WYSIWYG Web Building Software Download
Lately I had the opportunity spending time exploring a Third party Web Building Software theme which extolled having heaps of blocks-- I counted nearly one hundred actually-- and today going back to the great gold indigenous Web Building Software atmosphere I got reminded of something which took place to me a couple of years ago. For a factor I needed to go to and also drive about in a city I hardly recognized with one more individual's car much more recent and fancied compared to mine at the time which went as well as choked off every single time I lifted my foot off the gas. Returning from this remarkable quest and also seeing my old automobile parked in front of the block I practically wept hugged and also kissed the thing as a dearest pal. Well that's exactly the means I really felt returning to the indigenous Web Building Software 2 theme after discovering Unicore and I'll inform you why.
Web Building Software is consistent and also reputable - if an element acts in such a way in one block-- it acts similarly everywhere each time. There is no such everything as unexpected habits distracting and also confusing you in the chase of the very best appearance.
Web Building Software is versatile-- one block could be established in numerous ways coming to be something completely different at the end. Integrated with the Custom Code Editor Extension the opportunities end up being almost unlimited. The only restrictions reach be your vision and imagination.
Web Building Software evolves-- with every considerable upgrade announced via the turn up home window of the application we, the users obtain increasingly more valuable and well thought tools fitting the growing user needs. For instance simply a few months previously you had to compose your very own multilevel menus and the suggestion of creating an on the internet store with Web Building Software was merely unimaginable and currently simply a few versions later on we already have the possibility not merely to offer everythings through our Web Building Software sites yet also to fully personalize the feel and look of the process without creating a straightforward line of code-- entirely from the Web Building Software graphic user interface.
Web Building Software is steady-- for the time I used the native Web Building Software theme on my Windows 7 laptop I've never obtained the "Program should close" message or shed the results of my job. It could be all in my imagination, yet it seems the program reaches run a bit quicker with every following upgrade.
So essentially these other than for one are the reasons in the current months the magnificent Web Building Software became my really major as well as favored web layout tool.
The last yet maybe essential factor is the subtle and superb HTML and also CSS finding out contour the software program provides. I'm not rather sure it was deliberately created through this but it really functions each time:
Let's claim you begin with a concept and require a site to offer it to the world but do not have any type of knowledge in HTML. Hearing or googling from a close friend you start with Web Building Software and also with virtually no time at all invested finding out the best ways to use it you've currently got something working. You are stunned it was so simple however in the human nature is to constantly desire some more. Suppose the font style was different from the constructed in typefaces or possibly the logo a bit larger? This is exactly how the little CSS tweaks start entering your life. Not long after you have to alter the look just a bit further and also dare to break a block specification opening the customized HTML section to transform a personality or two ... This is just how it begins. Nobody's requiring you except for your interest as well as the pleasant environment makes it look practically like an online game. As well as quickly after one day you accidentally have a look at a bit of code and also get amazed you recognize what it indicates-- wow when did this happen?! Maybe that's the component about Web Building Software I like most-- the liberty to advance without any pressure in any way.
In this article we're going to take a much deeper check out the brand-new attributes presented in version 2 as well as discover the a number of means they could help you in the creation of your following terrific looking totally responsive web site. I'll likewise discuss some new tips and techniques I just recently found in order to help you broaden the Web Building Software capabilities even additionally as well as perhaps even take the initial step on the knowing curve we spoke about.
Hi Incredible Icons!
For the previous couple of years famous fonts took a fantastic location in the internet material. They are easy meaningful, scale well on all display sizes because they are completely vector components and take virtually no data transfer as well as time for loading. These easy yet expressive pictograms could effectively aid you communicate the message you require in a sophisticated and also laconic method-- still a picture deserves a thousand words. So I presume for Web Building Software Development team creating a component enabling you to openly place web font icons into really felt type of natural thing to do. Internet symbols module has actually been around for a while and also offered us well.
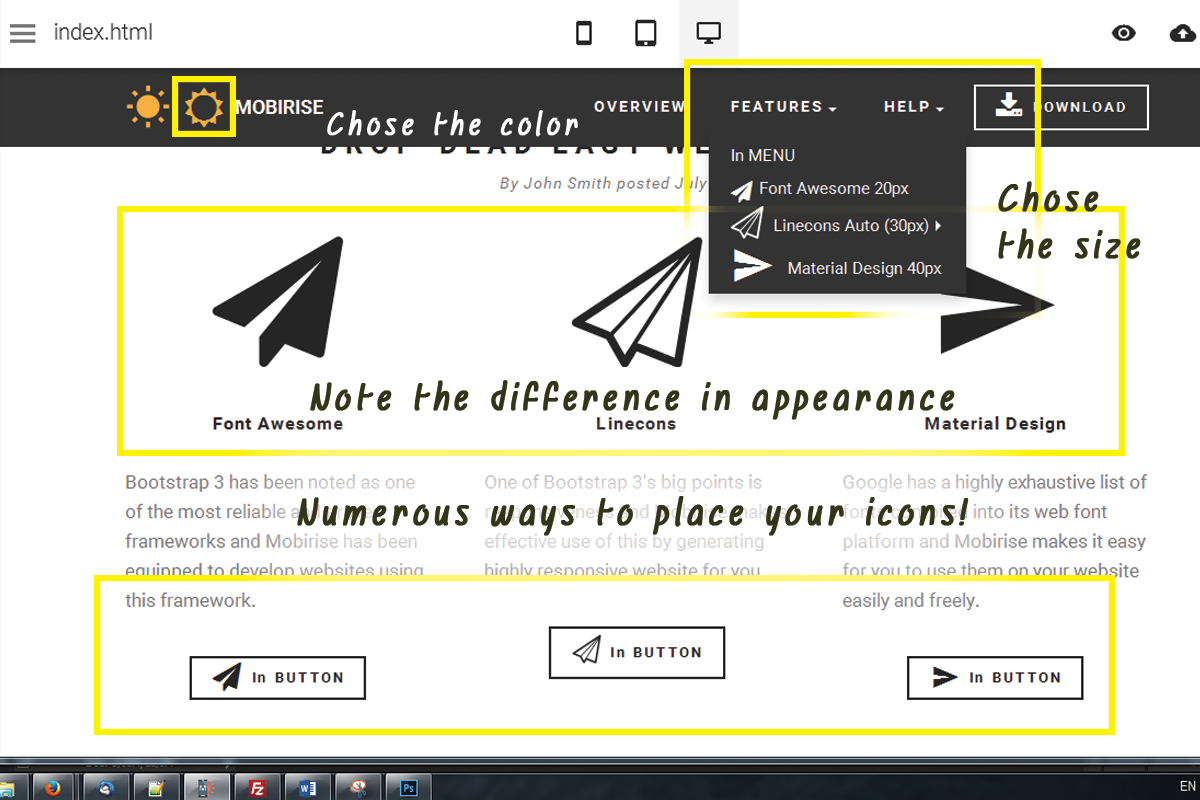
Currently with Web Building Software 2 we currently have 2 extra icon typeface to take full benefit of in our layouts-- Linecons as well as Font Awesome. Linecons offers us the expressive as well as refined look of thorough graphics with multiple line sizes as well as meticulously crafted curves and Font Awesome provides huge (and I suggest huge) collection of symbols as well as because it obtains packed all around our Web Building Software jobs gives us the freedom achieving some great styling impacts.
Where you can utilize the icons from the Web Building Software Icons expansion-- virtually all over in your task depending of the approach you take.
What you can utilize it for-- practically every little thing from adding extra quality and also expression to your material as well as decorating your buttons and also food selection things to styling your bulleted lists, including meaningful imagery inline and also in the hover state of the thumbnails of the upgraded gallery block. You could even add some activity leveraging another constructed in Web Building Software performance-- we'll discuss this in the future.
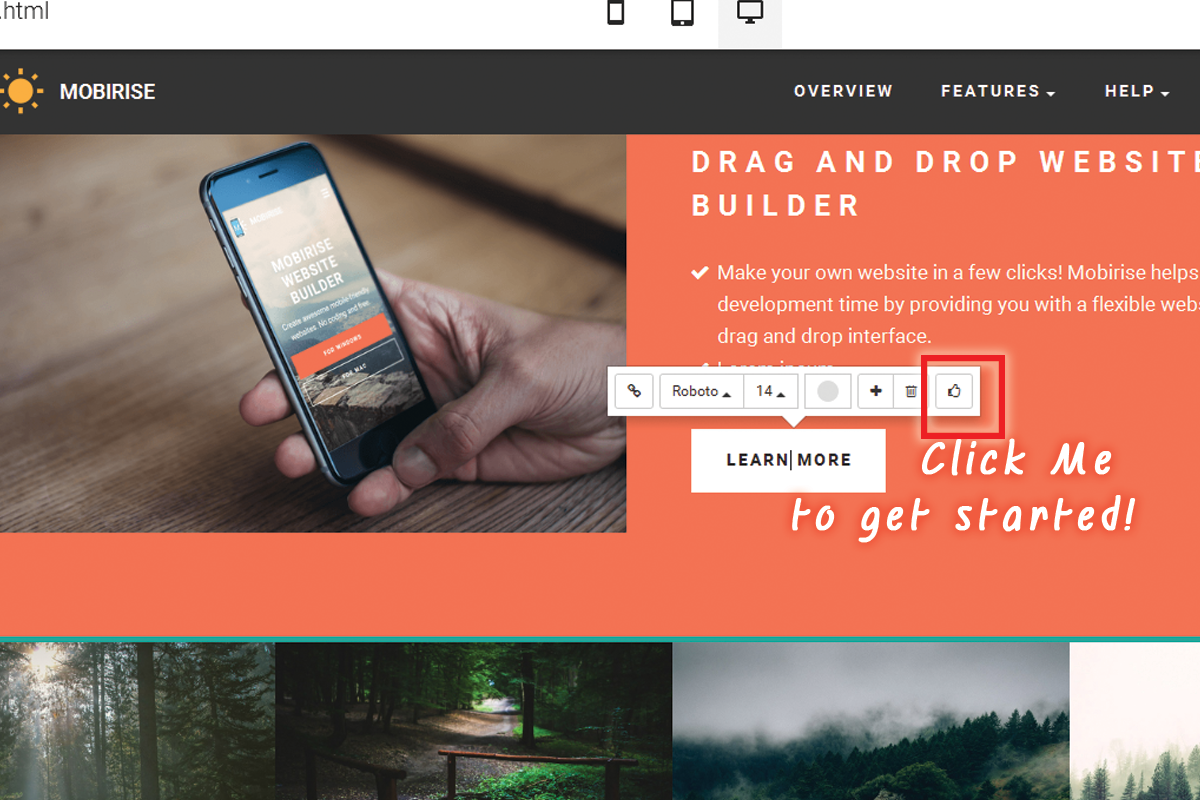
Including symbols with the integrated in visuals interface-- clean and also very easy.
This is undoubtedly the simplest as well as fastest method as well as that is one of the factors we enjoy Web Building Software-- we always obtain an easy means.
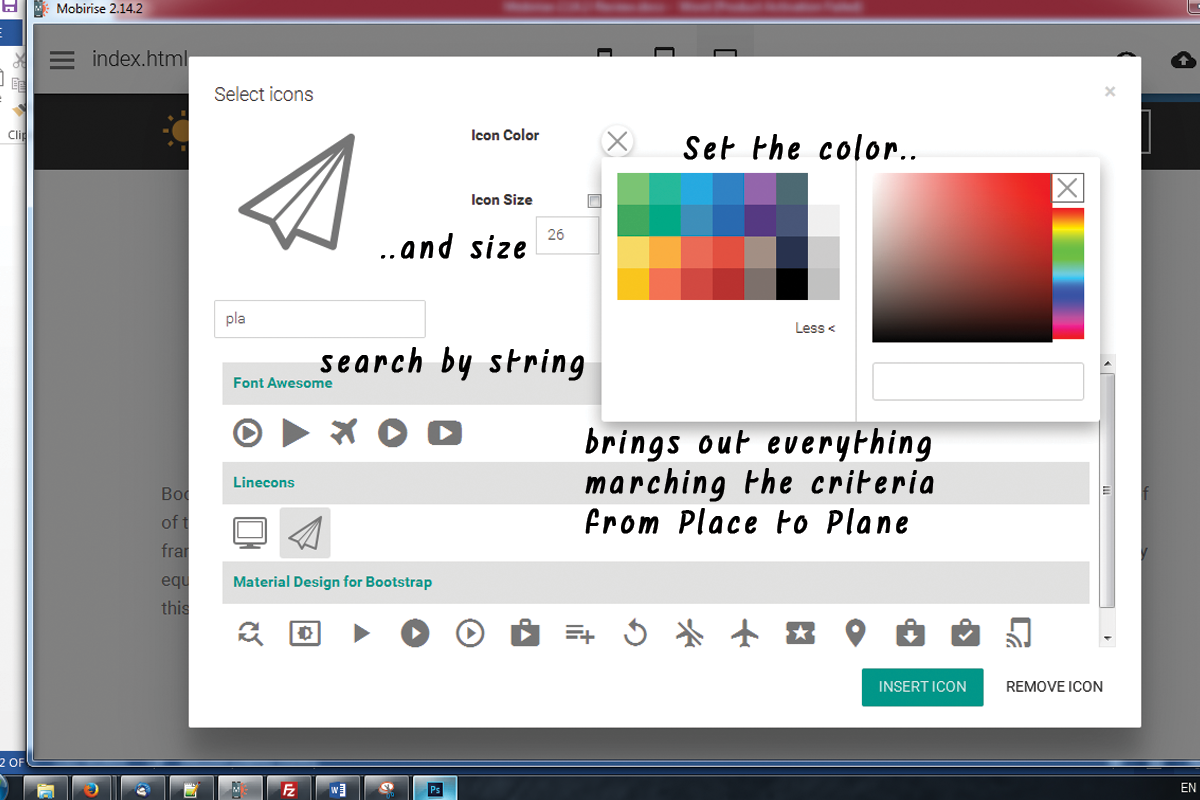
With the symbols plugin you get the liberty placing icons in the brand name block, all the switches and some of the media placeholders. Keep in mind that alongside with maintaining the default size and different colors settings the Select Icons Panel allows you choose your values for these properties. It also has an useful search control assisting you to discover faster the visual content you need rather of endlessly scrolling down as well as occasionally missing out on the right pick.
An additional benefit of the newly included Font Awesome is it has the brand name marks of almost 200 prominent brand names as Google (and also Gmail) Facebook, Tweeter, Pinterest and so forth-- ready and waiting if you need them.
So basically every crucial interactive component in the websites you are creating with Web Building Software can being broadened further with including some stunning, lightweight and totally scalable icon graphics. In this manner you are lining out your idea and given that symbols and also shapes are much faster well-known and comprehended-- making the content more user-friendly and understandable.
This is just a part of all you can accomplish with the newly added Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I told you prior to the upgraded Icon Plugin provides us an excellent benefit-- it internationally includes the Icon fonts in our Web Building Software projects. This actions combined with the way Font Awesome courses are being created offers us the liberty achieving some pretty fantastic things with simply a couple of lines of custom-made CSS code placed in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a checklist and giving it some life.
Have you ever been a little bit aggravated by the limited options of bullets for your lists? With the newly included in Web Building Software Font Awesome nowadays are over. It is really takes simply a few easy steps:
- initially we undoubtedly should select the sign for the bullet we'll be using. To do so we'll make use of Font Awesome's Cheat Sheet which is located below:
http://fontawesome.io/cheatsheet/
it consists of all the icons consisted of alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are enclosed in square braces-- see to it when dealing the value you do not pick them-- it's a bit challenging the initial couple of times.
Scroll down and take your time getting accustomed to your brand-new arsenal of symbols as well as at the very same time grabbing the one you would locate most suitable for a bullet for the listing we're regarding to style. When you find the one-- just copy the & Unicode value without the braces.
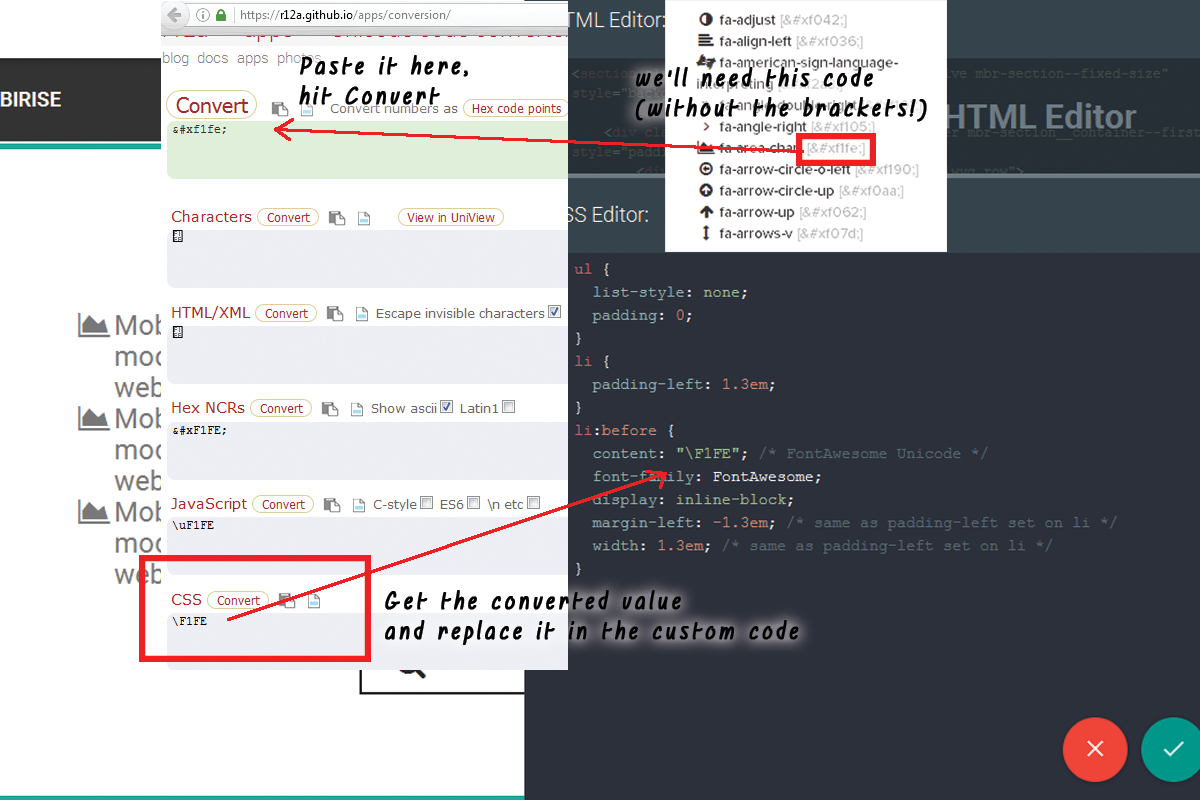
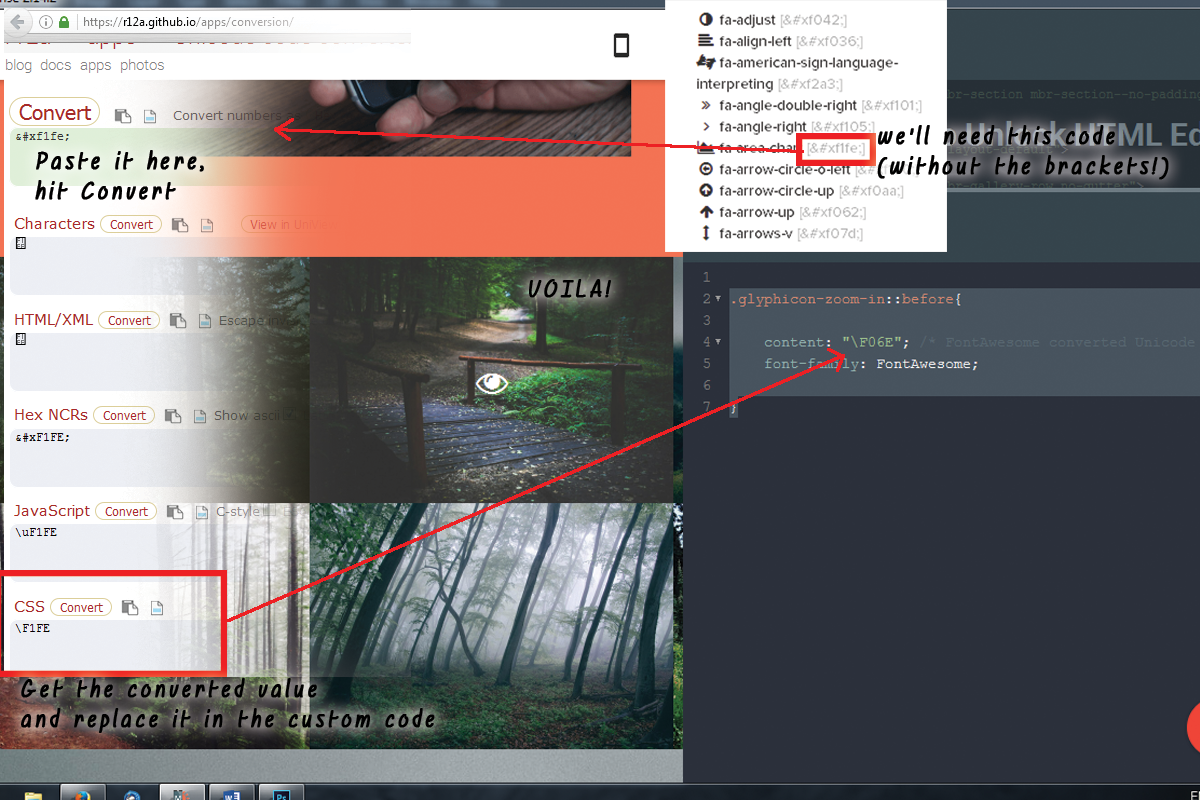
Currently we have to convert this value to in a manner the CSS will certainly understand. We'll do this with the assistance of another online device located here:
https://r12a.github.io/apps/conversion/
paste the value you've simply replicated and struck Convert. Scroll down up until you find the CSS field-- that's the worth we'll be requiring in a minute.
If you happen to discover difficulties defining the shade you require for your bullets simply close the Code editor, inspect the message different colors HEX code via the Web Building Software's developed in shade picker pick/ define the shade you require, copy the worth and leave decreasing changes. Now all you need to do is putting this value in the Custom CSS code you've developed soon. That's it!
Let's walk around some even more!
One more great thing you could achieve with just a few lines of personalized CSS and also without yet unlocking the customized HTML as well as losing all the block Properties visual changes is including some motion to all the symbols you are capable of putting with the Icons Plugin. Use this electrical power with caution-- it's so simple you might soon get addicted as well as a flooded with impacts site sometimes gets hard to check out-- so utilize this with action a having the general look and also feel I mind.
When the guideline obtains over this switch, allow's say you want to add a symbol to a switch which ought to just be visible. As well as since it's motion we're discussing, allow's make it move when it's visible. The custom-made code you would certainly want to make use of is:
, if you need some extra tweaks in the look just fallow the remarks tips to change the numbers.. If required, as well as of training course-- alter the animation kind. If you need this result constantly-- delete the ": hover" part and uncomment "boundless" making computer animation loop permanently not just once when the site loads ant the control you've merely styled may be hidden
This method could effortlessly be broadened to function with all the placed Font Awesome icons in your Web Building Software job. In order to apply to all the symbols inserted in a block, just change
.
Keep in mind to establish computer animation loophole permanently if needed.
Include some individuality to the gallery.
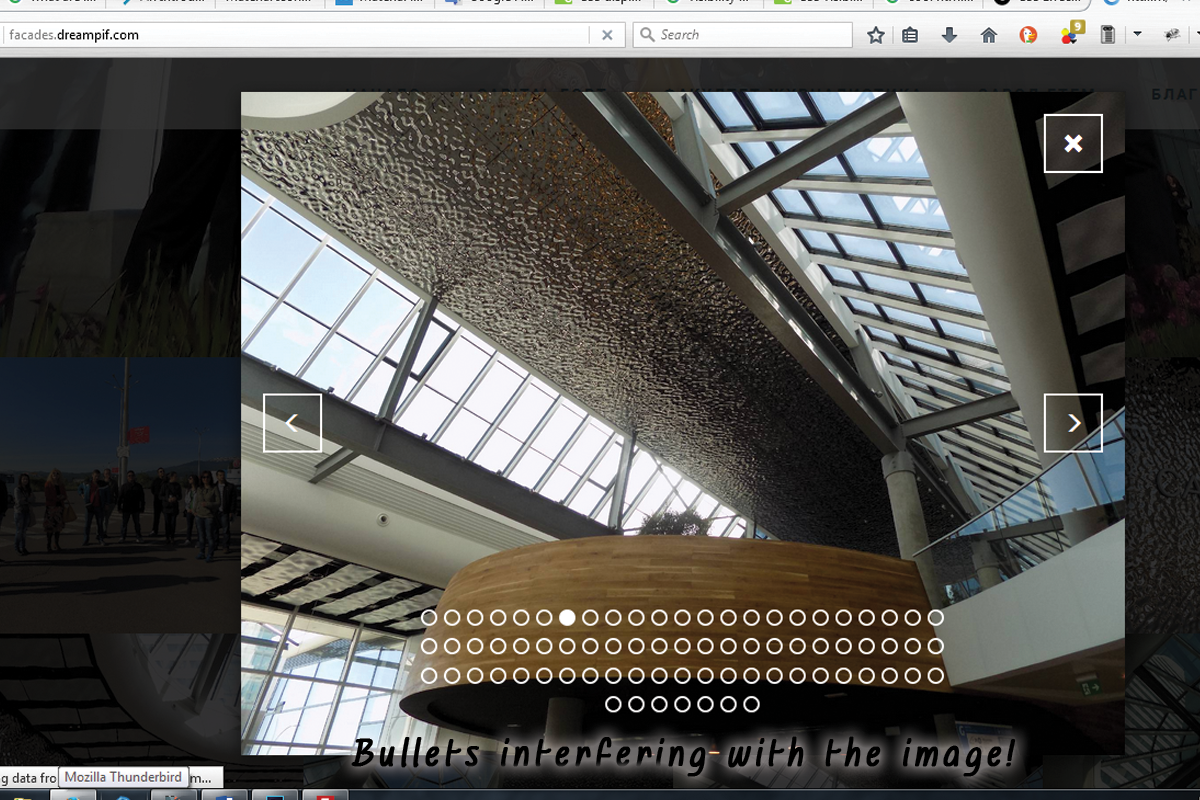
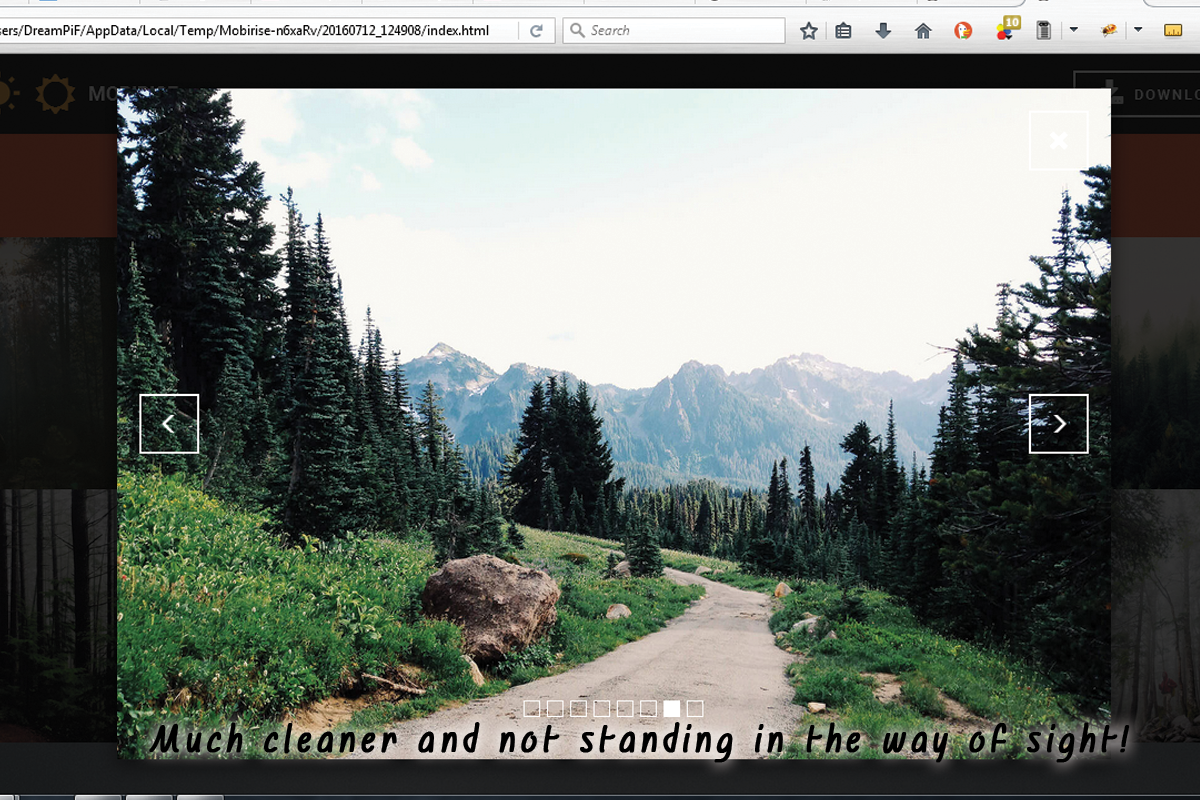
One more awesome as well as simple styling treatment you get with the ability of achieving after the Web Building Software 2 upgrade and the inclusion of Font Awesome Icons in the task is eliminating the magnifying glass appearing on hover over a gallery thumbnail and replacing it with any kind of Font Awesome symbol you locate appropriate. The treatment is rather much like the one setup of the custom symbol bullets. You require to select the appropriate icon and convert its & Unicode number as well as that paste the fallowing code in the Custom CSS section of your gallery block as well as replace the worth-- merely like in the previous instance.
Being Awesome everywhere.
And currently it's time to obtain a little a lot more radical as well as discuss positioning your icon at any kind of position in the text material of your website. As well as because it's as always a provide as well as take video game in order to accomplish this you need access to the custom-made HTML section of your blocks, implying that you will certainly shed the Block Properties panel after that. Not a big fear though given that you can always set the wanted appearance originally and also as a really final action insert the icons at the wanted areas in the code. If you occur to still be a bit insecure messing up with the code-- simply publish your Web Building Software task in a regional folder and if something fail-- import it back from there-- much like if you conserve a regular workplace document.
The class defining which symbol is being placed is the red one as well as could be obtained for all the FA symbols from the Cheat sheet we discussed. The blue classes are totally optional.fa-fw repairs the size of the icon and also fa-spin makes it (obviously) spin. There is one even more indigenous movement class-- fa-pulse, likewise obvious.
All the symbols inserted by doing this right into your material can be openly stiled by the ways of the previous two examples, so all that's left for you is consider the finest use for this outstanding newly presented in Web Building Software function as well as have some fun try out it!