Bootstrap Image Placeholder
Introduction
Opt your images in to responsive behaviour ( with the purpose that they definitely not get larger than their parent components) and also incorporate lightweight designs to all of them-- all by using classes.
Despite just how great is the text feature within our web pages no question we need to have a few as efficient images to back it up having the content really shine. And since we are really within the mobile gadgets era we also want those pics serving appropriately just to exhibit most ideal with any kind of screen scale given that no one wants pinching and panning around to be capable to really find just what a Bootstrap Image Gallery stands up to show.
The people on the side of the Bootstrap framework are completely informed of that and out of its start one of the most prominent responsive framework has been delivering strong and easy tools for most ideal appearance and also responsive behaviour of our illustration components. Listed below is how it work out in the latest version. ( more tips here)
Differences and changes
Unlike its forerunner Bootstrap 3 the fourth edition utilizes the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You are able to additionally exploit the predefined designing classes generating a special pic oval along with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Images in Bootstrap are provided responsive through
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG images having
.img-fluidwidth: 100% \ 9Image thumbnails
As well as our border-radius utilities , you may utilize
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Example
Once it goes to placement you can use a number of very powerful methods just like the responsive float helpers, text positioning utilities and the
.m-x. autoThe responsive float tools could be operated to put an responsive image floating left or right as well as change this position depending on the measurements of the existing viewport.
This particular classes have used a number of improvements-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the pics inside of Bootstrap 3 used to take place applying the
.center-block.m-x. auto.d-blockCoordinate images having the helper float classes or else message placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the content alignment utilities might be employed applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Basically that is actually the solution you may put in simply just a number of easy classes to get from standard images a responsive ones together with the latest build of the best famous framework for making mobile friendly website page. Now all that's left for you is choosing the correct ones.
Check out a number of online video guide about Bootstrap Images:
Linked topics:
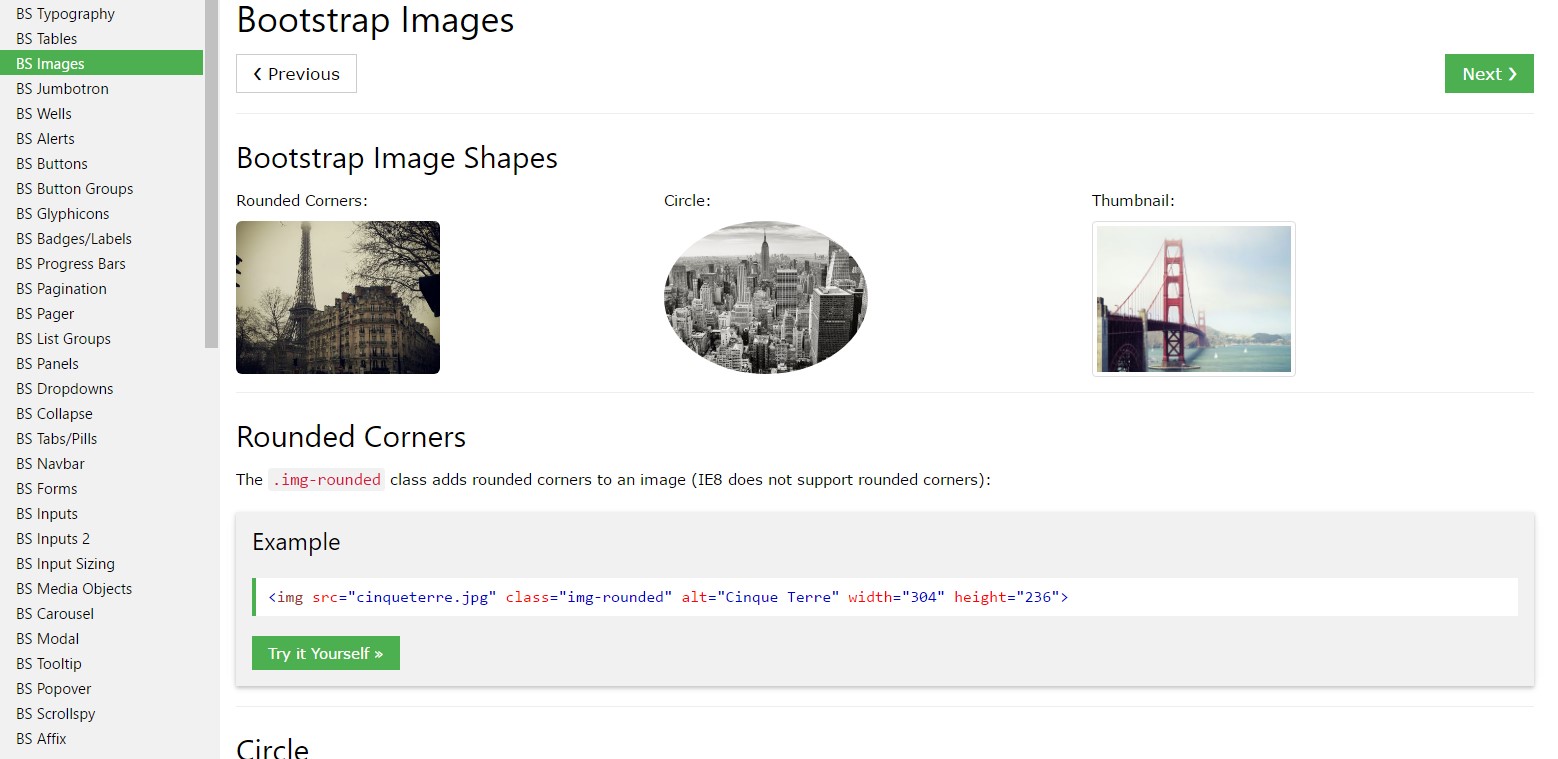
Bootstrap images main information

W3schools:Bootstrap image training

Bootstrap Image issue - no responsive.