Bootstrap Progress bar Align
Introduction
We know very well this specific clear straight element being shown empty in the beginning and becoming filled with a dynamic color tone drop by drop as an operation, a download of a document or else typically any kind of action is being finished little by little-- we notice it everyday on our computers therefore the notification it provides grew into really natural to obtain-- something becomes done and now it's finished at this specific amount of percent or supposing that you like looking at the clear side of the glass-- there is this much left before completing .Another plus is that the message it delivers does not encounter any kind of language barrier since it clean graphic and so the moment comes time for presenting the level of our various capabilities, or else the development or various parts of a project or normally anything having a entire and not just so much parts it's wonderful we can have this kind of visual element placed right inside our pages in a quickly and convenient way.
What is actually added?
Within current fourth version of probably the most preferred mobile friendly system this becomes even swifter and less complicated along with simply a single tag element and also there are certainly a number of modifications easily available which are handled with just designating the suitable classes. What is actually brand new here is since the Bootstrap 4 gives up the IE9 support we can easily now require complete benefit of the abilities of HTML5 and instead of producing the outer so called unfilled container along with a
<div><div><progress>Standard capabilities
If you want to begin simply build a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo right now since we understand ways in which it functions why don't we observe exactly how to help make it look more desirable designating a number of colors and effects . To begin-- we are able to operate the contextual classes mixed with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And finally if you ought to attain earlier internet browser compatibility you can easily utilize a couple of
<div>.progressstyle = " width:23%; "Case studies and ideas
Steps to employ the Bootstrap Progress bar Animation:
Bootstrap Progress bar Value elements are established with two HTML elements, some CSS to specify the size, and also a number of attributes.
We employ the
.progressWe utilize the internal
.progress-barThe
.progress-barThe
.progress-barroleariaSet that all with each other, and you have the following some examples.
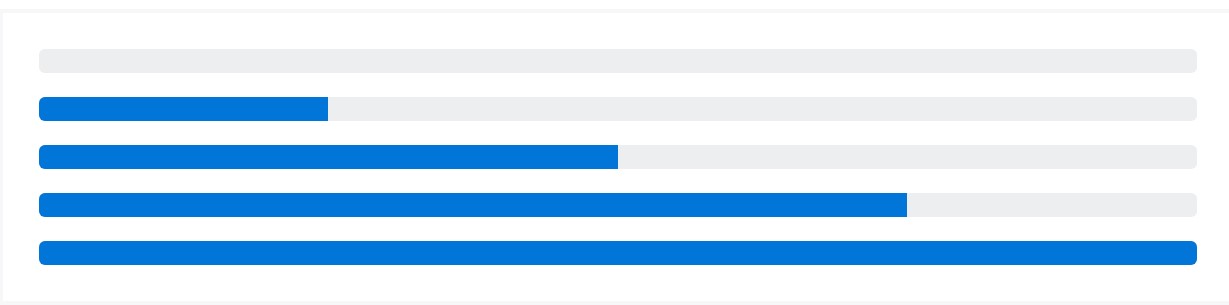
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap grants a handful of utilities for specifying width. According to your demands, these can support with swiftly building progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Customise the visual aspect of your progress bars using custom made CSS, background utilities, stripes, and even more.
Labels
Add in labels to your progress bars through placing message with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Utilize background utility classes to change the look of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
Incorporate several progress bars within a progress component if you need.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Bring in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
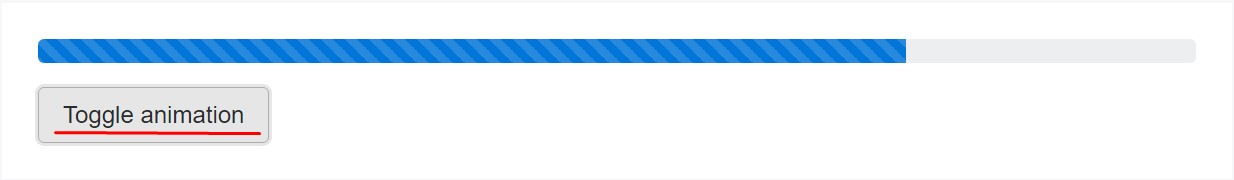
</div>Animated stripes
The striped gradient has the ability to likewise be simply animated. Put in
.progress-bar-animated.progress-barAnimated progress bars don't do work in Opera 12-- since they don't support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So basically that is actually the way you can easily demonstrate your development in essentially quick and beautiful progress bar components with Bootstrap 4-- now all you require is some works in progress to make them showcased.
Examine a number of on-line video training relating to Bootstrap progress bar:
Connected topics:
Bootstrap progress bar authoritative documentation

Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?