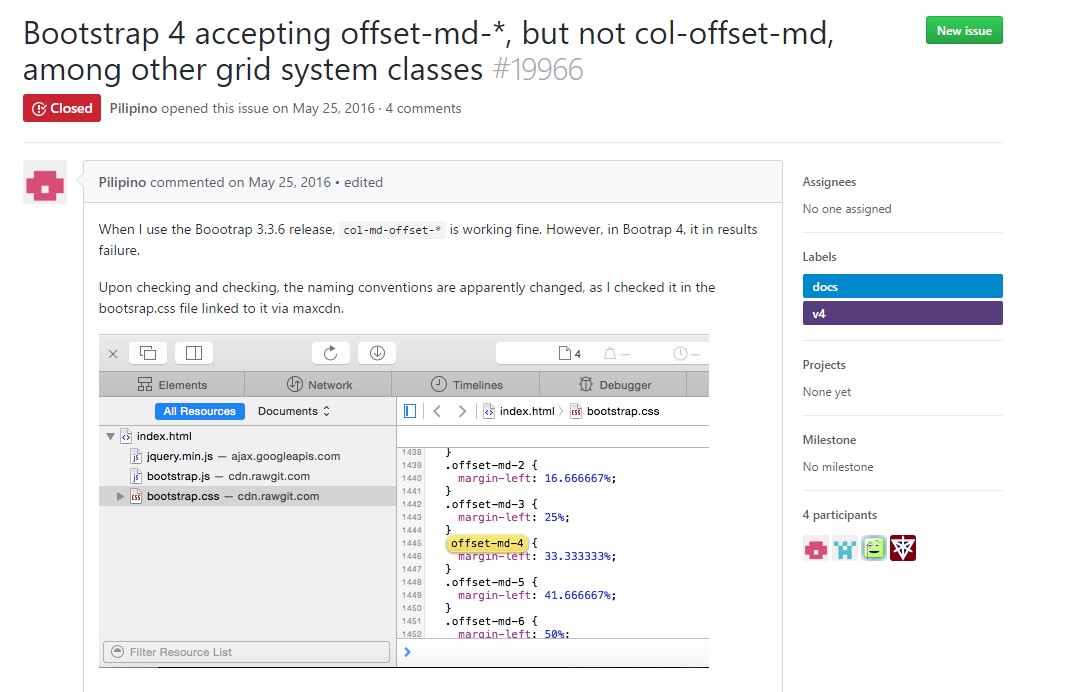
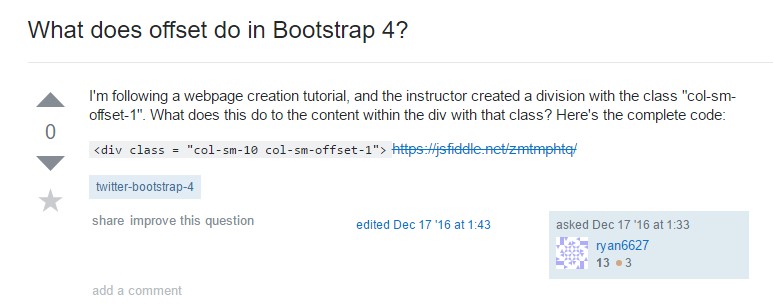
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub