Bootstrap Menu Dropdown
Intro
Even the easiest, not touching on the much more difficult web pages do desire special sort of an index for the site visitors to simply navigate and locate what they are seeking in the early handful of seconds avter their coming over the page. We should really always have in your mind a site visitor could be in a rush, surfing multiple web pages for a while scrolling over them searching for an item or choose. In these kinds of circumstances the clear and well revealed navigating selection might possibly make the difference amongst a single latest site visitor and the page being actually clicked away. So the construction and behavior of the webpage navigating are essential without a doubt. In addition our web sites get increasingly more viewed from mobiles so not owning a web page and a navigating in particular behaving on smaller sized sreens practically equals not having a page anyway and even worse.
The good thing is the brand-new fourth version of the Bootstrap system grants us with a powerful instrument to handle the case-- the so called navbar feature or the menu bar we got used watching on the peak of most web pages. It is a helpful still effective tool for covering our brand's identification information, the webpages building and also a search form or a several call to action buttons. Why don't we see just how this whole thing gets completed within Bootstrap 4.
The way to work with the Bootstrap Menu Using:
First off we need a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can also utilize one of the contextual classes such as
.bg-primary.bg-warningOne more bright new feature introduced in the alpha 6 of Bootstrap 4 framework is you should also assign the breakpoint at which the navbar will collapse in order to get revealed once the menu button gets clicked. To perform this incorporate a
.navbar-toggleable- ~the desired viewport size ~<nav>Following measure
Thereafter we must establish the so called Menu button which in turn will show in the location of the collapsed Bootstrap Menu Builder and the customers are going to utilize to deliver it back on. To perform this develop a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightMaintained information
Navbars arrived having embedded help for a fistful of sub-components. Choose from the following as required :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an instance of all the sub-components featured in a responsive light-themed navbar that automatically collapses at the
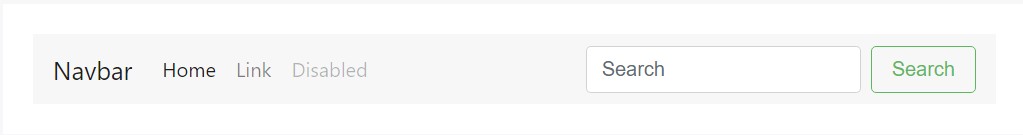
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
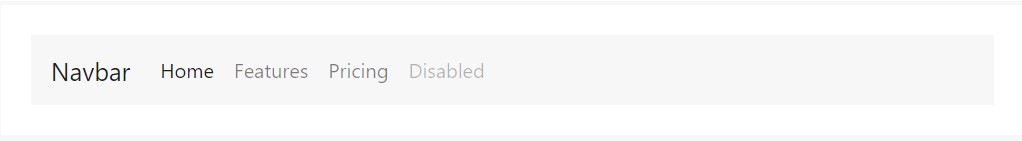
</nav>Nav
Navbar site navigation hyperlinks founded on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
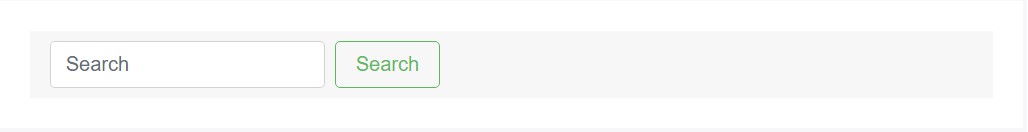
Place different form controls and elements within a navbar using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly provide pieces of content through
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another function
One other brilliant fresh element-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we ought to make the container for our menu-- it will extend it in a bar together with inline objects over the specified breakpoint and collapse it in a mobile view below it. To accomplish this build an element with the classes
.collapse.navbar-collapse.collapse.navbar-togglerFinal aspect
And finally it's moment for the real site navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So basically this is the structure a navigational Bootstrap Menu Template in Bootstrap 4 need to possess -- it is actually user-friendly and pretty useful -- now the only thing that's left for you is considering the correct building and attractive subtitles for your content.
Take a look at some video clip tutorials regarding Bootstrap Menu
Connected topics:
Bootstrap menu formal documents

Mobirise Bootstrap menu

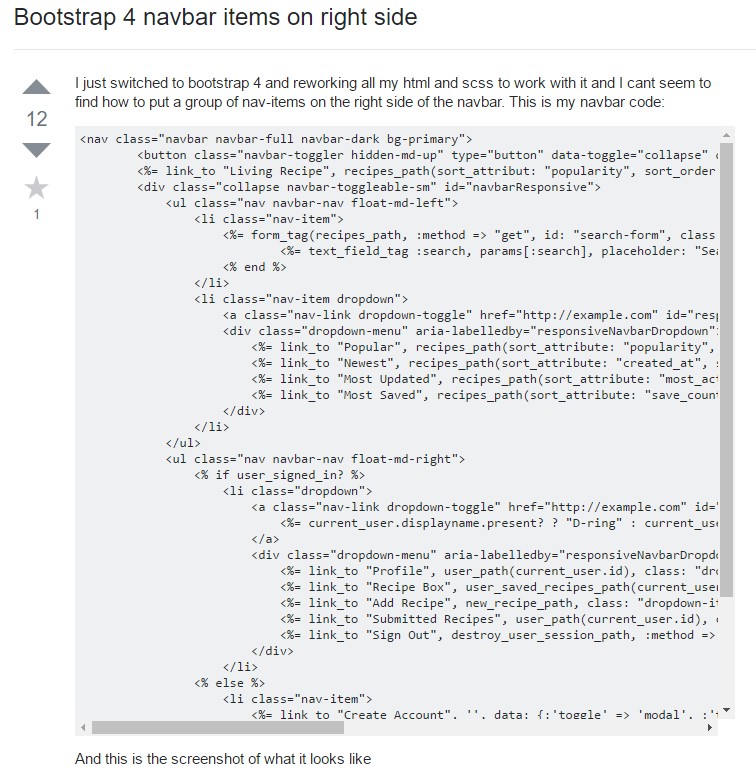
Bootstrap Menu on the right side