Bootstrap Alert Box
Overview
The alerts are offered by all of these components you even really don't think of as far as you extremely get to really need them. They are used for presenting quick in time comments for the user interacting with the web-site hopefully aiming his or hers attention to a specific course or evoking special actions.
The alerts are most commonly used together with forms to give the user a recommendation if a area has been submitted incorrectly, which is the right format expected or which is the status of the submission after the submit button has been clicked.
As a lot of the elements in the Bootstrap framework the alerts also do have a neat predefined visual aspect and semantic classes that can be used according the particular circumstance in which the Bootstrap Alert has been displayed on screen. As it's an alert notification it's important to grab user's focus but however leave him in the zone of comfort nevertheless it might even be an error text message. ( recommended reading)
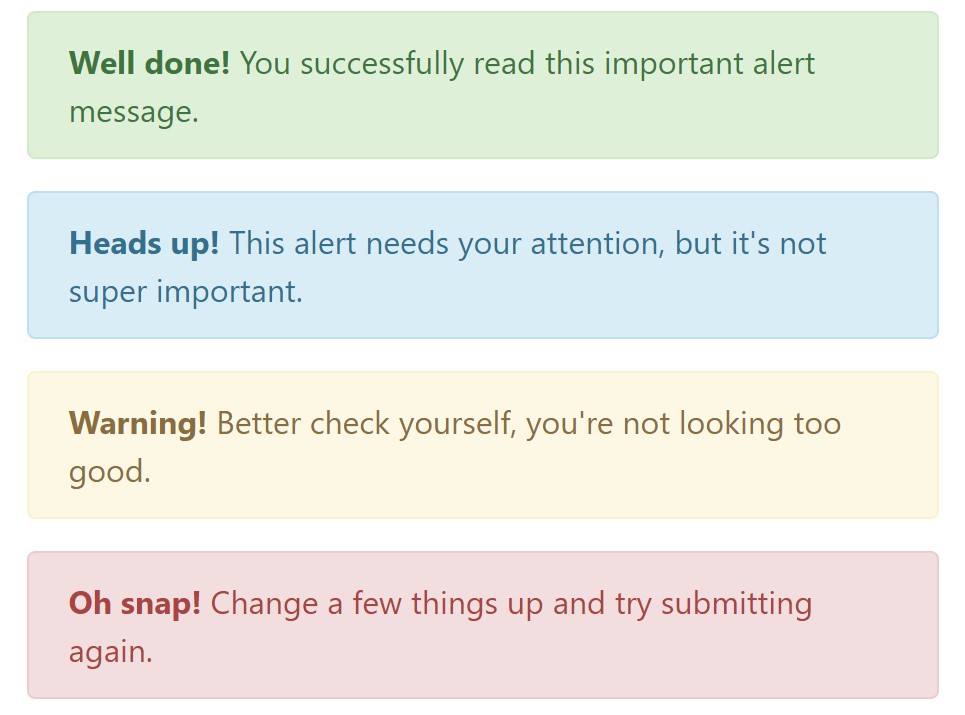
This gets achieved due to the use of mild pastel colours each being intuitively been connected to the semantic of the message material like green for Success, Light Blue for regular details, Light yellow aiming for user's attention and Mild red revealing there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color option of the hyperlink
This may possibly not be discovered at a quick look but the font color option itself is in fact following this color design too-- just the colours are much much darker so get intuitively seen as dark however it's not exactly so.
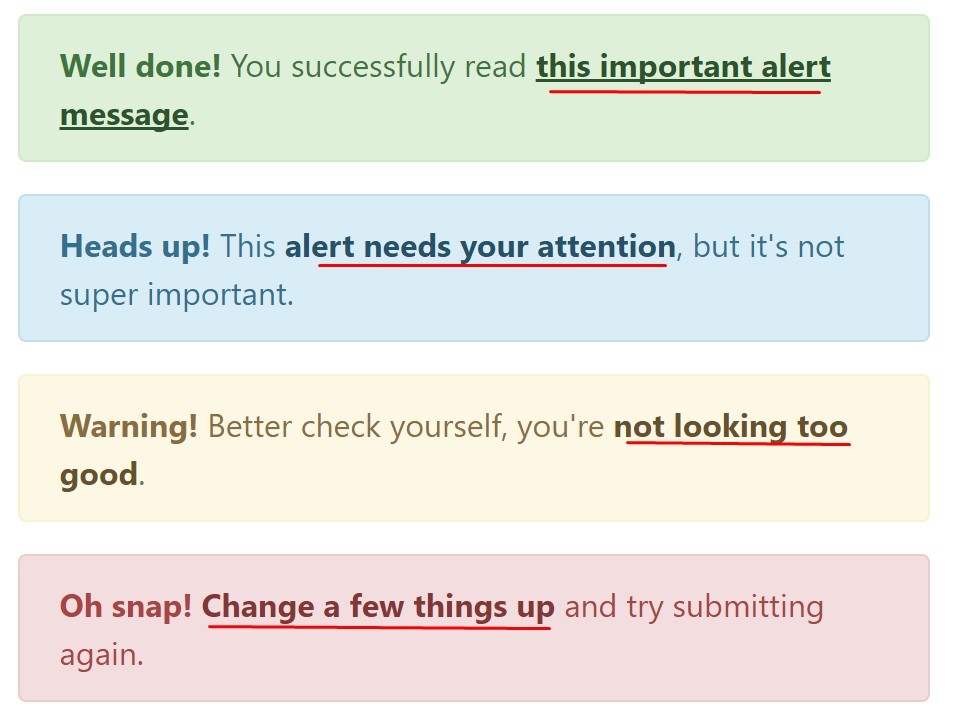
Same works not only for the alert text message itself but even for the links provided in it-- there are link classes removing the outline and painting the anchor elements in the correct color so they suit the overall alert text appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special facts for alerts
A aspect to note-- the colours come with their obvious meaning only for those who in fact get to notice them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
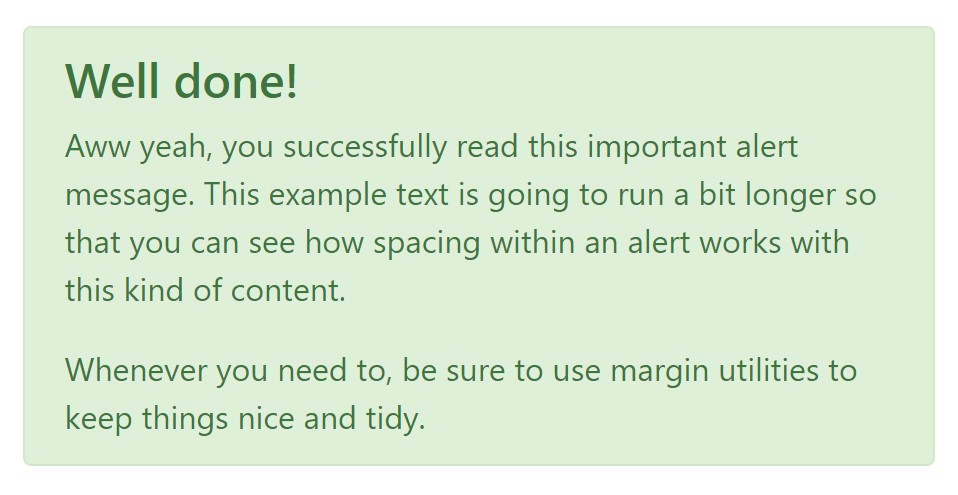
In addition to links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the circumstances when you wish to display a bit longer web content ( read this).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four types of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Do not allow however their titles to limit the manner in which you are actually using them-- all of these are just a number of color schemes and the way they will be actually performed in your website is absolutely up to you and completely depends on the special situation.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Message
Triggers
Enable dismissal of an alert via JavaScript
$(".alert").alert()Enable dismissal of an alert using JavaScript
Alternatively with data features on a button located in the alert, as displayed in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Keep in mind that shutting off an alert will take it out from the DOM.
Solutions
$().alert()$().alert('close')Events
Bootstrap's alert plugin reveals a couple of events for fastening in to alert capability.
close.bs.alertclosed.bs.alertInspect a number of on-line video short training about Bootstrap alerts
Connected topics:
Bootstrap alerts authoritative information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue