Bootstrap Label Checkbox
Intro
Being reviewed previously, within the pages which we are generating, we usually desire incorporating easy or more complicated forms to inquire the site visitor for a point of view, comments, some individual information or even preferences. We execute that including the correct commands inside our forms cautiously thinking about the form design and also the precise controls which should certainly be employed regarding the relevant information we need and the special circumstance included-- like we just cannot have an order for a single colored phone case which in turn is both white and blue , a person can't be both male and female in gender or else a product must be followed with numerous supplements that do not really exclude one another so clicking on each one should incorporate it not omitting the others actually picked. Occasionally, certainly, we do need a proper e-mail supplied as well as a phone number that also needs to have the input which should follow certain format just to be appropriate and certainly at special situations we just need to have website visitor's thought and feelings on a topic the way they feel it-- in their very own words.
For all of these types of situations we operate the appropriate commands-- such as radio switches, checkboxes, input sectors, text message area aspects and so forth yet there is definitely an necessary component connected to each one of these types of areas that helps make our forms comfortable and simply legible for the site visitor to browse through knowing in all times what is definitely required and effectively managing even the small commands like radio tabs and checkboxes.Especially these days when the internet changes into more mobile by having pages presented on different small sized screens this element is necessary in delivering productivity and speed in completing our form.This element is a Bootstrap Label Input. ( recommended reading)
Efficient ways to employ the Bootstrap Label Input:
The things so far has been simply said deal with the
<label><label>The construction is quite simple-- simply apply a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>However covering form regulations in labels is rather complicating the code and it is definitely better to reject it-- also with the
for =""In addition to simple text message in the
<label>Some example of form without label
Should you obtain no text message within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Exciting item to keep in mind
Interesting item to keep in mind relating to labels within Bootstrap 4 if that in the brand-new model of the framework this type of element's styling has been really modified a little. The
<label>inline-blockFinal thoughts
So currently you realise precisely what the # elements are for and how they behave in Bootstrap 4-- all that's left is considering the correct form areas you ought to connect them to.
Review several online video information regarding Bootstrap label
Related topics:
Operation of the label within in Bootstrap Forms: main information

Bootstrap label training

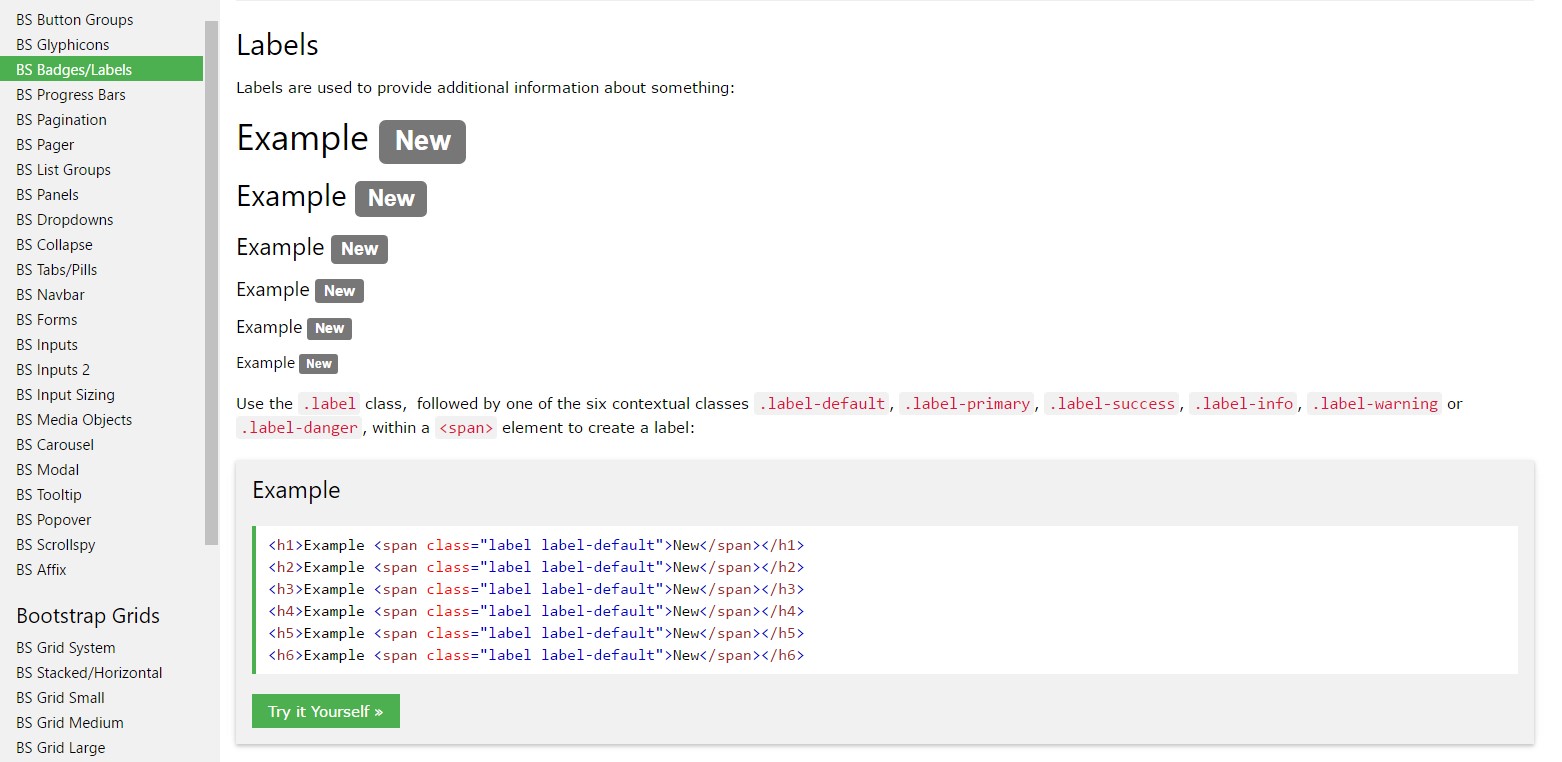
Eliminating label in Bootstrap 4