Bootstrap Tabs Form
Intro
In some cases it is actually pretty effective if we have the ability to simply just put a few sections of information providing the same area on webpage so the site visitor easily could surf throughout them with no actually leaving behind the display. This gets simply realized in the brand-new fourth edition of the Bootstrap framework with the
.nav.tab- *The ways to utilize the Bootstrap Tabs Dropdown:
To start with for our tabbed panel we'll need to have a number of tabs. In order to get one create an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is simply new inside the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Now as soon as the Bootstrap Tabs Styles system has been created it's time for developing the panels holding the concrete web content to become displayed. First we need to have a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can likewise generate tabbed control panels employing a button-- just like visual appeal for the tabs themselves. These are additionally named as pills. To do it simply just ensure that in place of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs practices
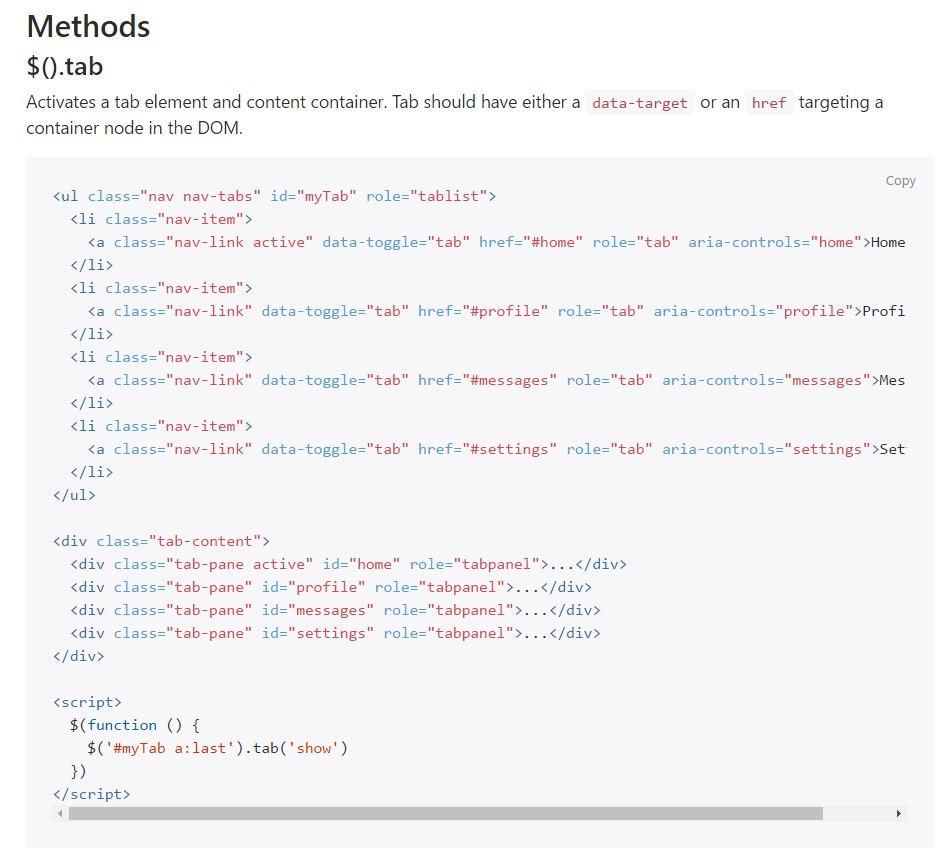
$().tab
$().tabSwitches on a tab element and content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the given tab and shows its own connected pane. Other tab which was formerly selected ends up being unselected and its related pane is hidden. Returns to the caller just before the tab pane has actually been revealed ( id est before the
shown.bs.tab$('#someTab').tab('show')Activities
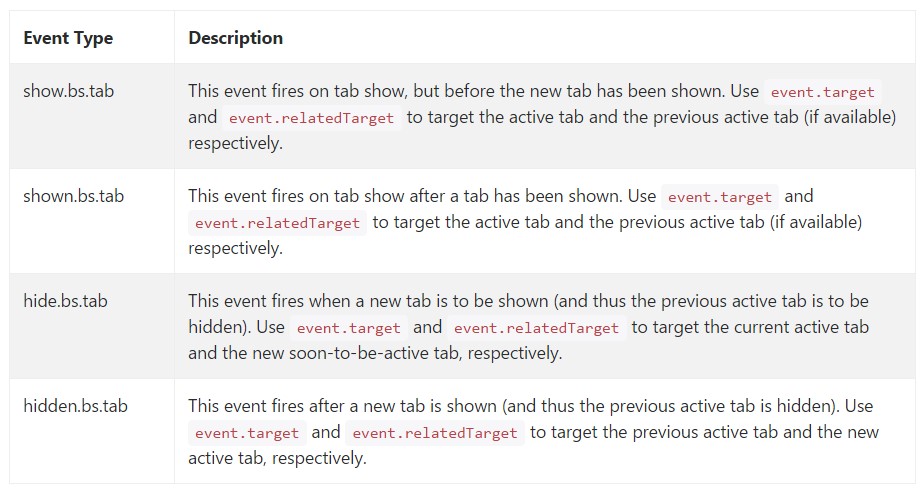
When revealing a new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the case that no tab was pretty much active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well generally that's the approach the tabbed sections get produced by using the latest Bootstrap 4 version. A matter to look out for when making them is that the different elements wrapped inside every tab panel should be more or less the identical size. This are going to help you stay clear of some "jumpy" behavior of your page when it has been actually scrolled to a particular placement, the visitor has started browsing through the tabs and at a special moment gets to open up a tab having extensively additional material then the one being discovered right prior to it.
Check out some youtube video information about Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: formal documentation

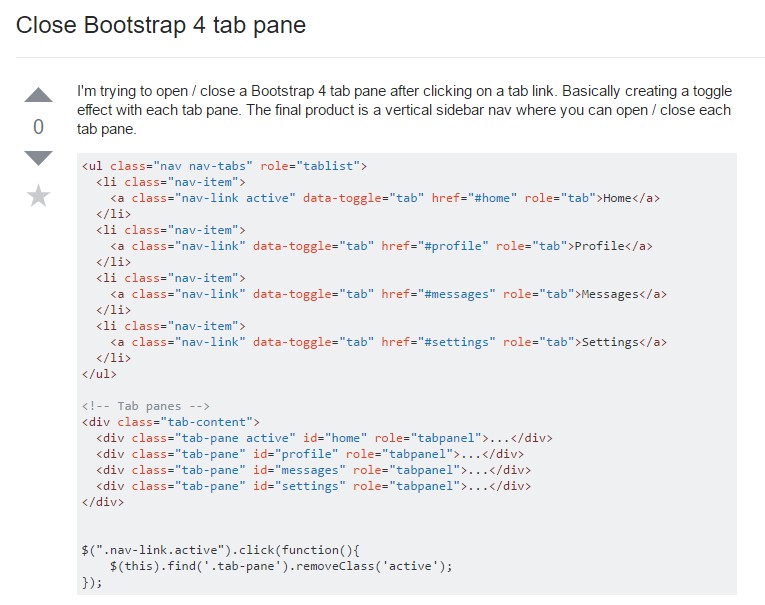
Ways to close up Bootstrap 4 tab pane

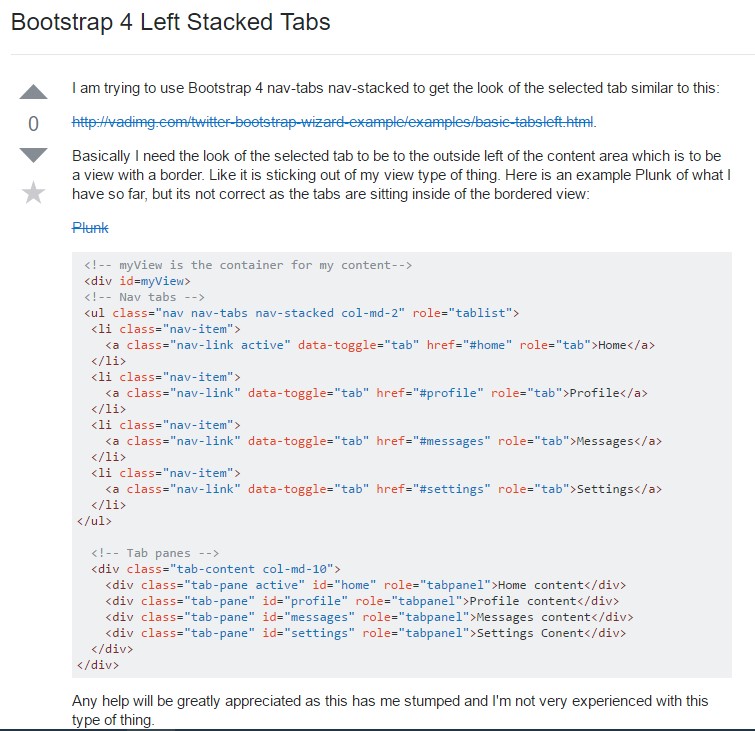
Bootstrap 4 Left Stacked Tabs