Bootstrap Grid CSS
Intro
Bootstrap includes a powerful mobile-first flexbox grid system for setting up styles of any proportions and shapes . It's based upon a 12 column arrangement and features a wide range of tiers, one for each and every media query selection. You can work with it along with Sass mixins or else of the predefined classes.
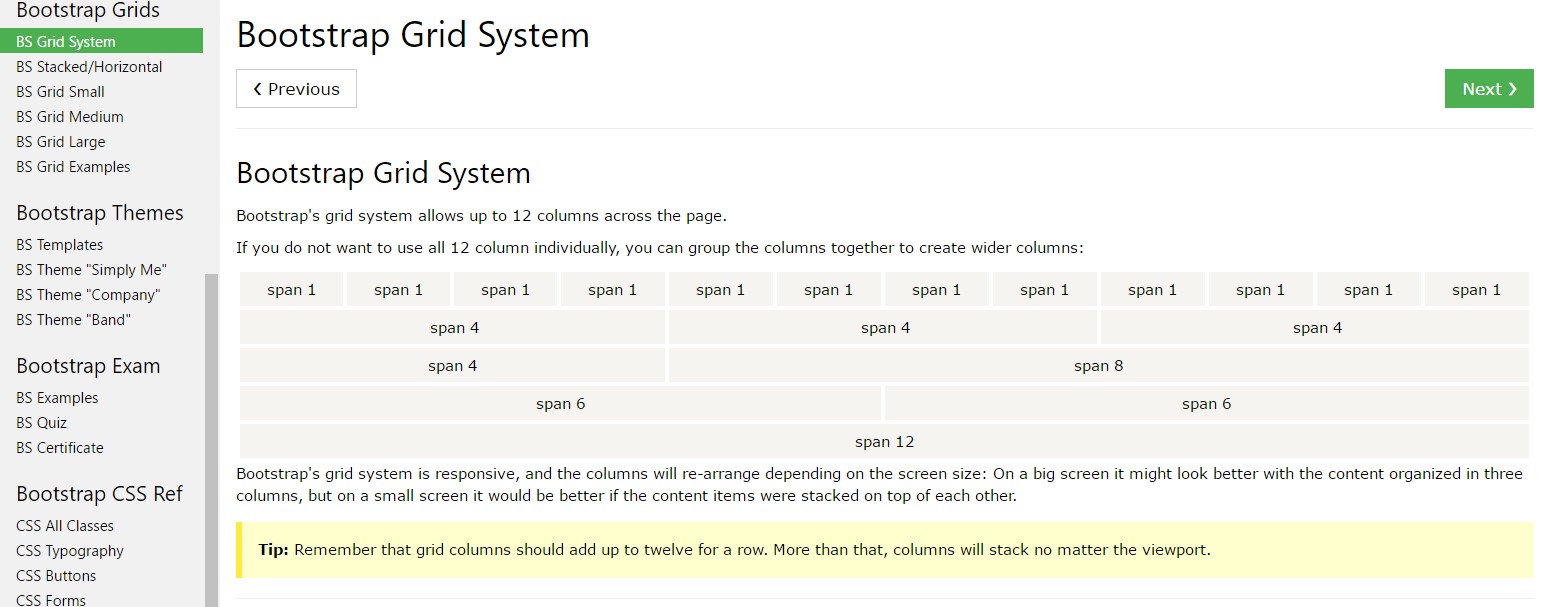
One of the most fundamental element of the Bootstrap framework allowing us to develop responsive website page interactively changing if you want to regularly fit in the width of the display screen they get displayed on yet looking perfectly is the so called grid structure. Things that it basically handles is giving us the feature of producing tricky formats combining row plus a specific amount of column components kept within it. Imagine that the viewable size of the display is separated in twelve same components vertically.
Efficient ways to utilize the Bootstrap grid:
Bootstrap Grid HTML applies a set of columns, containers, and rows to format and line up content. It's set up with flexbox and is completely responsive. Listed below is an example and an in-depth look at ways the grid integrates.
The mentioned above sample makes three equal-width columns on small-sized, medium, large, and extra large gadgets applying our predefined grid classes. Those columns are centered in the web page together with the parent
.containerHere is simply how it operates:
- Containers deliver a way to focus your internet site's materials. Apply
.container.container-fluid- Rows are horizontal sets of columns that assure your columns are certainly lined up correctly. We make use of the negative margin method with regards to
.row- Material should really be inserted inside of columns, and also just columns may be immediate children of rows.
- Because of flexbox, grid columns free from a set width is going to immediately design with equal widths. As an example, four instances of
.col-sm- Column classes signify the several columns you want to utilize out of the potential 12 per row. { In this way, supposing that you need three equal-width columns, you may employ
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra little), little, medium, large, and extra large size.
- Grid tiers are based on minimum widths, indicating they concern that one tier plus all those above it (e.g.,
.col-sm-4- You have the ability to utilize predefined grid classes or Sass mixins for extra semantic markup.
Be aware of the issues as well as bugs about flexbox, such as the inability to apply a number of HTML features such as flex containers.
Seems good? Outstanding, let's carry on to noticing all that with an example. ( useful content)
Bootstrap Grid Template solutions
Basically the column classes are something like that
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it approaches the Bootstrap Grid Example scales-- all of the workable sizes of the viewport (or the viewable zone on the screen) have been parted to five variations just as comes after:
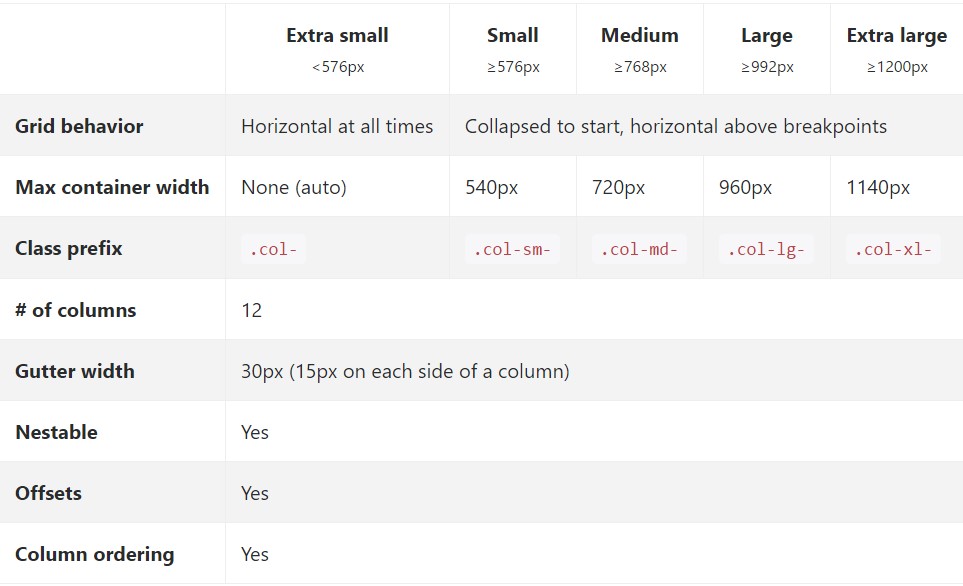
Extra small-- sizes under 544px or 34em (which appears to be the default measuring system for Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything larger than it
.col-xl-*While Bootstrap applies
emrempxObserve the way in which aspects of the Bootstrap grid system work around a number of gadgets along with a convenient table.

The updated and different from Bootstrap 3 here is one additional width range-- 34em-- 48em being simply designated to the
xsAll of the elements designated having a specific viewport width and columns care for its size in width with regard to this viewport and all above it. Once the width of the display gets less than the defined viewport size the features stack over one another filling up the whole width of the view .
You are able to as well assign an offset to an element with a defined amount of columns in a specific display scale and in excess of this is done with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A several details to take into consideration whenever designing the markup-- the grids containing columns and rows need to be positioned into a
.container.container.container-fluidDirect descendants of the containers are the
.rowAuto layout columns
Make use of breakpoint-specific column classes for equal-width columns. Include any range of unit-less classes for each and every breakpoint you really need and every single column will be the equal width.
Equal size
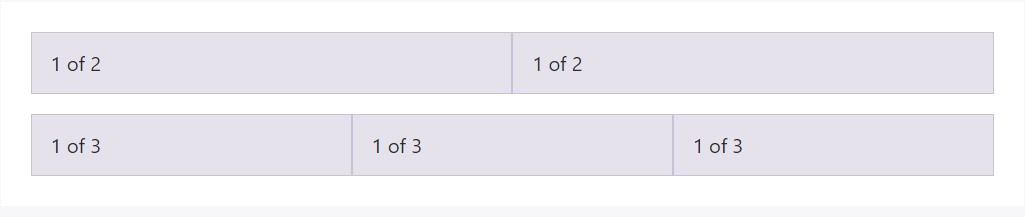
As an example, right here are two grid formats that placed on every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
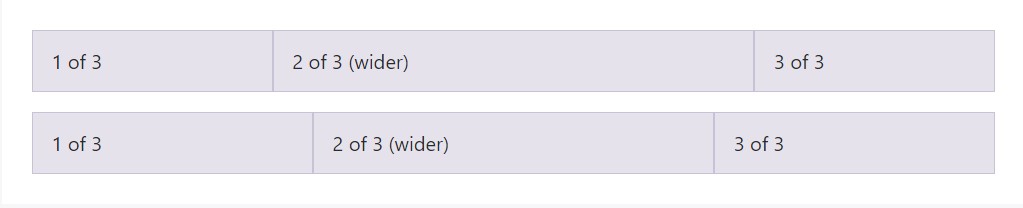
Auto-layout for the flexbox grid columns also means you can set the width of one column and the others are going to promptly resize all around it. You may choose predefined grid classes ( just as shown below), grid mixins, or possibly inline widths. Bear in mind that the various other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
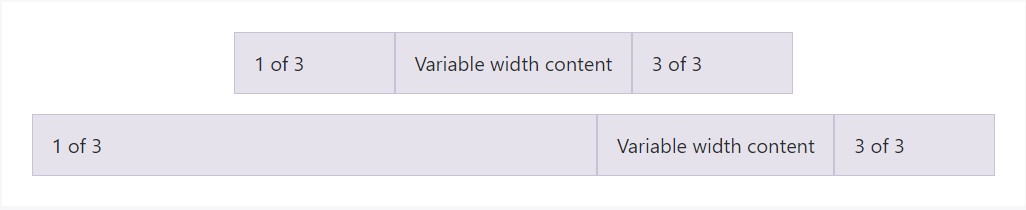
</div>Variable width material
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
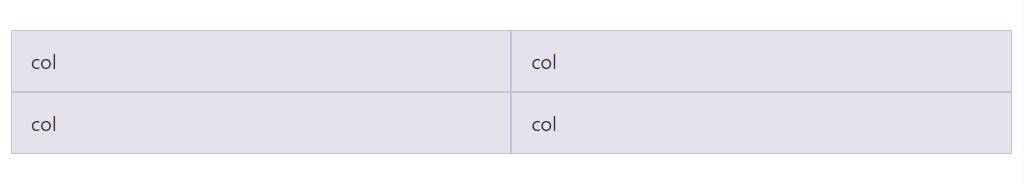
</div>Equal size multi-row
Build equal-width columns that go across multiple rows with fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid includes five tiers of predefined classes for building complex responsive designs. Modify the proportions of your columns on extra small, small, medium, large, or else extra large gadgets however you please.
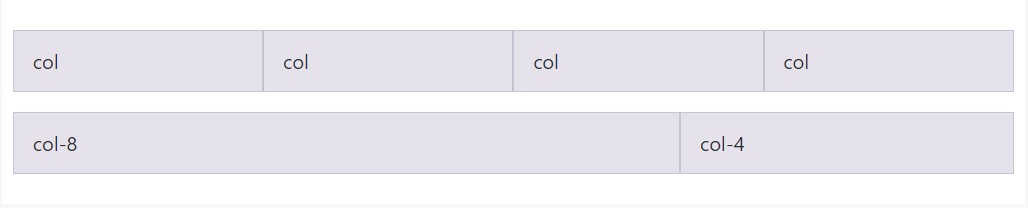
All breakpoints
To grids that are the similar from the smallest of devices to the biggest, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
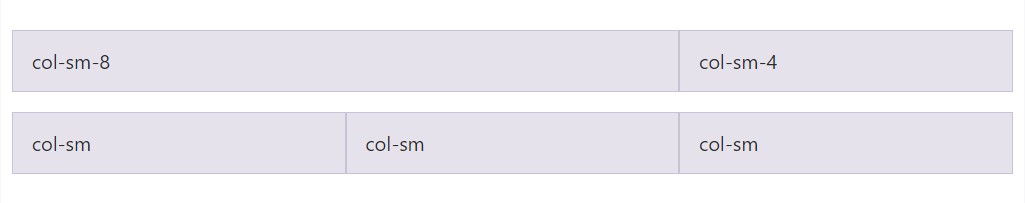
</div>Loaded to horizontal
Employing a particular set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
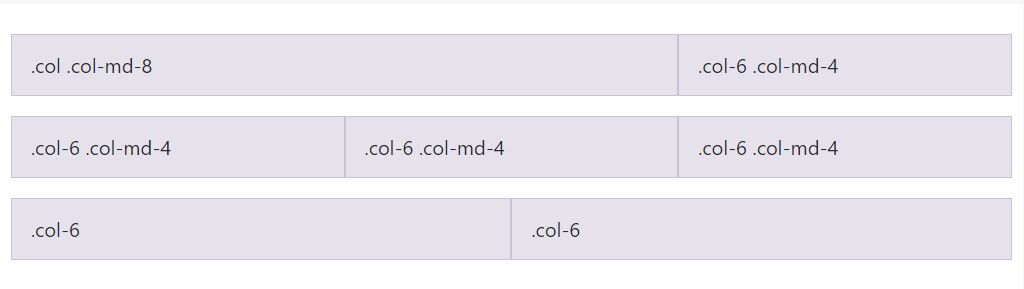
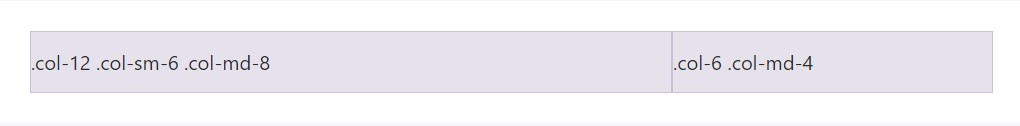
</div>Mix up and match
Do not like your columns to only pile in several grid tiers? Use a mixture of separate classes for every tier as desired. Discover the example listed here for a best strategy of how it all functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Take flexbox arrangement utilities to vertically and horizontally fix columns. ( additional reading)
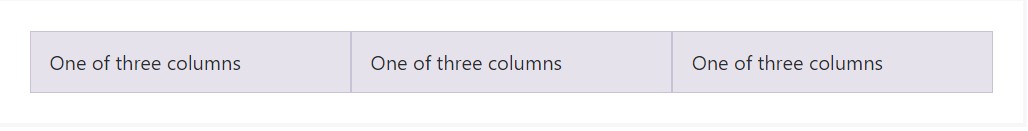
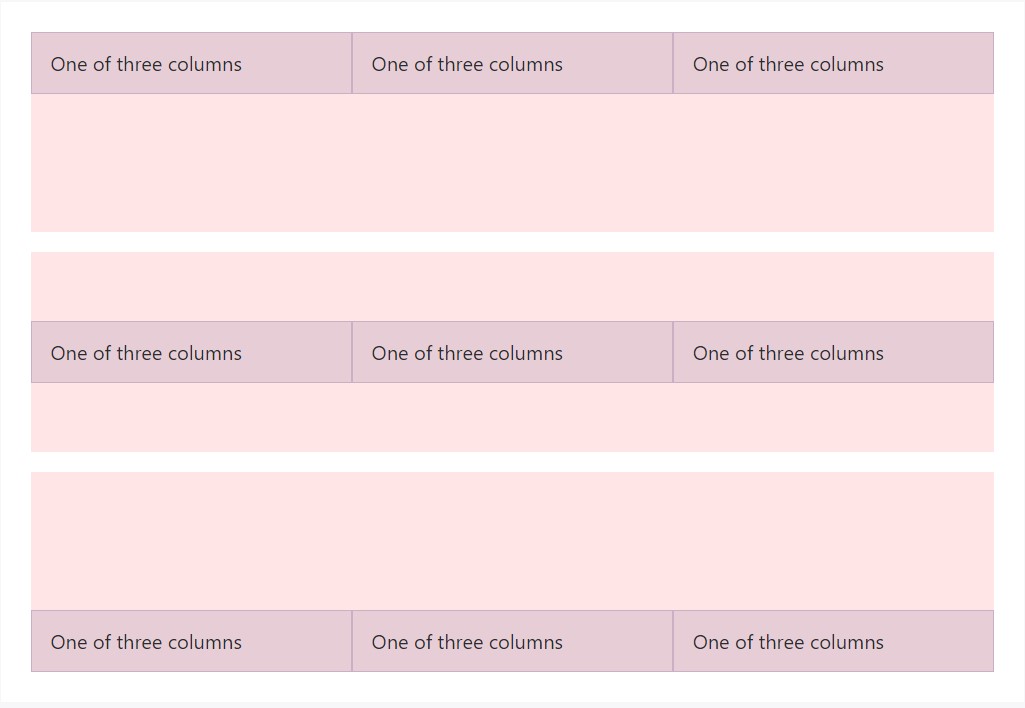
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
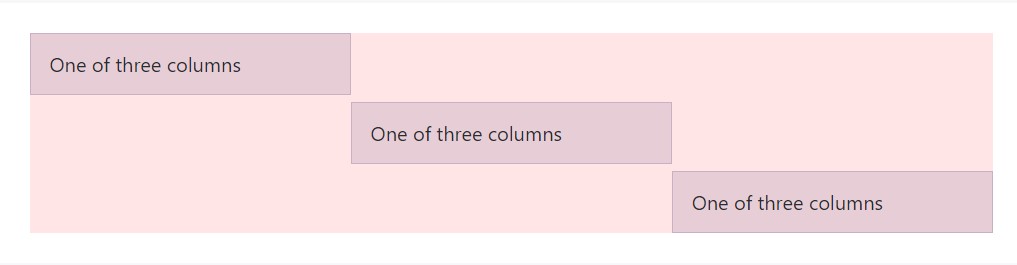
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
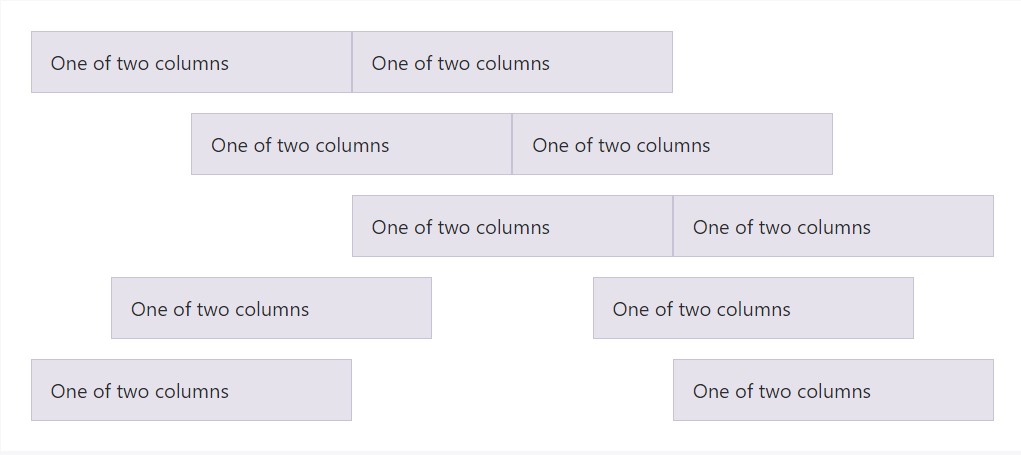
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters within columns inside our predefined grid classes can possibly be taken out with
.no-guttersmargin.rowpaddingHere is simply the origin code for creating such designs. Note that column overrides are scoped to simply the original children columns and are targeted via attribute selector. While this provides a further certain selector, column padding can still be extra customized with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's how it appears. Consider you can surely constantly apply this with all of the other predefined grid classes ( incorporating column sizes, responsive tiers, reorders, and further ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
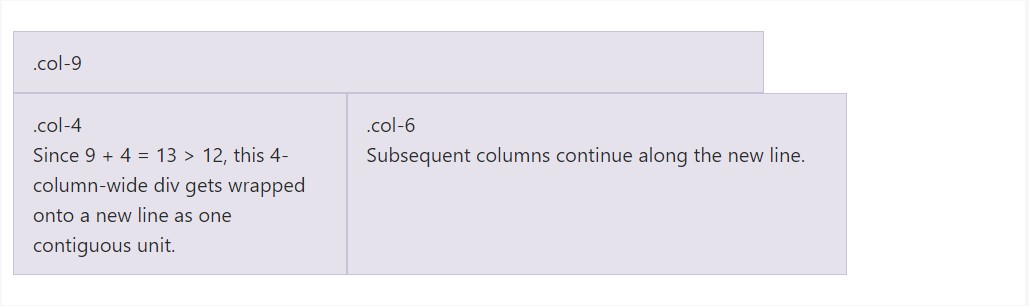
</div>Column covering
If more than just 12 columns are set inside of a single row, each and every group of extra columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
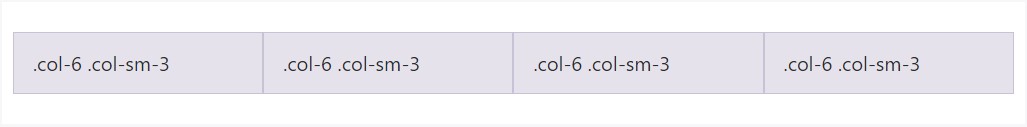
</div>Reseting of the columns
Having the variety of grid tiers accessible, you are actually tied to bump into problems where, at certain breakpoints, your columns really don't clear pretty suitable as one is taller compared to the various other. To deal with that, make use of a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
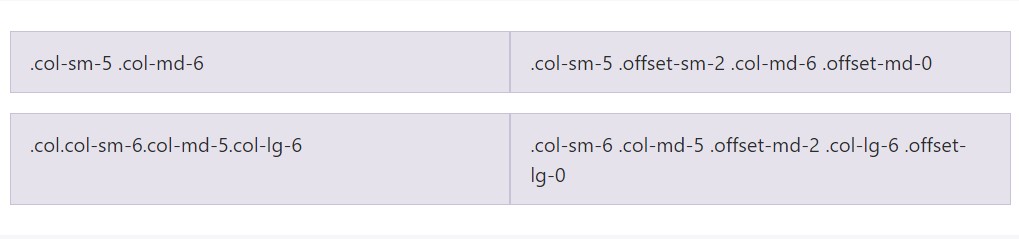
</div>Apart from column clearing at responsive breakpoints, you may possibly ought to reset offsets, pushes, and pulls. Observe this in action in the grid scenario.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
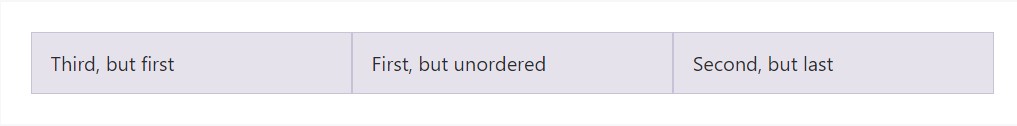
</div>Re-ordering
Flex order
Work with flexbox utilities for regulating the visional setup of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
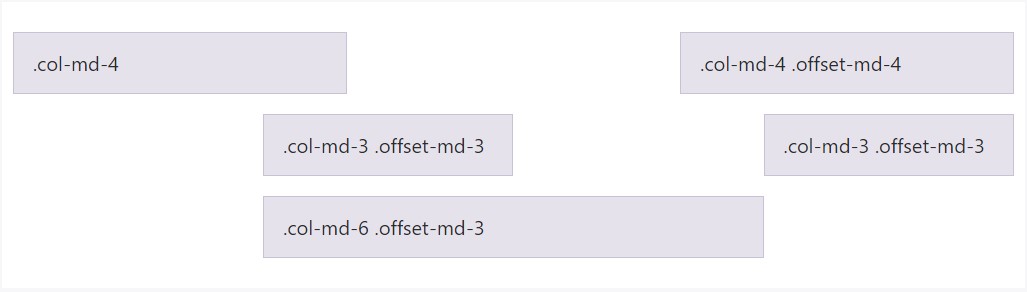
</div>Countering columns
Transfer columns to the right employing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
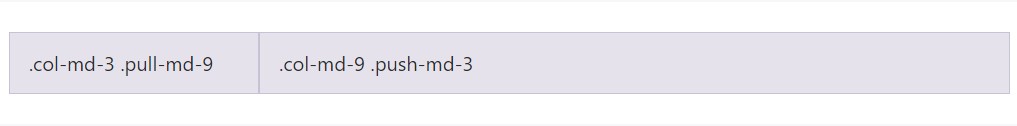
</div>Pushing and pulling
Effectively transform the ordination of our embedded grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
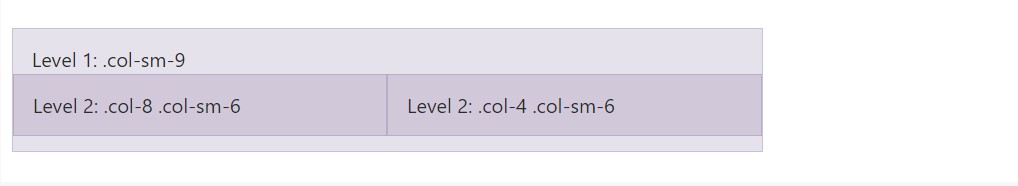
</div>Information positioning
To roost your web content together with the default grid, incorporate a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Using Bootstrap's resource Sass files
When utilizing Bootstrap's source Sass data, you have the alternative of utilizing Sass mixins and variables to set up custom, semantic, and responsive web page configurations. Our predefined grid classes use these similar variables and mixins to provide a whole collection of ready-to-use classes for fast responsive styles .
Options
Maps and variables identify the variety of columns, the gutter width, and also the media query factor. We utilize these to develop the predefined grid classes documented just above, and also for the custom made mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are used in conjunction with the grid variables to generate semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example utilization
You can easily customize the variables to your personal custom made values, or else just apply the mixins with their default values. Here is actually an illustration of using the default modes to create a two-column configuration with a divide among.
Check it out at work here in this rendered illustration.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customizing the grid
Employing our built-in grid Sass variables and maps , it is certainly possible to completely customise the predefined grid classes. Switch the quantity of tiers, the media query dimensions, and the container sizes-- and then recompile.
Columns and gutters
The variety of grid columns and also their horizontal padding (aka, gutters) can be customized by means of Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Opportunities of grids
Moving aside from the columns themselves, you may likewise customize the number of grid tiers. Supposing that you desired only three grid tiers, you would certainly improve the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);The instant generating some changes to the Sass variables or maps , you'll have to save your modifications and recompile. Accomplishing this will out a new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will additionally be up-dated to use the custom made breakpoints.
Conclusions
These are basically the undeveloped column grids in the framework. Employing particular classes we can certainly direct the individual features to span a determined number of columns baseding upon the real width in pixels of the viewable space in which the page becomes demonstrated. And given that there are a plenty of classes defining the column width of the components as opposed to examining each one it is actually better to try to realise how they really get designed-- it is undoubtedly truly easy to remember knowning just a few things in mind.
Examine some online video information relating to Bootstrap grid
Linked topics:
Bootstrap grid approved records

W3schools:Bootstrap grid guide

Bootstrap Grid column