Bootstrap Login forms Layout
Overview
In certain situations we really need to secure our priceless material to provide access to only certain people to it or else dynamically individualize a part of our web sites baseding on the specific viewer that has been actually watching it. But how could we actually know each separate website visitor's identity due to the fact that there are really a lot of of them-- we should look for an trusted and simple method learning about who is who.
This is where the customer accessibility monitoring arrives primary interacting with the site visitor with the so knowledgeable login form component. Within the most recent 4th edition of one of the most well-known mobile friendly web site page development framework-- the Bootstrap 4 we have a plenty of elements for setting up this type of forms and so what we are certainly heading to do here is taking a look at a detailed sample how can a basic login form be created utilizing the useful instruments the latest edition comes with. ( find out more)
The best ways to use the Bootstrap Login forms Popup:
For starters we require a
<form>Inside of it several
.form-groupOrdinarily it's more handy to apply individual's mail as an alternative to making them figure out a username to affirm to you since generally anybody realizes his mail and you are able to always ask your users another time to exclusively provide you the approach they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must state an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we need a
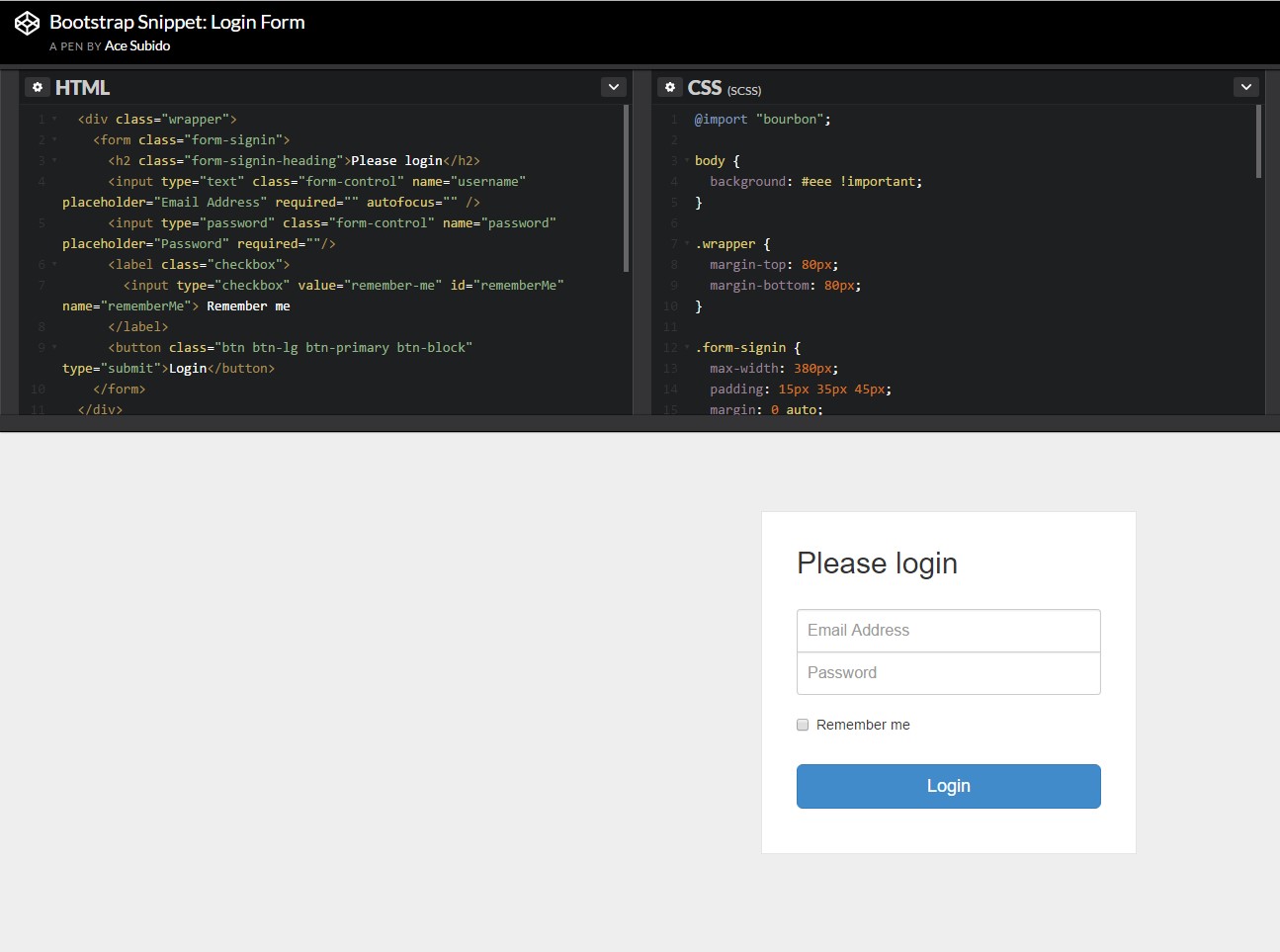
<button>type="submit"An example of login form
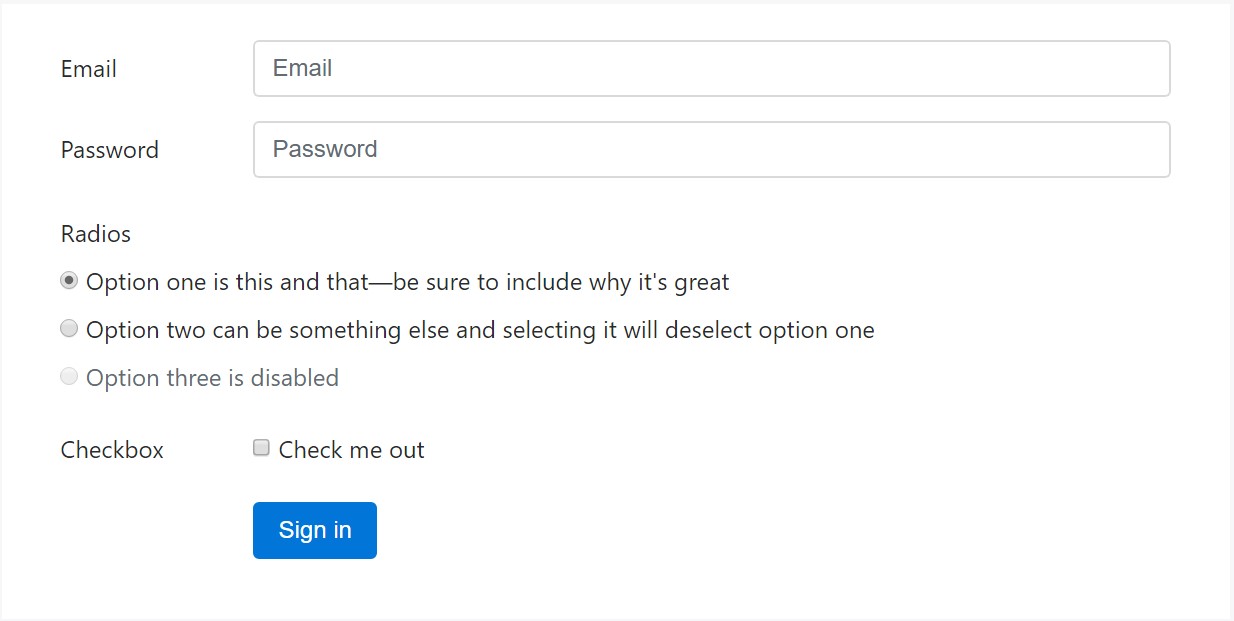
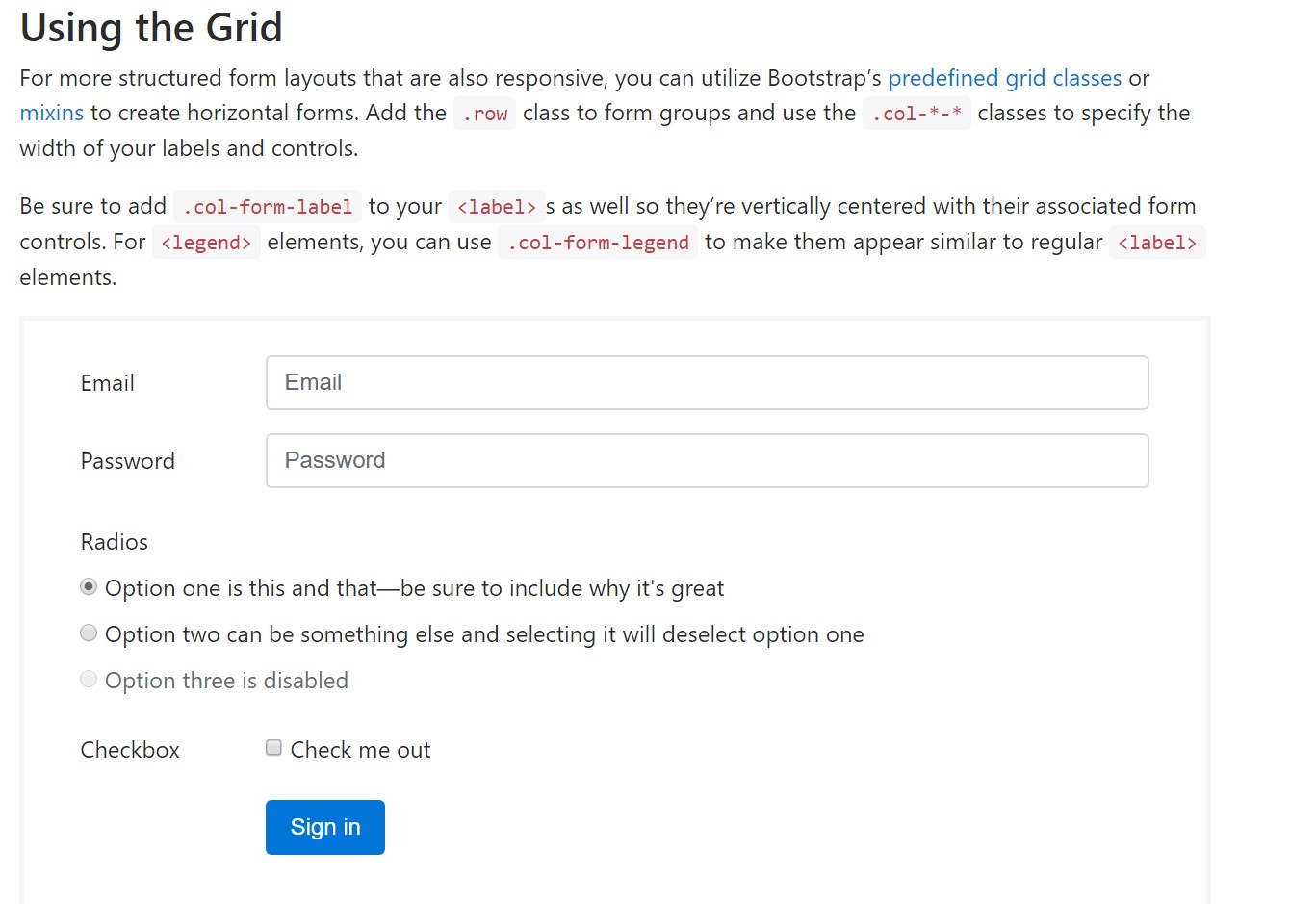
For more designed form layouts which are additionally responsive, you have the ability to utilize Bootstrap's predefined grid classes or else mixins to develop horizontal forms. Add the
. row.col-*-*Make sure to add in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Primarily these are the fundamental elements you'll want to set up a basic Bootstrap Login forms Popup through the Bootstrap 4 framework. If you angle for some extra challenging looks you are simply free to take a complete advantage of the framework's grid system setting up the elements basically any way you would certainly think they must occur.
Examine a couple of youtube video information relating to Bootstrap Login forms Modal:
Linked topics:
Bootstrap Login Form formal information

Information:How To Create a Bootstrap Login Form

Other example of Bootstrap Login Form