Bootstrap Breakpoints Grid
Intro
Having in idea each of the feasible display screen widths where our online pages could eventually showcase it is necessary to form them in a way offering undisputed clear and highly effective visual appeal-- generally utilizing the support of a highly effective responsive system just like probably the most well-known one-- the Bootstrap framework which latest edition is now 4 alpha 6. However what it actually executes to help the web pages pop up fantastic on any sort of display-- let us check out and see.
The major standard in Bootstrap in general is putting certain ordination in the endless feasible gadget display screen widths ( or else viewports) positioning them in a few variations and styling/rearranging the information as required. These particular are additionally called grid tiers or else display dimensions and have advanced quite a little through the different editions of probably the most well-known lately responsive framework around-- Bootstrap 4. ( learn more)
How you can employ the Bootstrap Breakpoints Css:
Normally the media queries become identified with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxDifferences of Bootstrap versions
In Bootstrap 4 unlike its predecessor there are actually 5 screen widths however due to the fact that recent alpha 6 build-- just 4 media query groups-- we'll return to this in just a sec. Considering that you probably know a
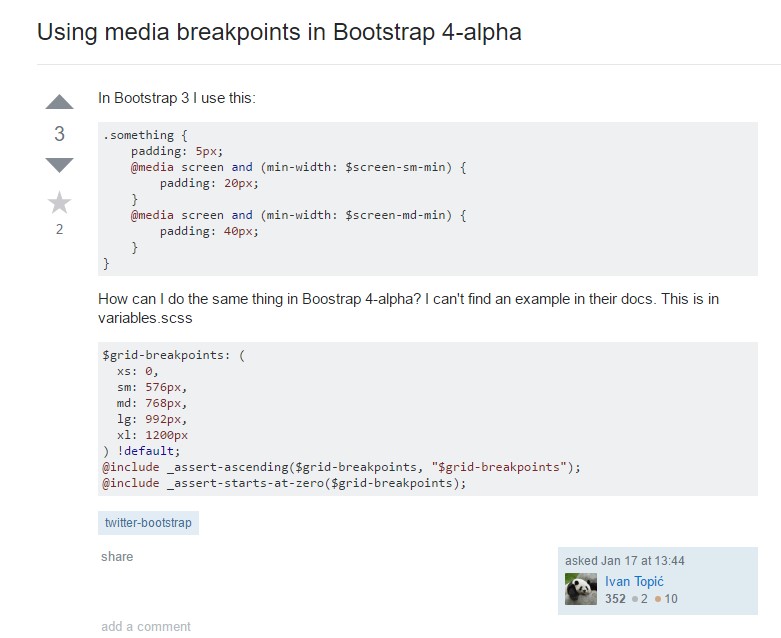
.row.col -Display sizes
The display sizes in Bootstrap generally employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths under 576px-- This screen really does not come with a media query but the designing for it rather gets used just as a standard rules getting overwritten by queries for the sizes just above. What is certainly likewise fresh in Bootstrap 4 alpha 6 is it basically does not utilize any scale infix-- so the column style classes for this kind of display screen dimension get defined like
col-6Small screens-- works with
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- works with
@media (min-width: 768px) ...-md-.col-md-6Large displays - utilizes
@media (min-width: 992px) ...-lg-And and finally-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Due to the fact that Bootstrap is established to get mobile first, we make use of a number of media queries to establish sensible breakpoints for programs and arrangements . These types of Bootstrap Breakpoints Css are typically accordinged to minimum viewport widths as well as enable us to size up factors as the viewport changes. ( see post)
Bootstrap mostly employs the following media query varies-- or breakpoints-- in source Sass data for style, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we formulate source CSS in Sass, every media queries are actually available by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases work with media queries that work in the some other way (the supplied display dimension or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these particular media queries are as well readily available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a one sector of screen scales utilizing the minimum and highest Bootstrap Breakpoints Table sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are as well provided via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries may well span various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the identical screen size variation would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Together with defining the width of the webpage's elements the media queries come about around the Bootstrap framework basically getting identified simply by it
- ~screen size ~Examine a number of video clip information regarding Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints main documentation

Bootstrap Breakpoints concern

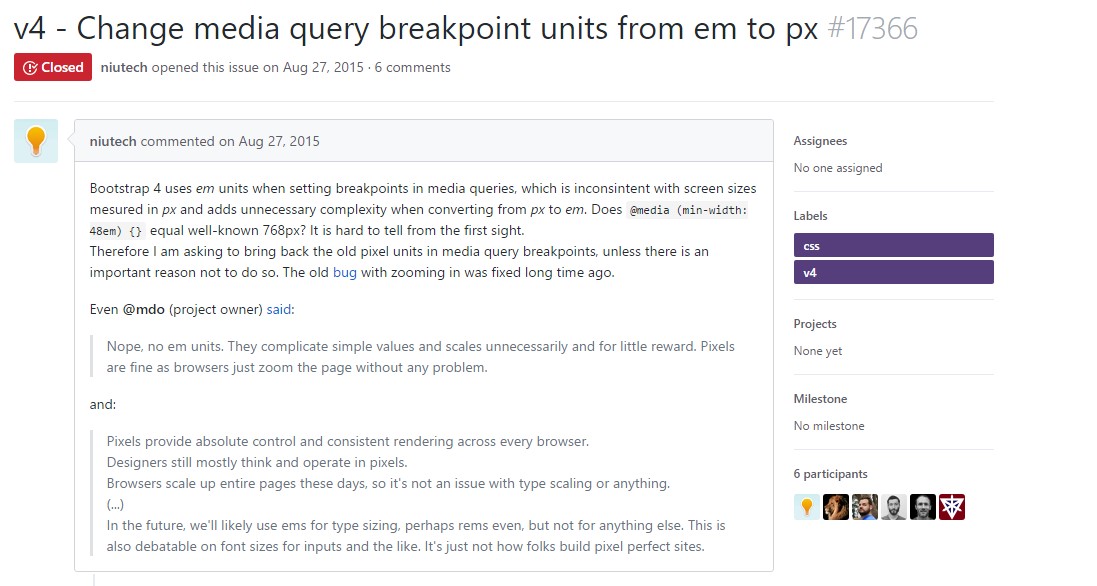
Transform media query breakpoint units from 'em' to 'px'