Bootstrap Tooltip Table
Introduction
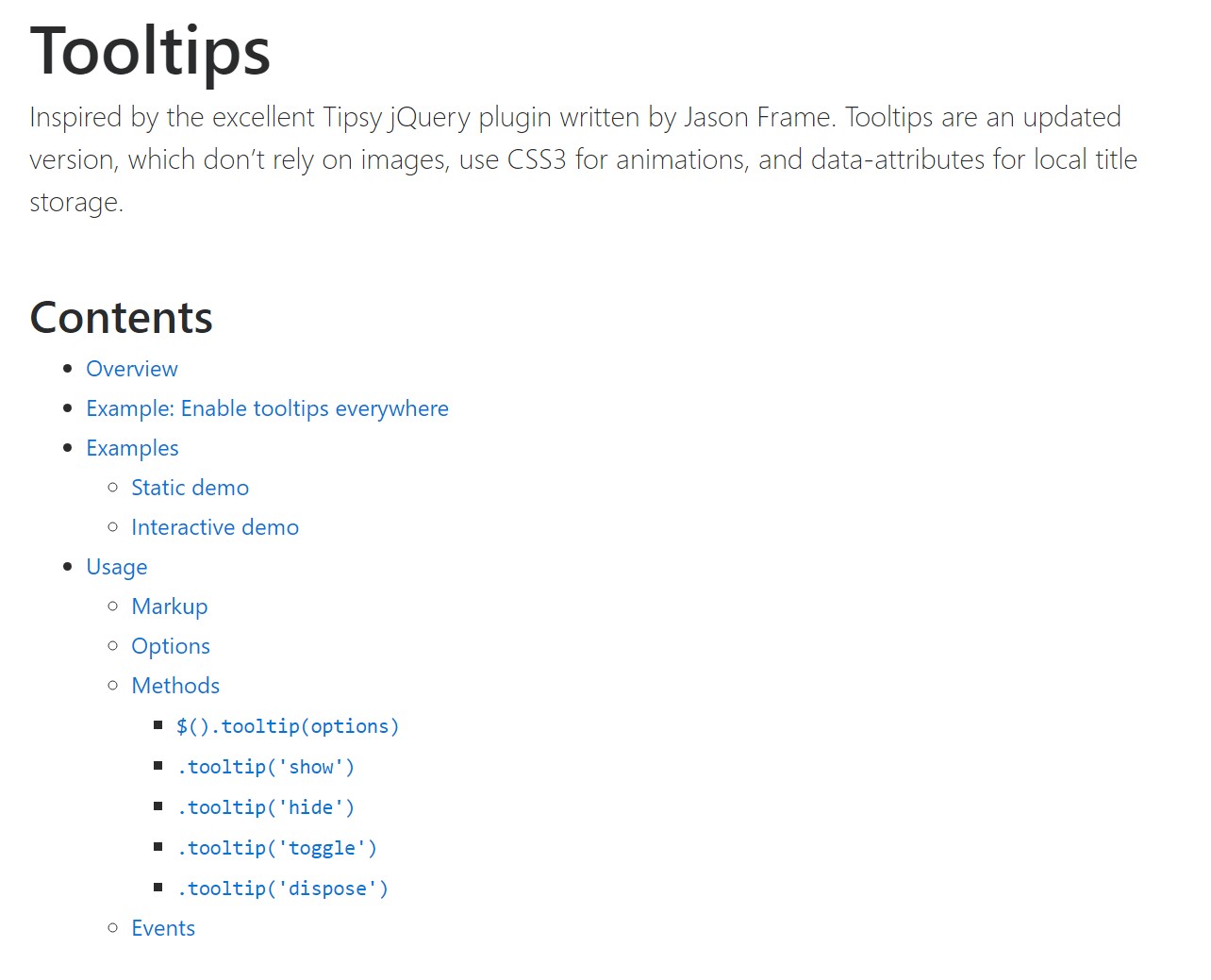
In several situations, specially on the desktop it is a smart idea to have a subtle callout with a couple of pointers emerging when the website visitor positions the computer mouse pointer over an element. In this manner we are sure the appropriate information has been given at the right time and ideally enhanced the site visitor practical experience and ease while working with our webpages. This activity is handled with tooltip element which has a cool and consistent to the whole framework design appeal in the most recent Bootstrap 4 version and it's actually convenient to add and set up them-- let us see precisely how this gets accomplished . ( find out more)
Details to understand while applying the Bootstrap Tooltip Modal:
- Bootstrap Tooltips utilize the 3rd party library Tether for placing . You need to incorporate tether.min.js before bootstrap.js needed for tooltips to do the job !
- Tooltips are opt-in for productivity factors, in this way you need to initialize them by yourself.
- Bootstrap Tooltip Class together with zero-length titles are never featured.
- Indicate
container: 'body'components (like input groups, button groups, etc).
- Activating tooltips on concealed components will definitely not function.
- Tooltips for
.disableddisabled- When triggered from hyperlinks which span a number of lines, tooltips will be concentered. Utilize
white-space: nowrap<a>Understood all that? Outstanding, let's see the way they deal with certain instances.
Exactly how to make use of the Bootstrap Tooltips:
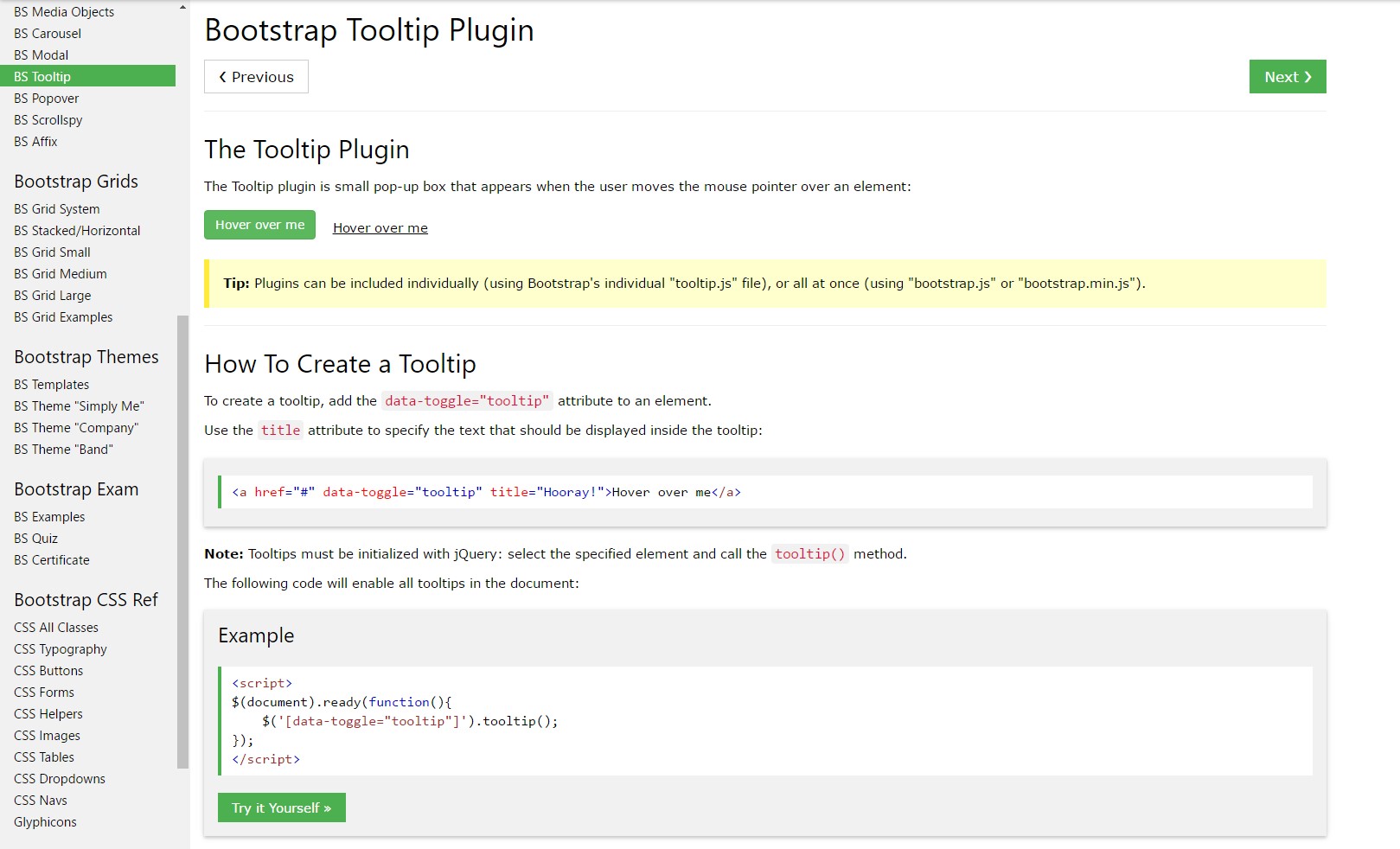
First off to get use of the tooltips performance we must enable it considering that in Bootstrap these features are not allowed by default and need an initialization. To do this bring in a basic
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips actually carry out is receiving what is actually inside an component's
title = ””<a><button>After you have turned on the tooltips functionality to assign a tooltip to an element you require to provide two mandatory and a single one optionally available attributes to it. A "tool-tipped" elements really should possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance and activity has kept practically the identical in both the Bootstrap 3 and 4 versions given that these certainly perform work pretty properly-- nothing much more to become required from them.
As an examples
One approach to activate all of the tooltips on a web page would certainly be to choose them by simply their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Static Demo
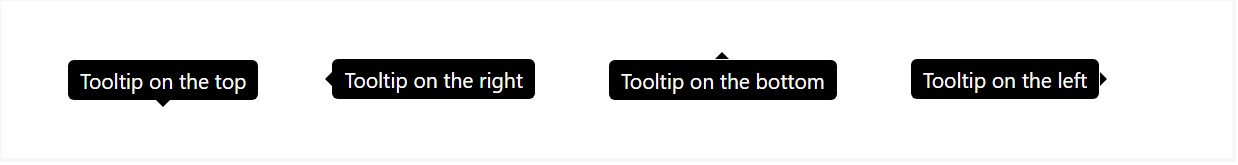
Four possibilities are easily available: top, right, bottom, and left straightened.
Interactive
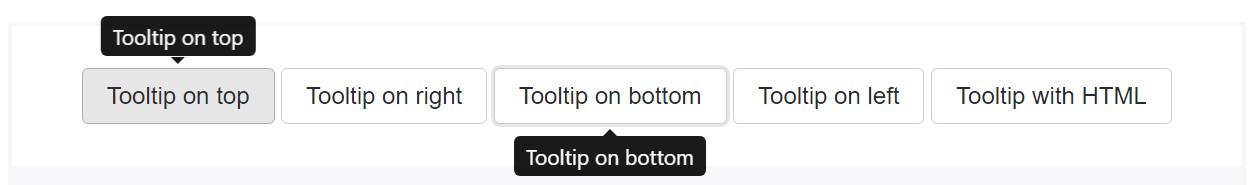
Hover over the buttons beneath to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with customized HTML added:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Usage
The tooltip plugin produces web content and markup on demand, and by default places tooltips after their trigger component.
Cause the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is simply a
datatitletopHelping make tooltips do the job for keyboard and also assistive technology users.
You need to simply just incorporate tooltips to HTML features that are actually commonly keyboard-focusable and interactive ( like links or form controls). Although arbitrary HTML components ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
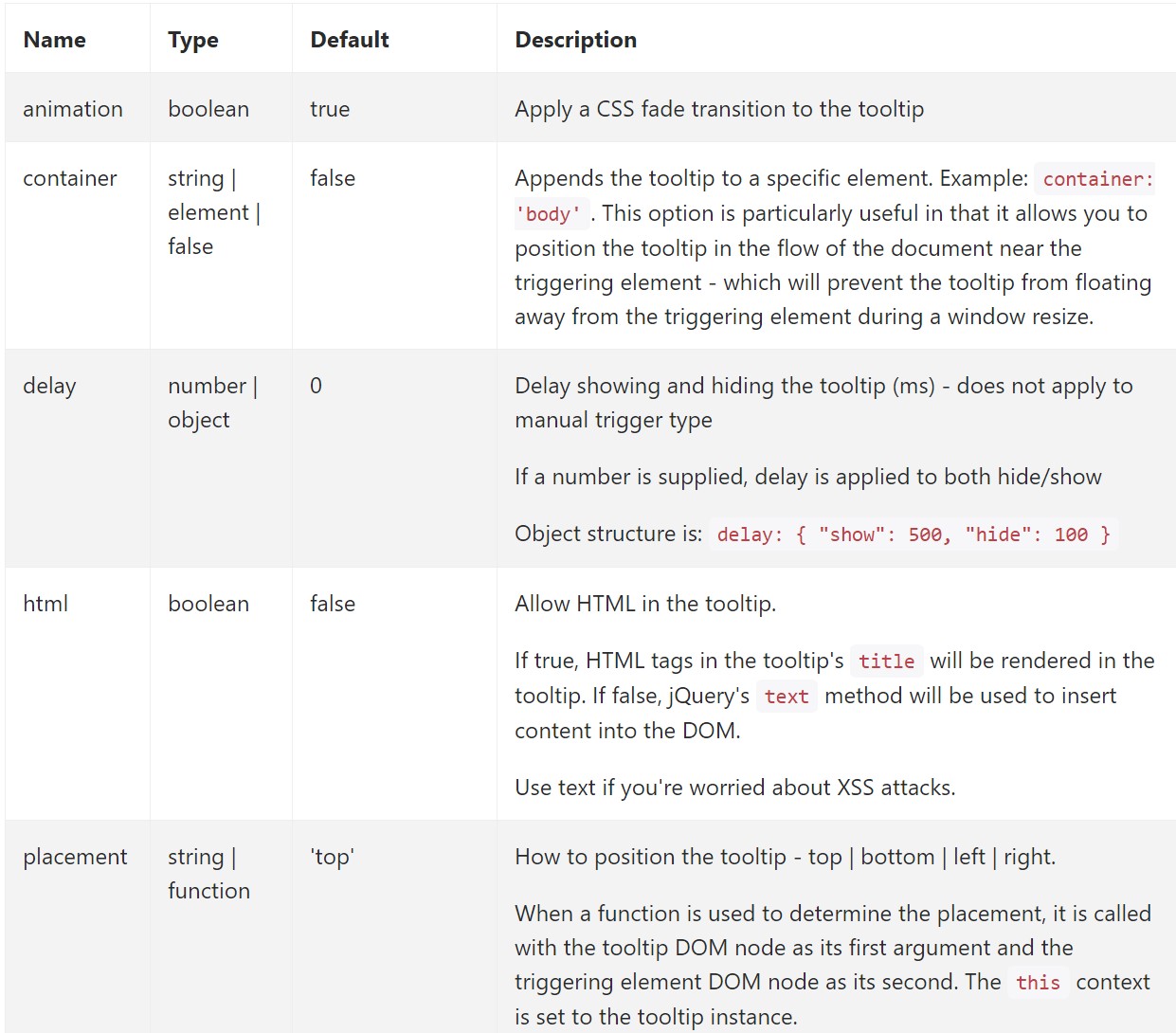
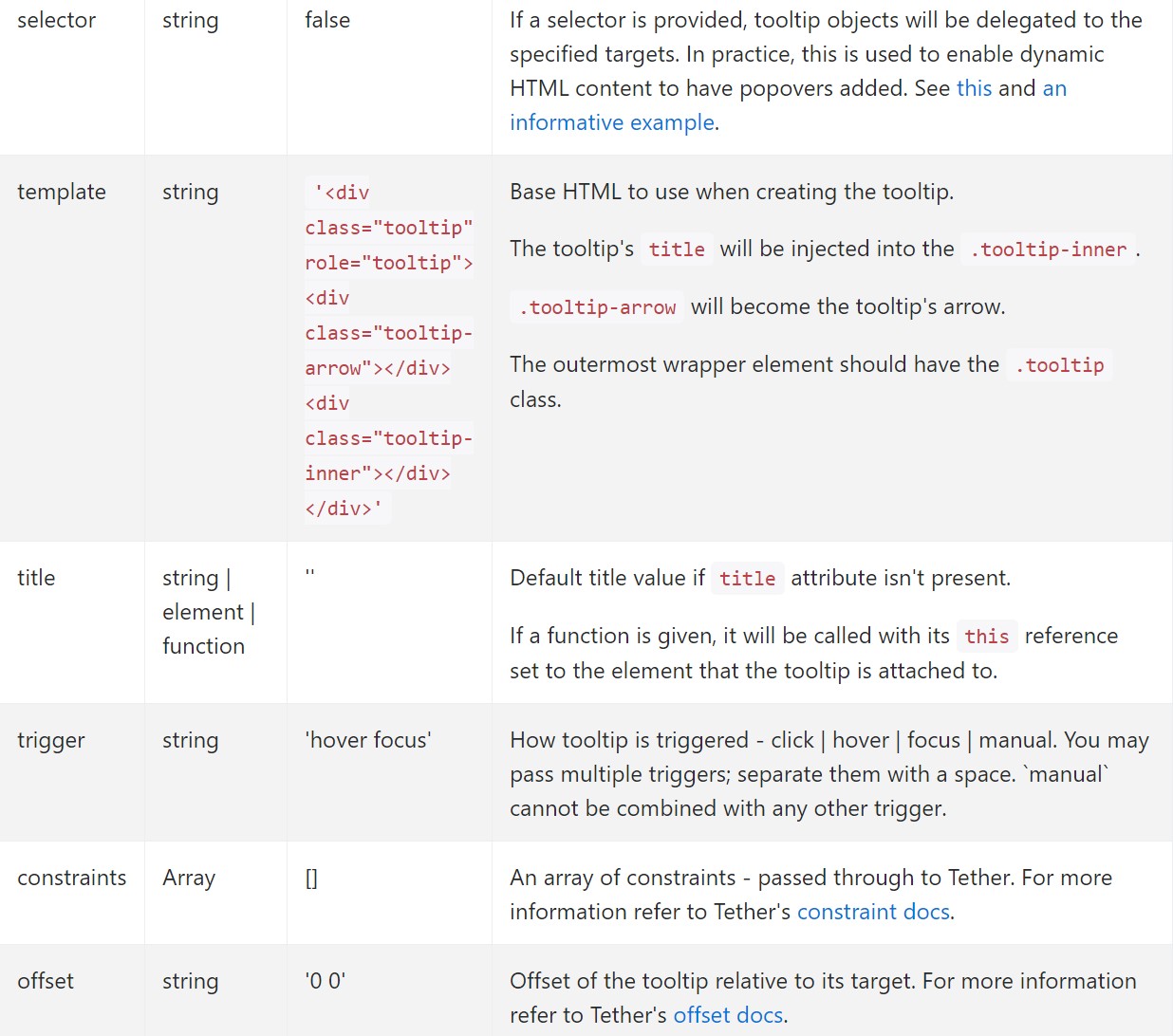
</div>Possibilities
Opportunities can be passed through data attributes or JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for various tooltips
Alternatives for special tooltips can alternatively be defined with using data attributes, just as described aforementioned.
Tactics
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element assortment.
.tooltip('show')
.tooltip('show')Exhibits an component's tooltip. Comes back to the customer before the tooltip has in fact been shown ( such as just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Hides an element's tooltip. Returns to the customer just before the tooltip has really been covered ( such as right before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the customer prior to the tooltip has actually been displayed or else disguised (i.e. prior to the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and destroys an element's tooltip. Tooltips that use delegation (which are developed working with the selector possibility) can not actually be individually gotten rid of on descendant trigger components.
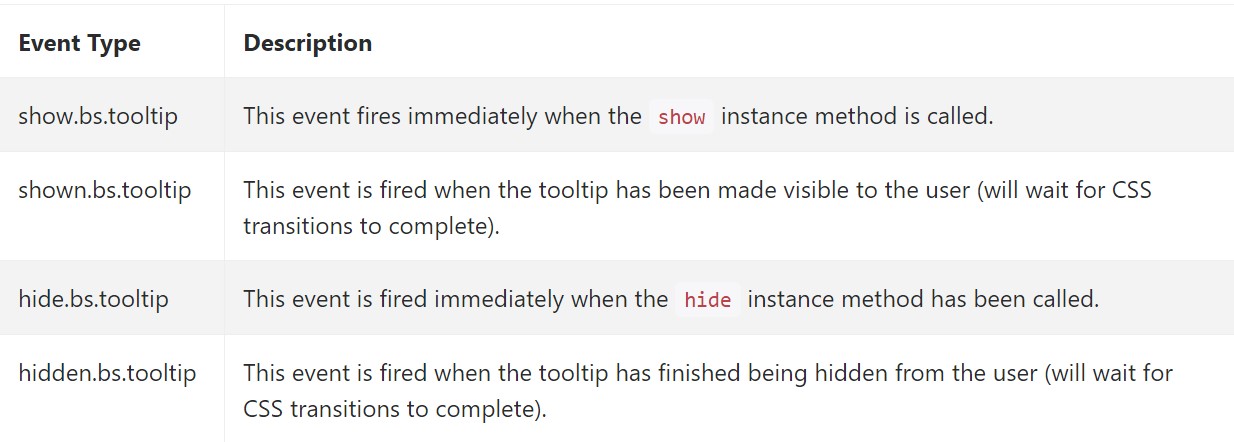
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A factor to think about here is the quantity of information that arrives to be positioned in the # attribute and ultimately-- the arrangement of the tooltip depending on the setting of the major element on a display. The tooltips need to be precisely this-- small important tips-- setting excessive info might actually even confuse the visitor as opposed to assist getting around.
In addition in the event that the major feature is extremely near an edge of the viewport placing the tooltip alongside this very edge might actually trigger the pop-up content to flow out of the viewport and the info inside it to eventually become basically worthless. And so when it concerns tooltips the balance in operating them is important.
Check out a few on-line video information about Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips authoritative records

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh