Bootstrap Clearfix Example
Overview
Power in our interpretation indicates and greater flexibility-- that is really what's certainly never enough the moment we're laying out the very future design for our brand-new project considering that there always is a strong appeal concept or even couple of them we abandon to make an effort employing next time. Yet the sense something isn't rather done still stays till we try to find a method effectively applying this great idea we had even though the project was however being sketched on a notepad.That is simply the way in which several smart workarounds just like the Bootstrap Clearfix Form get to life just to provide probably not the most ideal at all times however still working approaches and really help us perform just what we at first were had in mind. ( useful content)
How you can put into action the Bootstrap Clearfix Using:
Ordinarily just what Clearfix does is dealing with the zero height container trouble whenever it approaches containing floated components-- for example-- in case you possess only two elements in a container one floated left and the other one - right and you want to style the element containing them with a certain background colour free from the assistance of the clearfix plugin the whole workaround will end up with a slim line in the required background color happening over the floated components nevertheless the background colored element is in fact the parent of a couple of floated ones.
To handle this the Bootstrap framework has the clearfix plugin involved so to reach the desired final result from the earlier instance all you need is just utilizing the class
.clearfixFor examples
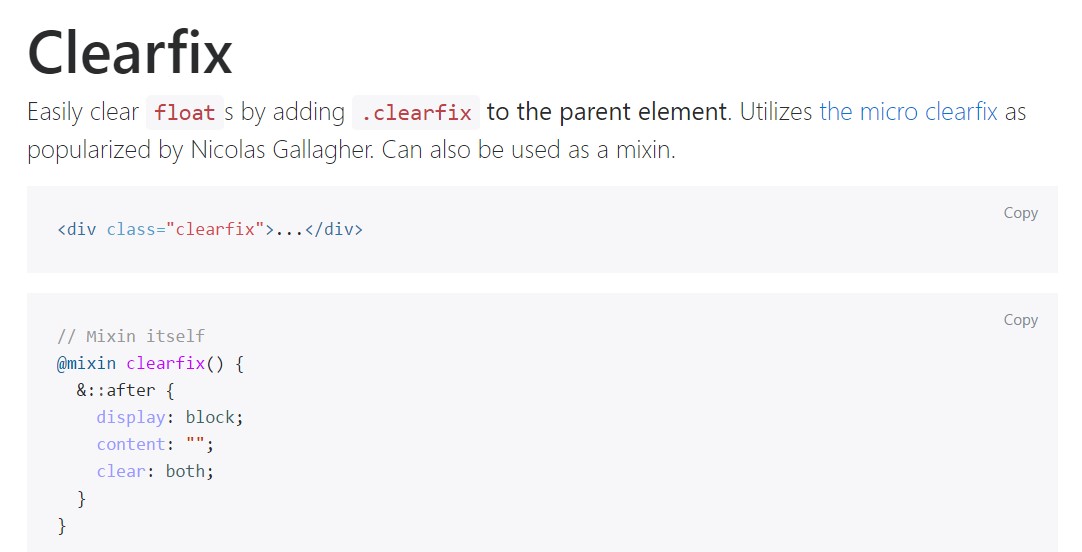
Conveniently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
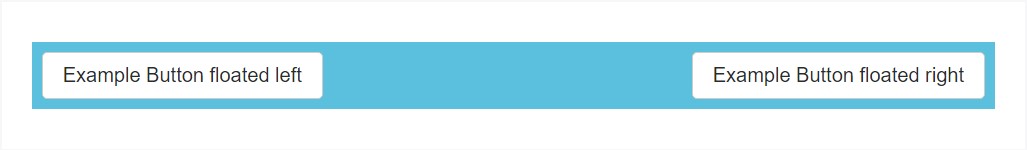
@include clearfix;The following instance demonstrates precisely how the clearfix can possibly be employed. Without any the clearfix the wrapping div would not span around the tabs which in turn would trigger a defective style.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Solutions
In the most recent version of the best popular responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely sustained however eventually will very likely acquire less and less used and possibly -- even abandoned considering that the dev team has made a choice accepting the flexbox layout for many of the standard webpage components-- it is definitely a so much more modern and effective technique for sizing, installing and delivering a certain element's children free from the need of floats and for that reason-- the
.clearfixThis concept is bright new for newest alpha 6 of Bootstrap 4 and might just be thought about rather a strong measure given that it also implies releasing the IE9 support for and greatest visual aspect of the pages designed on modern-day web browsers only however as the modern technology transformation goes on this doesn't appear like a probable complication in any way. Of course there still be certain circumstances when we are going to also require the excellent classic float approaches so that when we handle that-- we likewise have the
.clearfixFinal thoughts
So currently you realize things that the # in Bootstrap 4 mean-- do have it in head when you encounter unplanned visual appeal of certain wrappers providing floated elements but the best thing to work on is truly spending com time looking at the way the new star in town-- flexbox creates the things completed considering that it offers a fistful of pretty neat and simple layout sollutions in order to get our web pages to the very next level.
Take a look at a few video clip training relating to Bootstrap Clearfix
Connected topics:
Bootstrap clearfix approved documentation

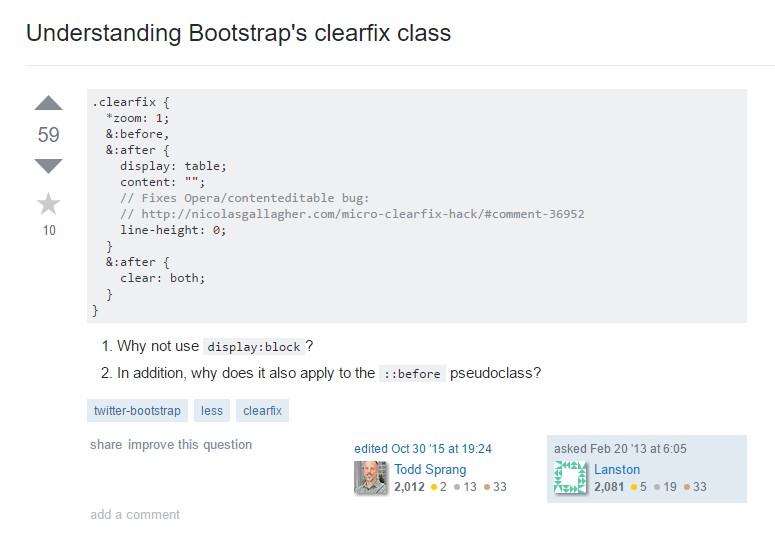
Knowing Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes