Best Free Web Generator Software
Lately I had the chance investing some time discovering a Third celebration Best Web Builder theme which bragged concerning having heaps of blocks-- I counted virtually one hundred really-- and also today returning to the excellent gold native Best Web Builder environment I obtained reminded of something which occurred to me a few years ago. Well that's exactly the means I really felt returning to the indigenous Best Web Builder 2 theme after checking out Unicore as well as I'll inform you why.
Best Web Builder is regular as well as dependable - if a component acts in a way in one block-- it acts the very same method everywhere whenever. There is no such thing as unanticipated habits sidetracking as well as perplexing you in the chase of the best appearance.
Best Web Builder is versatile-- one block could be established in countless ways becoming something completely different at the end. Integrated with the Custom Code Editor Extension the possibilities come to be virtually endless. The only restrictions reach be your vision as well as creativity.
Best Web Builder progresses-- with every considerable upgrade announced with the pop up window of the application we, the customers get a growing number of priceless and well assumed devices fitting the expanding customer needs. For instance just a few months earlier you needed to write your very own multilevel food selections and the suggestion of developing an on the internet store with Best Web Builder was simply unimaginable and also now simply a couple of variations later on we currently have the opportunity not merely to sell everythings with our Best Web Builder sites but likewise to fully customize the look of the procedure without composing a straightforward line of code-- completely from the Best Web Builder visuals user interface.
Best Web Builder is stable-- for the time I utilized the indigenous Best Web Builder theme on my Windows 7 laptop computer I've never ever obtained the "Program should close" message or shed the results of my work. It could be all in my imagination, but it appears the program obtains to run a bit much faster with every next upgrade.
So essentially these other than for one are the reasons in the current months the splendid Best Web Builder became my actually primary as well as favorite website design tool.
The last but perhaps most essential reason is the refined and also exceptional HTML and CSS learning contour the software offers. I'm not certain it was purposefully created by doing this however it actually functions every single time:
Hearing or googling from a pal you start with Best Web Builder as well as with almost no time spent finding out how to utilize it you've currently obtained something up as well as running. Soon after you require to transform the look simply a little bit more and dare to break a block specification uncovering the custom HTML area to alter a character or two ... This is exactly how it begins. And also soon after one day you mistakenly take a look at a snippet of code and get shocked you know just what it implies-- wow when did this take place?! Maybe that's the part about Best Web Builder I like most-- the liberty to progress with no pressure at all.
In this write-up we're visiting take a further check out the new functions presented in variation 2 and also explore the several methods they could benefit you in the development of your following terrific looking absolutely receptive web site. I'll also share some new suggestions and also methods I lately found to assist you broaden the Best Web Builder capacities even further as well as maybe also take the initial step on the discovering curve we spoke about.
Hi Amazing Icons!
I think for Best Web Builder Development group developing a module allowing you to openly put web font style symbols into really felt kind of natural thing to do. Web symbols module has actually been around for a while and served us well.
Currently with Best Web Builder 2 we already have two extra symbol font style to take complete advantage of in our designs-- Linecons as well as Font Awesome. Linecons offers us the subtle as well as meaningful look of comprehensive graphics with multiple line widths and thoroughly crafted curves as well as Font Awesome offers substantial (as well as I indicate substantial) library of symbols and considering that it obtains filled all around our Best Web Builder projects provides us the liberty achieving some cool designing effects.
Where you could utilize the icons from the Best Web Builder Icons extension-- practically all over in your task depending of the method you take.
Exactly what you can utilize it for-- nearly every little thing from adding additional clearness and also expression to your material as well as enhancing your switches and food selection things to styling your bulleted lists, including meaningful imagery inline and in the hover state of the thumbnails of the upgraded gallery block. You could also add some motion leveraging another developed in Best Web Builder performance-- we'll discuss this later on.
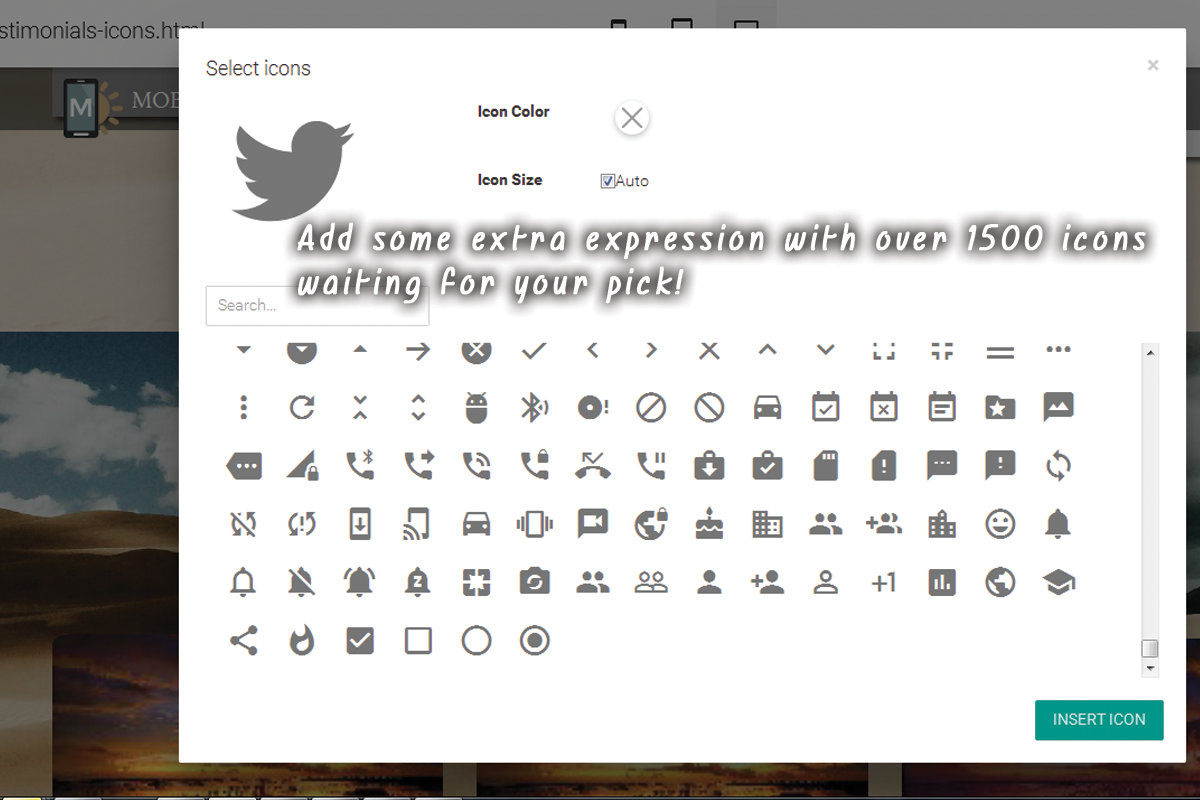
Including icons through the built in visuals interface-- tidy and very easy.
This is certainly the most convenient as well as fastest means which is one of the factors we like Best Web Builder-- we always get an easy way.
Through the icons plugin you get the flexibility placing icons in the brand block, all the switches and also some of the media placeholders. Keep in mind that alongside with maintaining the default size and also different colors settings the Select Icons Panel allows you pick your values for these residential properties. It likewise has a beneficial search control aiding you to find faster the aesthetic material you require instead of endlessly scrolling down and also in some cases missing the right choice.
An additional advantage of the newly added Font Awesome is it consists of the brand name marks of almost 200 preferred brand names as Google (and Gmail) Facebook, Tweeter, Pinterest and so on-- prepared and also waiting if you require them.
So basically every vital interactive aspect in the websites you are constructing with Best Web Builder is qualified of being expanded even more with including some stunning, lightweight as well as completely scalable symbol graphics. By doing this you are lining out your concept as well as since symbols and also shapes are much faster identifiable and understood-- making the material a lot more intuitive and also clear.
But this is merely a component of all you can achieve with the newly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the updated Icon Plugin provides us a terrific benefit-- it around the world consists of the Icon typefaces in our Best Web Builder tasks. This actions incorporated with the method Font Awesome classes are being developed provides us the freedom completing some quite incredible stuff with merely a few lines of customized CSS code put in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a list as well as offering it some life.
Have you ever been a bit disappointed by the limited alternatives of bullets for your lists? With the freshly contributed to Best Web Builder Font Awesome nowadays are over. It is in fact takes simply a couple of simple steps:
- first we certainly require to pick the sign for the bullet we'll be using. To do so we'll use Font Awesome's Cheat Sheet which is found here:
it consists of all the icons included alongside with their CSS classes and & Unicode. Not that the & Unicode numbers are confined in square brackets-- make sure when dealing the worth you do not choose them-- it's a little bit tricky the very first few times.
Scroll down and take your time obtaining accustomed to your brand-new toolbox of icons and also at the exact same time grabbing the one you would find most suitable for a bullet for the listing we're about to design. When you discover the one-- merely copy the & Unicode worth without the brackets.
Now we should transform this worth to in a manner the CSS will certainly comprehend. We'll do this with the help of an additional online device located here:
paste the worth you've simply duplicated and struck Convert. Scroll down until you discover the CSS field-- that's the worth we'll be requiring soon.
If you take place to find problems defining the color you require for your bullets just close the Code editor, check the message color HEX code via the Best Web Builder's constructed in shade picker choose/ define the shade you need, duplicate the value and departure decreasing modifications. Currently all you have to do is positioning this worth in the Custom CSS code you've developed in a min. That's it!
Allow's walk around some more!
Another awesome thing you can accomplish with just a few lines of personalized CSS as well as without yet unlocking the customized HTML and also shedding all the block Properties aesthetic changes is including some activity to all the icons you can putting with the Icons Plugin. Utilize this electrical power with care-- it's so easy you can quickly get addicted and also a swamped with effects site occasionally obtains difficult to read-- so utilize this with procedure a having the total look and also feel I mind.
When the tip obtains over this switch, let's state you desire to include a symbol to a button which ought to just be noticeable. As well as given that it's activity we're discussing, let's make it move when it's noticeable. The customized code you would certainly desire to make use of is:
If you need some additional tweaks in the appearance just fallow the remarks suggestions to change the numbers. If needed, as well as of training course-- transform the computer animation type. If you need this effect regularly-- delete the ": float" part and uncomment "infinite" to make computer animation loop for life not simply as soon as when the website tons ant the control you've just styled may be out of sight
This approach could conveniently be increased to function with all the put Font Awesome icons in your Best Web Builder job. In order to use to all the symbols put in a block, merely replace
.
Remember to set animation loop permanently if required.
Add some individuality to the gallery.
One more cool and very easy styling treatment you obtain qualified of attaining after the Best Web Builder 2 upgrade as well as the addition of Font Awesome Icons in the project is removing the magnifying glass showing up on hover over a gallery thumbnail as well as replacing it with any kind of Font Awesome symbol you locate proper. The treatment is rather comparable to the one setting of the personalized icon bullets. You need to pick the suitable icon as well as transform its & Unicode number as well as after that paste the fallowing code in the Custom CSS area of your gallery block as well as replace the value-- merely like in the previous instance.
The class defining which symbol is being put is the red one and also can be acquired for all the FA icons from the Cheat sheet we discussed. The blue courses are purely optional.fa-fw fixes the width of the icon and also fa-spin makes it (obviously) spin. There is one more native activity class-- fa-pulse, likewise obvious.
All the icons inserted by doing this into your material can be easily stiled by the ways of the previous 2 examples, so all that's left for you is consider the most effective use for this incredible recently introduced in Best Web Builder feature and also have some fun trying out it!