Bootstrap Textarea Button
Intro
In the webpages we build we use the form elements to collect a number of relevant information directly from the website visitors and send it back to the site owner fulfilling numerous goals. To perform it correctly-- suggesting receiving the appropriate responses, the proper questions needs to be asked so we architect out forms system cautiously, thought of all the conceivable instances and forms of relevant information needed and actually provided.
And yet despite of just how correct we have this, there certainly constantly are some circumstances when the info we desire from the visitor is instead blurry before it becomes in fact supplied and needs to extend over far more than simply just the standard a single or a couple of words usually completed the input fields. That's where the # element arrives-- it is certainly the irreplaceable and only component through which the website visitors may easily write back a number of lines delivering a responses, sharing a purpose for their actions or simply just a few ideas to ideally aid us producing the services or product the webpage is about even better. ( find out more)
Steps to make use of the Bootstrap textarea:
In newest edition of the most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Button feature is totally maintained automatically adapting to the width of the screen page becomes displayed on.
Developing it is quite straightforward - everything you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to generate the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Considering that this is a responsive component by default it spreads the entire size of its parent element.
Even more advices
On the other side of coin-- there are certain situations you would definitely want to reduce the feedback presented inside a
<textbox>maxlenght = " ~ some number here ~ "For examples
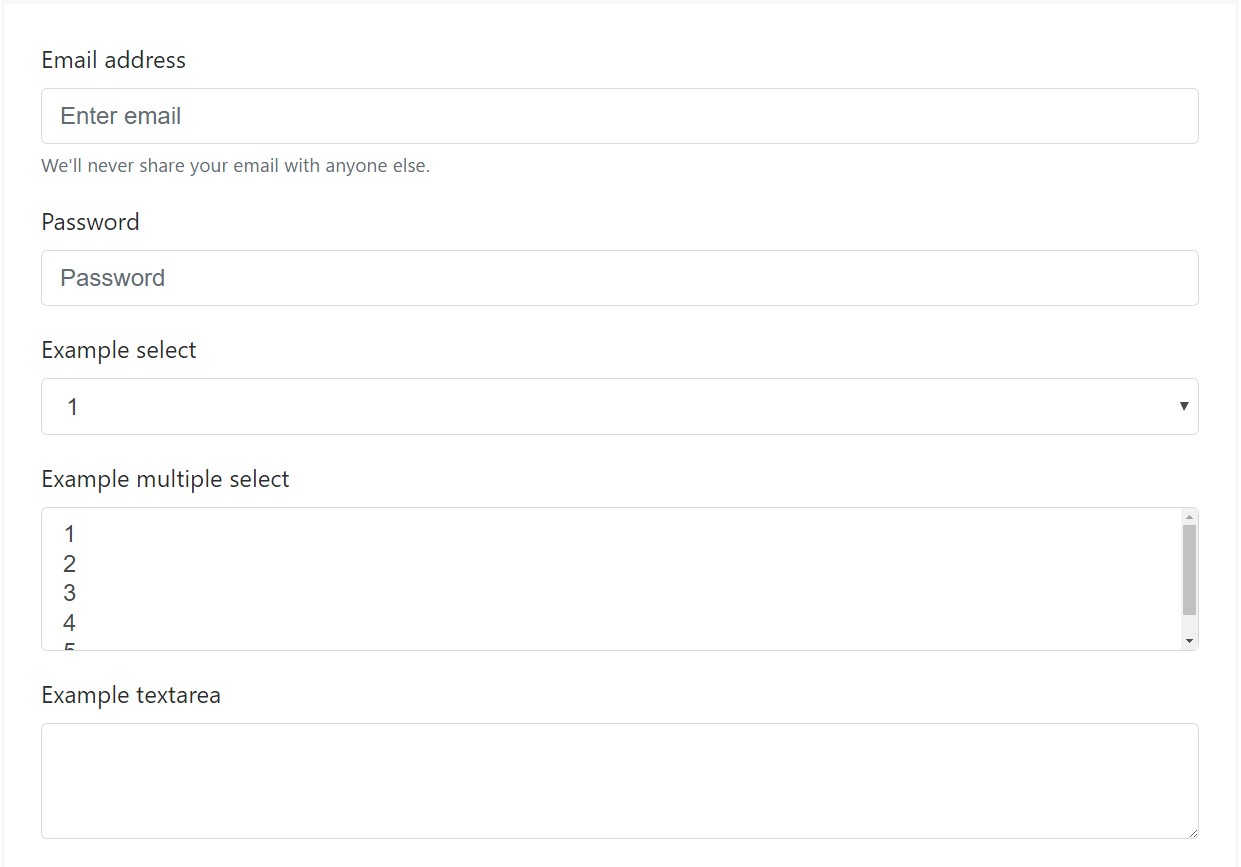
Bootstrap's form manages expand on Rebooted form styles using classes. Operate these classes to opt in their customized displays for a much more consistent rendering across gadgets and browsers . The example form here demonstrates usual HTML form elements which gain upgraded formats from Bootstrap with additional classes.
Remember, due to the fact that Bootstrap uses the HTML5 doctype, all of the inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
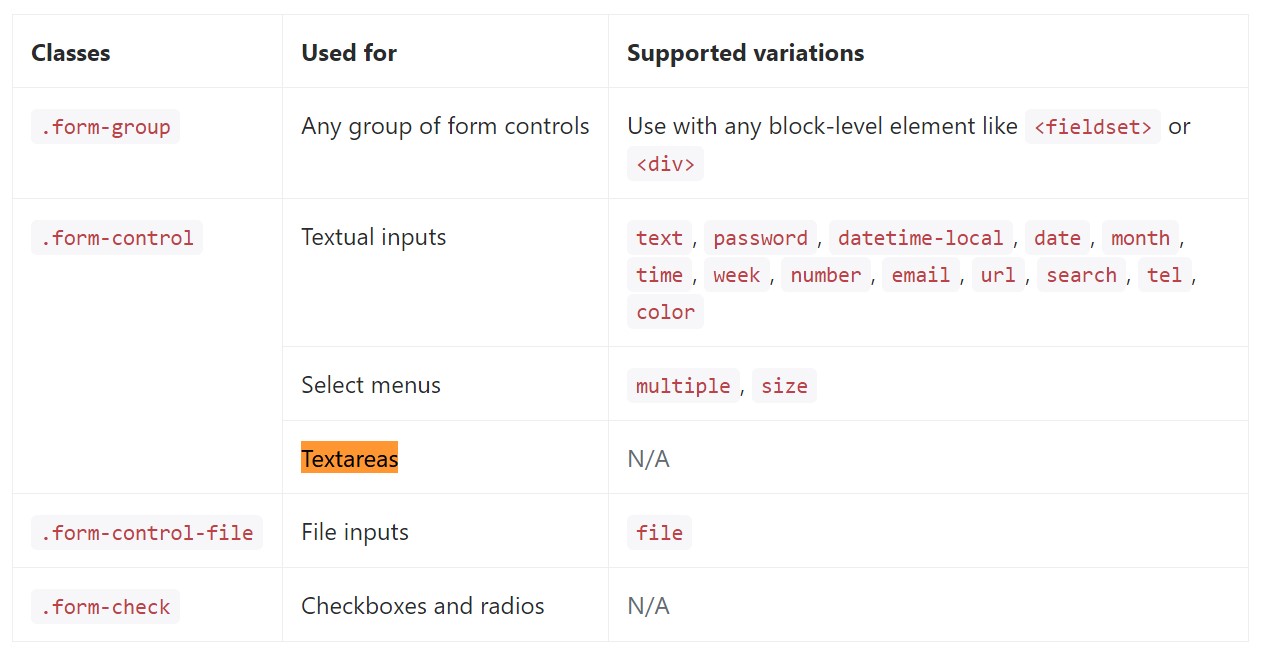
</form>Listed here is generally a complete list of the particular form regulations sustained simply by Bootstrap and the classes that customise them. Extra documentation is readily available for each group.

Final thoughts
And so currently you realise how to develop a
<textarea>Look at a few youtube video information about Bootstrap Textarea Button:
Connected topics:
Fundamentals of the textarea

Bootstrap input-group Textarea button utilizing

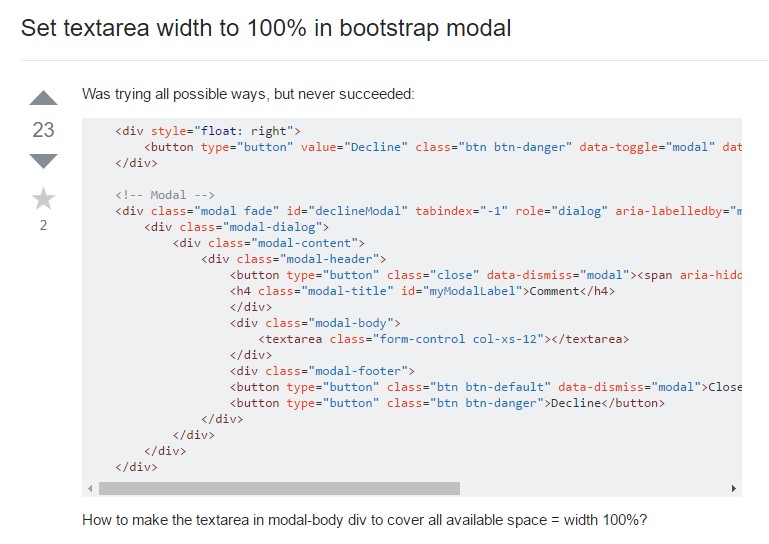
Install Textarea size to 100% in Bootstrap modal