Bootstrap Toggle Button
Introduction
Regardless the pleasing images awesome functionality and smashing effects near the bottom line the web site pages we develop purpose narrows to sending certain web content to the site visitor and for that reason we can call the web the new variety of documentation container since more and more information obtains published and accessed online as an alternative as documents on our local computers or the classic approach-- published on a hard copy media. ( read this)
It all narrows down to material but in the setting where the visitor awareness becomes drawn from nearly everywhere simply presenting things that we ought to give is definitely not much sufficient-- it ought to be structured and delivered like this that even a huge amounts of dry useful plain text find a solution maintaining the website visitor's awareness and be actually simple for browsing and looking for simply the needed part conveniently and quick-- if not the site visitor might get tired or maybe frustrated and look away nevertheless someplace out there in the text's body get concealed a few invaluable treasures.
And so we need to have an element that gets much less space possible-- extensive plain text zones force the site visitor out-- and eventually several movement as well as interactivity would be also greatly adored since the target audience became very used to clicking buttons around.
Luckily the Bootstrap 4 framework has just exactly that-- practical collapsible screens with the ability of holding large quantity of data showing just a heading line to guide us more effective navigate and extending to show what is actually wanted upon clicking on the header. These are certainly the accordion and toggle sections which do the job pretty much the same having a single difference-- while the name suggests in the accordion section growing a particular collapsible thing collapses all of the others while inside of the toggle component you can have just as several expanded parts just as you need to-- everything accordings to the specific content of the big text message hidden inside the collapsible control panels and the way you're visualizing the visitor will sooner or later apply it. (see page)
Tips on how to use the Bootstrap Toggle Button:
The certain usage of a toggle block is really easy in current version of the Bootstrap framework-- it incorporates the newly offered
.cardid = " ~element's unique name ~ "The concrete utilization of a Bootstrap Toggle Button group block is pretty easy in the current version of the Bootstrap system-- it works with the newly recommended
.cardid = " ~element's unique name ~ "Upcoming it is actually time for producing the special button component-- we'll utilize the brilliant fresh for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now once the trigger has been definitely established it's time for building the collapsing element-- to start build a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showLastly within the collapsing component we have to place a container for our web content possessing the
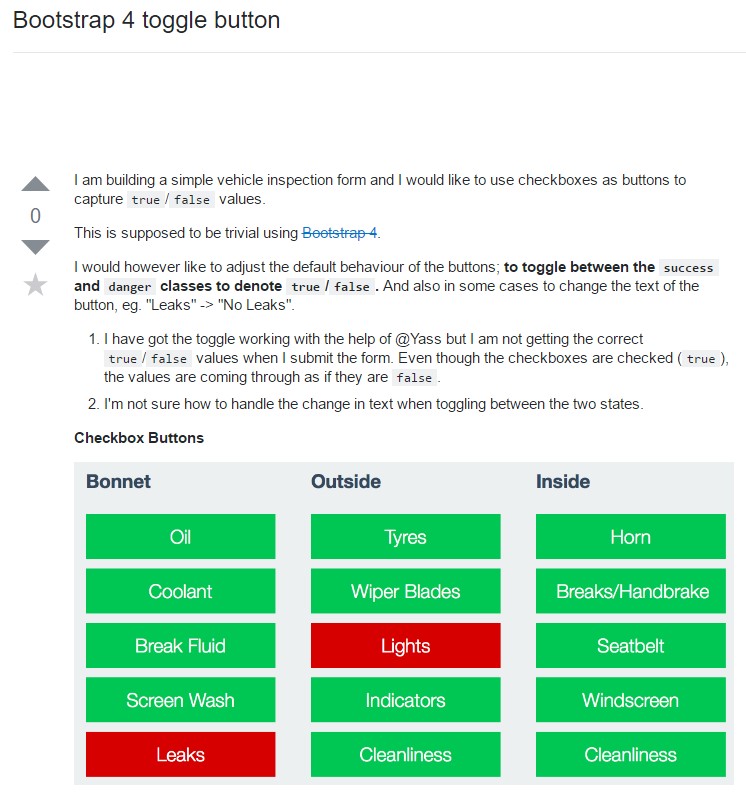
.card-blockSome example of toggle states
Put in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Primarily that's how a one collapsible element becomes built in Bootstrap 4. To produce the entire section you need to repeat the procedures directly from above building as many
.cardCheck out some on-line video short training about Bootstrap toggle:
Connected topics:
Bootstrap toggle approved information

Bootstrap toogle complication

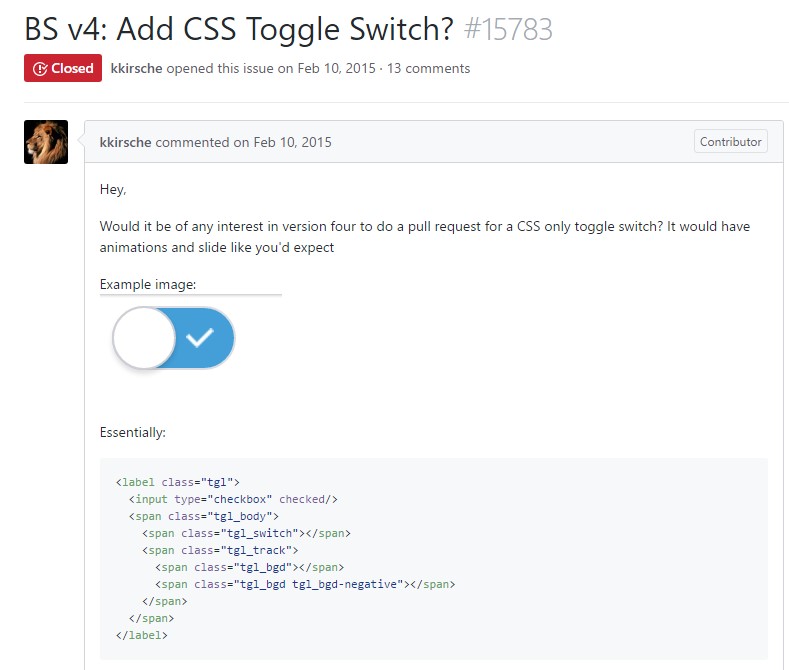
Tips on how to add CSS toggle switch?